Lifecycle
모든 컴포넌트는 여러 종류의 “생명주기 메서드”를 가지며, 이 메서드를 오버라이딩하여 특정 시점에 코드가 실행되도록 설정할 수 있다.
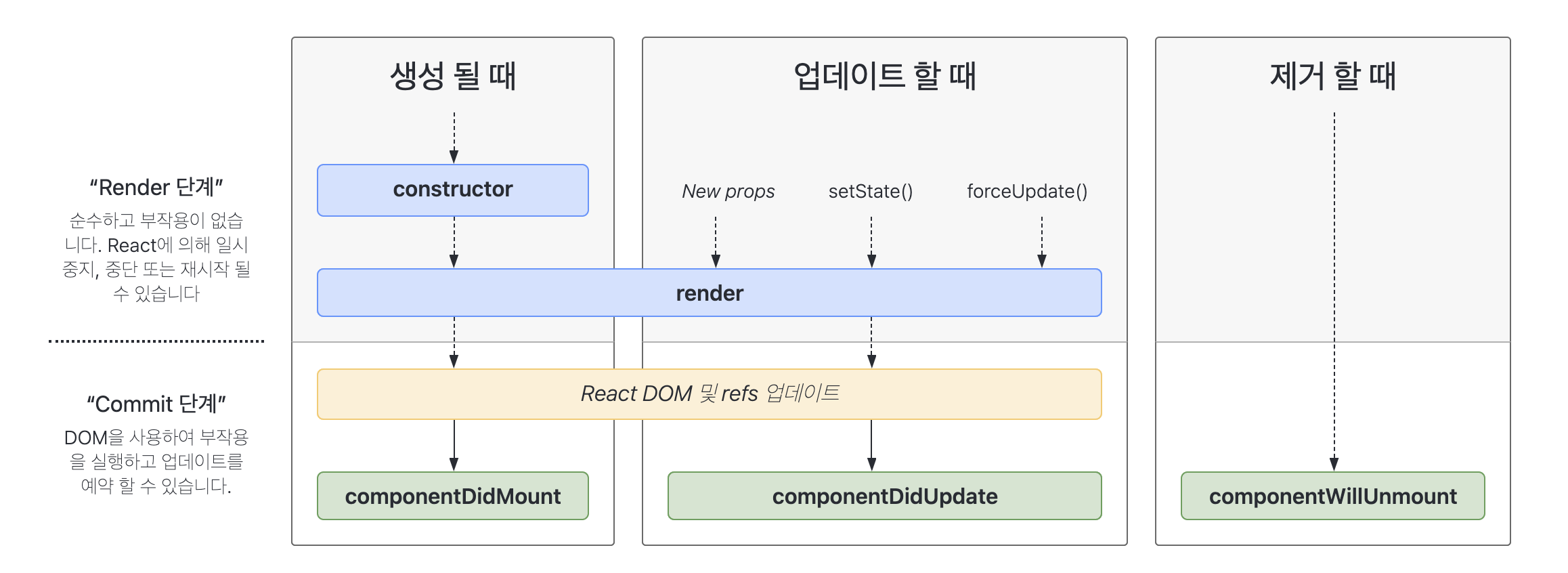
Lifecycle의 순서

1. constructor
2. render
3. componentDidMount
4. (fetch 완료)
5. (setState)
6. render
7. componentDidUpdate (5번에서 setState 되었기 때문에 컴포넌트 업데이트 발생)
8. componentWillUnmount