매번 프로젝트를 진해할 때마다 React Navigation(이하 네비게이션)을 사용하지만, 항상 새롭다.
필요한 부분만 찾아서 구현하다보니 머릿속에 오래 남지 않는다.
그래서 이번 프로젝트에는 차근차근 따라가면서 정리해보고자 한다.
패키지 설치
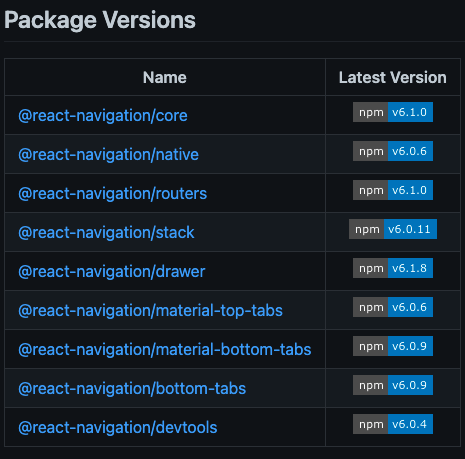
2022년 1월 18일 기준으로 네이비게이션은 다음과 같은 세부 패키지들로 구성되어 있다.

이중 /native 먼저 설치하도록 하자.
npm install @react-navigation/native설치가 되었으면, 의존성 라이브러리들을 설치해야 한다.
npm install react-native-screens react-native-safe-area-contextRN>=0.60 의 버전에서는 auto-linking이 되기 때문에 의존성 라이브러리들을 linking 할 필요가 없다.
iOS 추가 작업
그러나 맥으로 iOS를 개발하는 경우에는 auto-linking과 별개로
pod업데이트를 해주어야 한다.
npx pod-install ios안드로이드 추가 작업
iOS와는 별개로 안드로이드에서 react-native-screens가 올바르게 동작하기 위해서는 몇가지 추가적인 작업이 필요하다.
1. MainActivity.java 파일 수정하기
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}MainActivity.java파일 상단에 추가하기
import android.os.Bundle;해당 작업들은 안드로이드 Activity가 재시작될 때, View state이 유지되지 못하고 충돌하는 것을 막아줍니다.
적용
모든 초기 세팅이 끝이 나면, 가장 최상단 app 컴포넌트를 <NavigationContainer></NavigationContainer>로 감싸준다.
import { NavigationContainer } from '@react-navigation/native';