☕️ 공식문서
React Native에서 푸쉬알림을 사용하기 위해 Firebase Cloud Messaging(이하 파이어베이스 푸쉬알림)을 구현해볼 것이다.
🍽 파이어베이스 초기 세팅하기
라이브러리 설치하기
파이어베이스 푸쉬 알림을 RN 프로젝트에서 사용하기 위해서는 @react-native-firebase/app 라이브러리를 설치해야 한다.
npm install --save @react-native-firebase/app안드로이드 세팅하기
- 파이어베이스 콘솔에서 프로젝트를 생성한다.
- 안드로이드 앱을 생성하는데
Android package name을 프로젝트 패키지 이름과 동일하게 한다.- 프로젝트 패키지 이름은
/android/app/src/main/AndroidManifest.xml파일의manifest태그 안쪽에서 확인할 수 있다.
google-services.json파일을 다운받고/android/app/google-services.json안에 저장시킨다.
Debug Signing Certificate 설정하기
해당 기능은 선택사항이지만, Dynamic link, Invites, Phone Authentication을 사용할 때 필수이다.
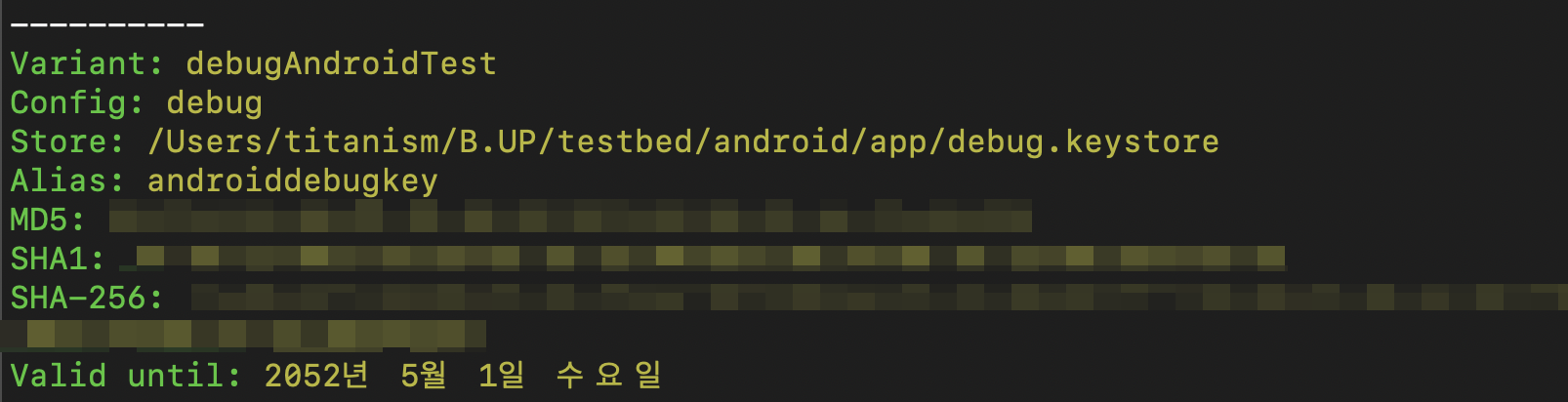
1. certificate 생성하기
```bash
cd android && ./gradlew signingReport
```
- SHA1에 해당하는 값을 디버그 서명 인증서 SHA-1에 입력한다.
파이어베이스 SDK 추가하기
- 프로젝트 수준의
build.gradle파일에서buildscript.dependencies아래에 추가한다.classpath 'com.google.gms:google-services:4.3.10' - 앱 수준의
build.gradle파일에 다음 코드를 입력한다.
iOS 세팅하기
- 파이어베이스 콘솔에서 iOS 앱을 추가한다.
- bundleID는 xcode workspace general 탭에서
Bundle Indentifier를 그대로 입력한다.- RN의 경우,
Bundle Indentifier가 RN에서 정해준 대로 들어간다. - 이를 편하게 원하는 Identifier로 변경해줘도 된다.
- RN의 경우,
ios/{projectName}/AppDelegate.m파일의 최상단에 추가한다.#import <Firebase.h>didFinishLaunchingWithOptions함수에 다음 코드를 추가한다.- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Add me --- \/ [FIRApp configure]; // Add me --- /\ // ... }
빌드하기
RN 0.60+ 버전의 경우 auto-linking이 되어 빌드만 다시 해주면 된다.
# Android apps
npx react-native run-android
# iOS apps
cd ios/
pod install --repo-update
cd ..
npx react-native run-ios다음에는 iOS 환경에서 FCM을 사용하기 위한 추가적인 세팅을 진행해볼 것이다.
👉 [FCM: 2편]파이어베이스 추가 세팅하기