SPA
- 렌더링을 브라우저에서 진행한다.
- 화면의 일부분만을 동적으로 렌더링한다.
- 특정 영역만 렌더링 된다.
- 프론트와 백엔드가 분리되기 때문에 CORS를 할 수 있도록 설정 필요
package.json의 proxy를 설정 → 자신의 웹서버에 요청 → 웹서버가 실제 요청
CORS(Cross Origin Resource Sharing)
SOP
- Same Origin Policy
- 동일 출처 정책
- 프로토콜, 호스트, 포트번호가 동일해야 한다.
- 동일한 출처의 resource에만 접근 허용
- HTTP 헤더를 설정하여 어플리케이션에서 다른 출처의 자원에 접근할 수 있도록 해야한다.
왜 SOP가 있는가?
사용자가 방문한 사이트를 믿지 않기 때문이다. 사용자가 방문한 사이트가 나쁜 의도를 가지고 있는 경우 사용자의 정보(인증 토큰 등)를 탈취하여 요청을 보낼 수 있다. 따라서 서버는 이러한 문제를 차단하고자 알지 못하는(출처가 동일하지 않은) 사이트의 요청을 차단하는 것이다.
CORS의 흐름
with preflight
예비 요청(preflight request)
REQUEST: OPTIONS, http://test.com
RESPONSE: Access-Controll-Allow-Origin이라는 헤더에 허용되는 출처가 응답된다.
본 요청(main request)
응답된 허용된 출처와 동일한 경우 main request를 진행한다.
without preflight
단순 요청(Simple Request)
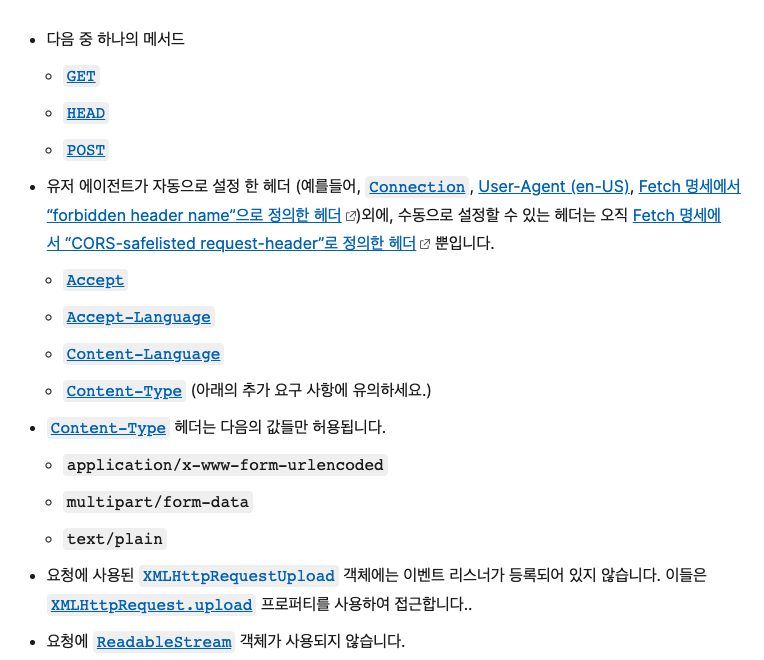
CORS preflight를 발생시키지 않는 요청이다. 다음 조건을 모두 충족한 경우 단순 요청이라고 한다.

단 응답에 Access-Controll-Allow-Origin가 설정되지 않는다면 SOP 위반이 발생하게 된다.
CORS 설정
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedMethods("GET", "POST")
.allowedOrigins("*");
}OR
@Controller
@CrossOrigin(origins = "*")
public class CustomerController { ... }