✍오늘 공부한 콘솔 패널 복습하기!
🔍 Console 패널의 기능
console 패널은 javascript를 개발자 도구창에서 바로 사용할 수 있는 기능 이다!
디버깅을 하거나 코딩을 할때 많이 사용된다.
🔍 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법
console 패널에서 코드를 작성하고 새로고침을 하면 코딩한 내용이 날아간다 어떻게 해야할까?
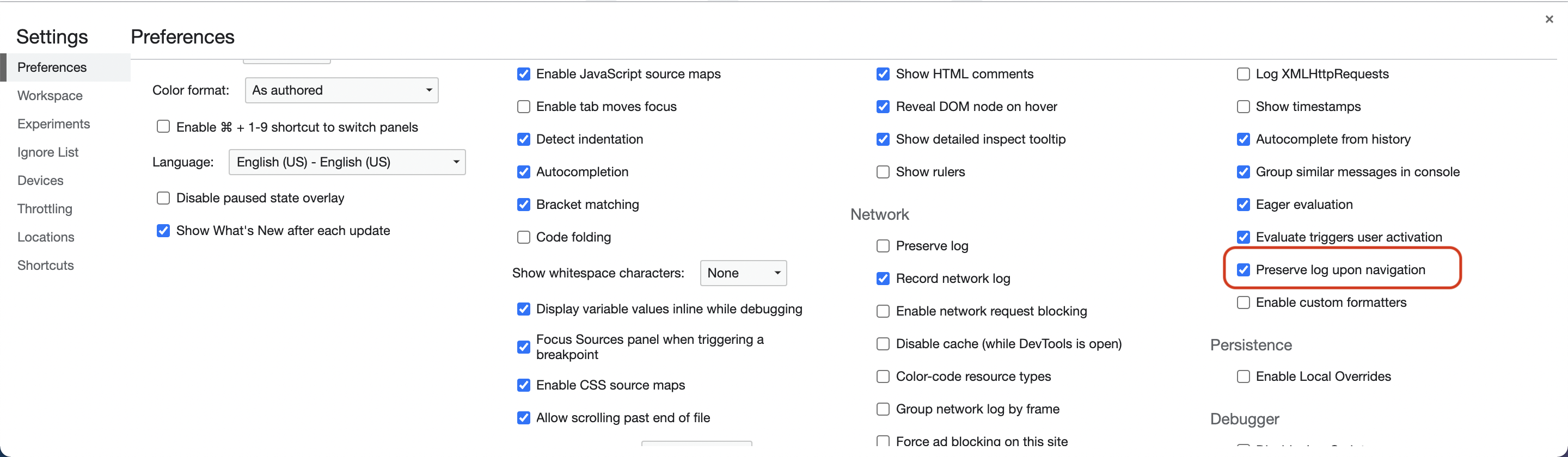
개발자 도구 창을 열고 우측 상단 환경설정에서 preserve log upon navigation 을 체크 해주자!
🔍 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드
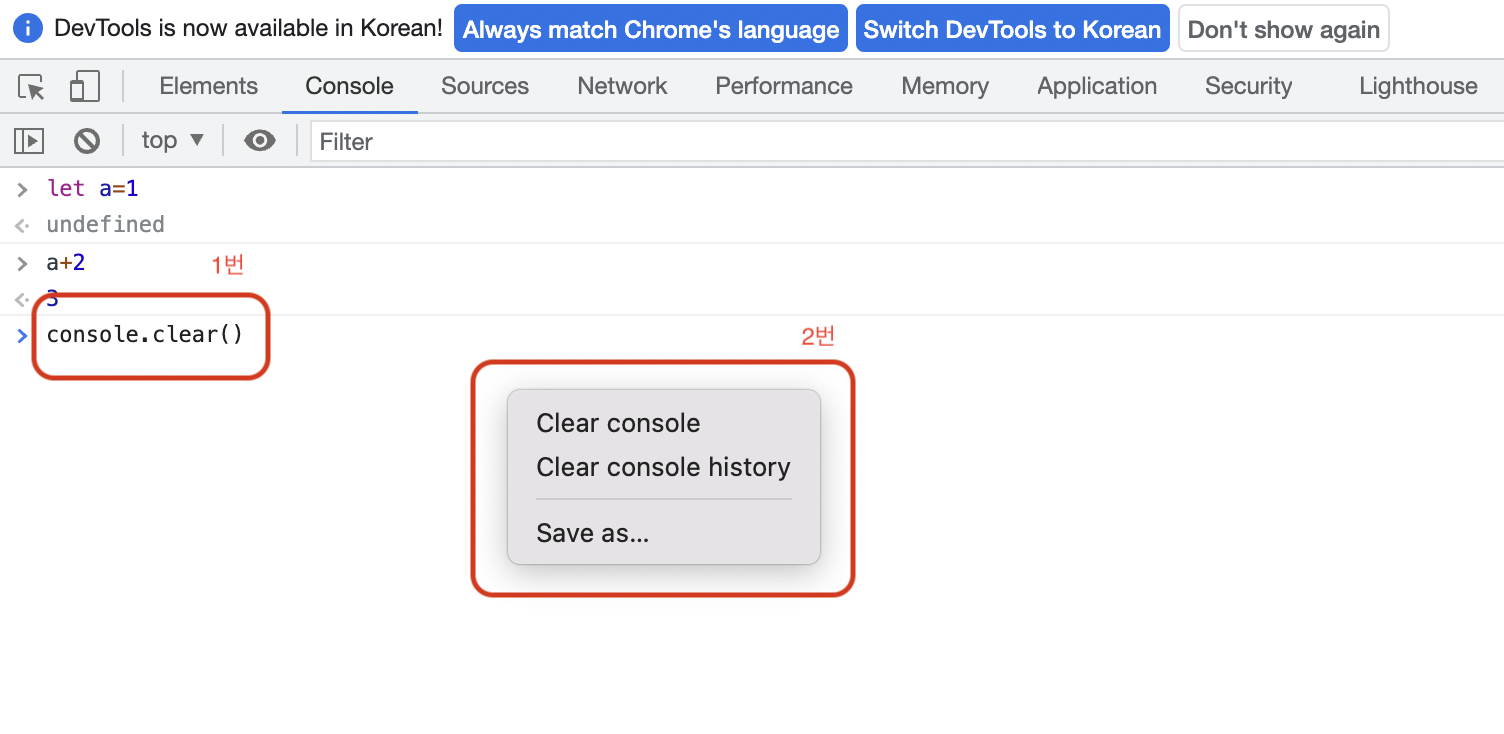
코딩을 하다가 모든 코드를 지우고 싶을때 어떻게 해야할까?
1번 방법처럼 console.clear()로 해도 되지만 아까 환경설정에서 활성화 한 preserve log upon navigation 때문에 안되니 해제하고 해야한다.
2번 방법은 콘솔창에 우클릭 후 clear console을 선택 하면 된다.
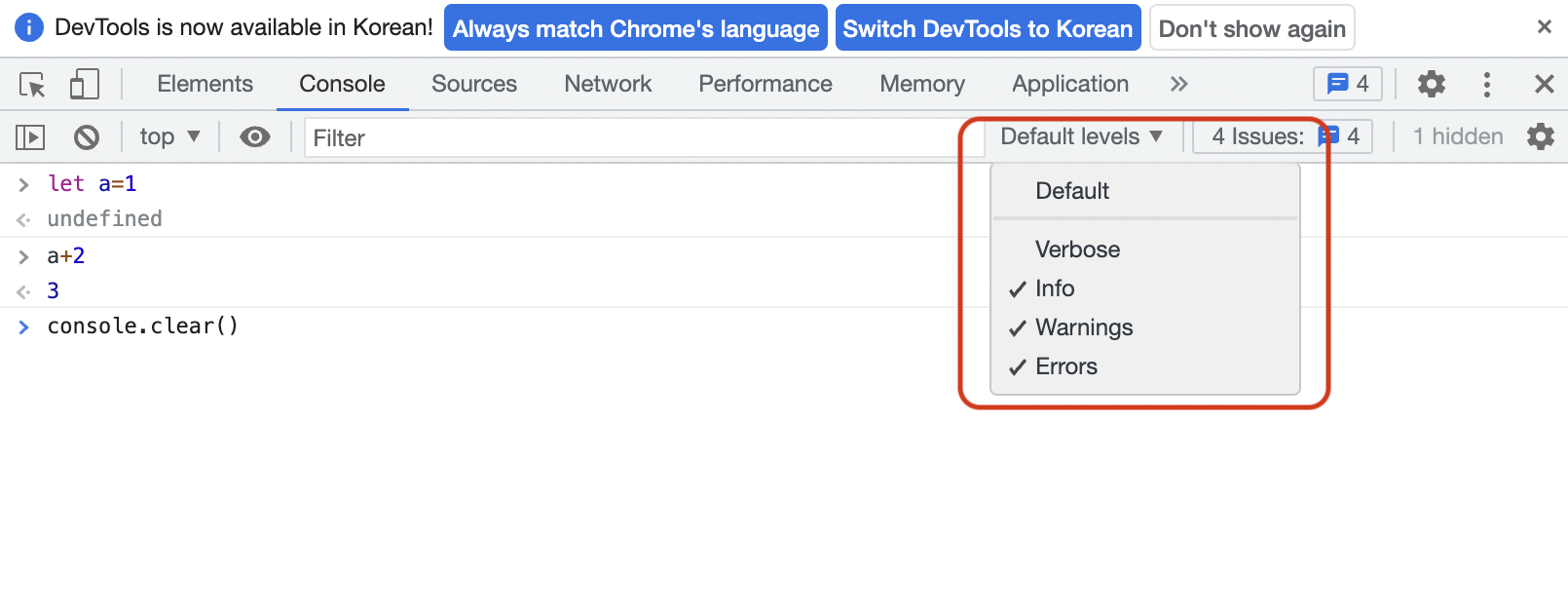
🔍 콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법
상단 탭에 Default Levels 에서 체크 되어 있는 Warnings와 Errors를 체크 해제!
🔍 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법
elments 탭에서 esc 를 누르면 해결!!