(Past) Two days I Learnt (21.11.17-18)
1. 프로퍼티 주석 달기
// 이렇게 주석달지 말고
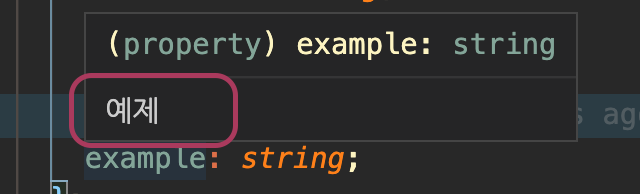
/** 이렇게 달아보자 */그럼 아래 이미지처럼 마우스 커서를 특정 프로퍼티에 올렸을 때 속성과 함께 내가 적어놓은 주석이 같이 나온다!

2. Homebrew 를 이용하여 MySql & Workbench 설치
$ brew install mysql
$ brew install mysql-client
$ brew install mysqlworkbench3. Nest.js에 내장된 Http 모듈과 GOT 패키지를 이용한 리퀘스트
이번에 슬랙 webhook api를 이용한 알림 기능을 구현하게 되었다.
슬랙에서 제공하는 외부 url를 리퀘스트하면서 작동하는 기능인데 내가 그걸 하는 방법을 모르더라..
그래서 찾고 찾던 중 내장 Http 모듈을 통해 하는 법을 찾았다.
import http from 'http' // http 모듈 호출
const externalURL = "외부 url"
const options = { // request의 메소드 및 헤더 설정
method: 'POST',
headers: {
Content-Type: 'application/json'
...
}
}
const data = {...} // 리퀘스트시 같이 보낼 데이터
const req = http.request(externalURL, options, (res) => {
console.log(res) // response를 받는 곳
});
req.end(data) // 실제 리퀘스트를 보내는 코드
위 코드는 내장 모듈을 사용하기 때문에 별도 패키지를 설치않아도되는 장점이 있지만 async와 await를 이용한
비동기 처리가 어렵다는 단점이 있다. 예를 들어 내가 res를 req.end() 위치 다음에 사용하고 싶어도 별도 promise처리를 해주지 않으면 할 수가 없다.
이러한 단점을 보완해주는 것이 바로 GOT 패키지이다.
GOT 패키지는 Node에서 사용 가능한 Http 라이브러리이다.
프로미스는 물론 https, hooks 등 다양한 기능들을 더 쉽고 확장성있게 접근할 수 있도록 도와주는 라이브러리 ><
# got 설치
$ npm install gotimport got from 'got' // got 패키지 호출
const externalURL = "외부 url"
const data = {...} // 리퀘스트시 같이 보낼 데이터
(async () => {
const { body } = await got.post(externalURL, {
headers: { // 헤더 옵션
'Content-type': 'application/json',
},
json: data,
});
})()
https://www.npmjs.com/package/got
위 코드와 같이 async, await를 이용해서 더 깔끔하게 사용할 수 있다구~
느낀점
주니어라기도 뭐한..아직까지는 정말 애기애기한(물론 실력만;) 개발자가 된 지 4일이 지났다.
맥은 아직도 낯설고 회사도, 업무도 알아가야 할 것들이 산더미지만 그만큼 새로 배울 것들이 많다는 사실이 감사할 뿐이다.
우리 회사는 매주 수요일마다 타입스크립트 스터디를 진행한다.
그래서 이번에 처음으로 스터디에 참여할 수 있었는데 경력, 연차와 상관없이 모든 사람들이 진지하게
임하는 모습을 보고 많은 자극을 받았는데 나 역시도 개발자로 일하면서 많은 걸 배우고, 배운 것들을 사람들과 공유할 수 있는 사람이되면 좋겠다는 생각이 드는 시간이었다..🏄
