절대길이 - px
1 픽셀. 화면에서는 전통적으로 하나의 장치 픽셀(점)을 의미했지만, 프린터나 고해상도 화면에서는 1/96 in을 맞출 수 있도록 여러 개의 장치 픽셀을 의미합니다.
브라우저에서 창 크기를 조절해도 절대크기기 때문에 글꼴 사이즈가 변하지 않는다.
-> 글씨 크기를 늘려 읽기 쉽도록 할 수 없으므로 접근성 문제를 유발할 수 있다.
상대길이
em, rem
글꼴 상대길이.
1em === 부모의 font-size

부모의 크기를 찾아야 계산 가능하다는 단점이 있다.
- 설정 안한 값 = 16px
1rem === root의 font-size
브라우저가 16px이 기본 값이라면 16px 기준으로 계산이 된다.
vw, vh
뷰포트 백분율 길이.
- 뷰포트란? 보이는 브라우저 영역
vw : width. 뷰포트 가로길이
vh : height. 뷰포트 세로길이

width: 100vw;로 설정해도 기본적으로 여백이 설정 되어있기 때문에 완벽하게 다 채워지진 않는다. margin: 0;을 작성해야 원하는 것 처럼 한 줄이 꽉 차게 된다.
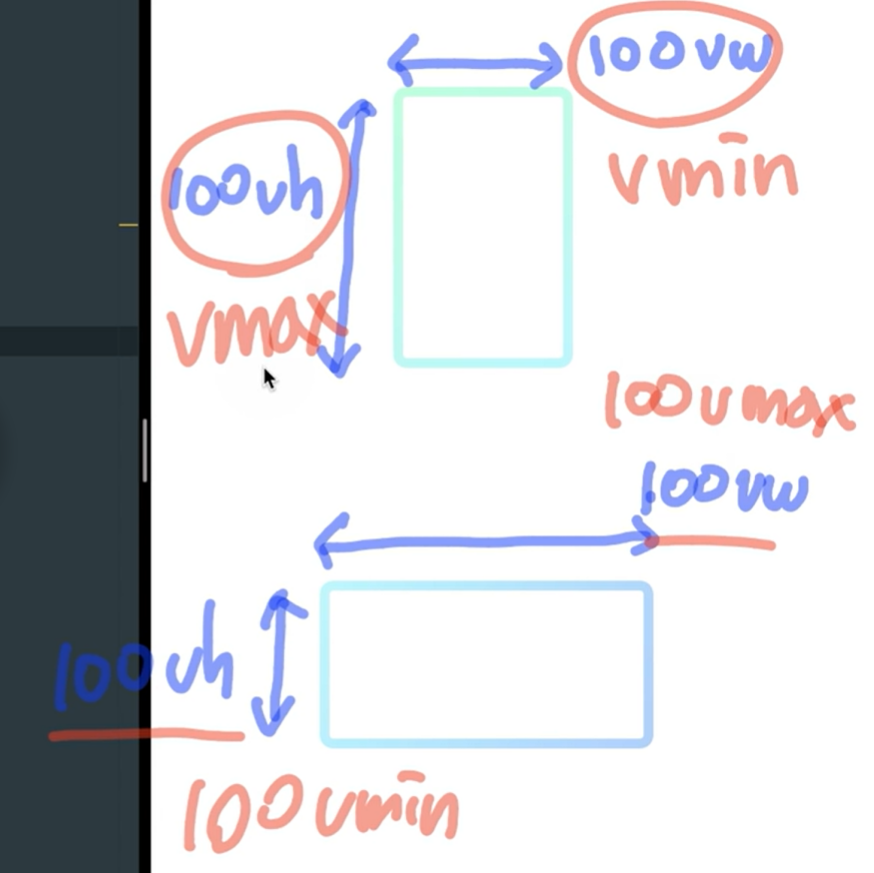
vmin, vmax

vmin : 최소모드
vmax : 최대모드

width: 100vw;
height:100vw; 로 하면 정사각형 모양으로 채워지게 된다.
하지만 화면을 옆으로 늘렸을 때 정사각형이 계속 늘어나게 되어 스크롤이 생긴다.
이걸
width: 100vw;
height:100vmin; 으로 바꾸면
화면을 옆으로 늘렸을 때 화면이 꽉차게 되면 스크롤이 아닌 가로의 여백이 생긴다.
반응형 사이트 중 가로모드, 세로모드를 지원하게 될 때 사용하게 된다.
퍼센트 %
- 부모의 값의 %
함수 표기법 calc(), min(), max()
calc
/* property: calc(expression) */
width: calc(100% - 80px);+
덧셈.
-
뺄셈.
*
곱셈. 하나 이상의 피연산자가 <number>여야 합니다.
/
나눗셈. 오른쪽 피연산자는 <number>여야 합니다.예를 들어 width: calc(100% / 3);
은 33.3%가 계산되어 나온다.
min, max
둘 중 작거나 큰 값이 선택되어 나온다.
ex) width: min(100%, 500px); 인 경우
500px이 더 작기 때문에 500px 이상으로 늘어나지 않는다.
- 인터넷 익스플로어에는 지원하지 않는다.
