데이터 시각화란?
- 데이터를 그래픽 요소로 매핑하여 시각적으로 표현하는 것
데이터를 잘 다룰줄 알아야 하며, 그래픽 요소가 무엇인지 알아야 하고, 데이터가 그래픽 요소를 매핑할 수 있어야 하며 남들이 이해하기 쉽게 전달하고 싶은 내용을 잘 전달하는 것
시각화의 Task
목적 : 왜 시각화 하나요?
독자 : 시각화 결과는 누구를 대상으로 하나요?
데이터 : 어떤 데이터를 시각화할 것인가요?
스토리 : 어떤 흐름으로 인사이트를 전달할 것인가요?
방법 : 전달하고자 하는 내용에 맞게 효과적인 방법을 사용하고 있나요?
디자인 : UI에서 만족스러운 디자인을 가지고 있나요?
데이터셋의 종류
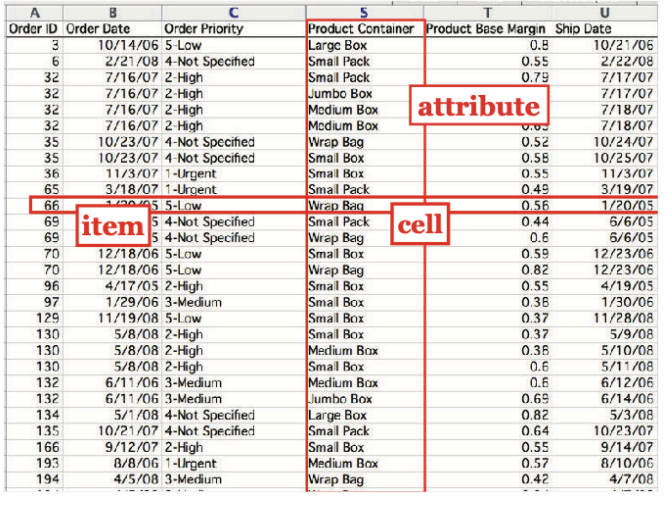
- 정형 데이터
- 데이터의 분포, 기술통계량과 같은 통계적 특성을 시각화 한다.
- 데이터 간 관계, 비교를 시각화

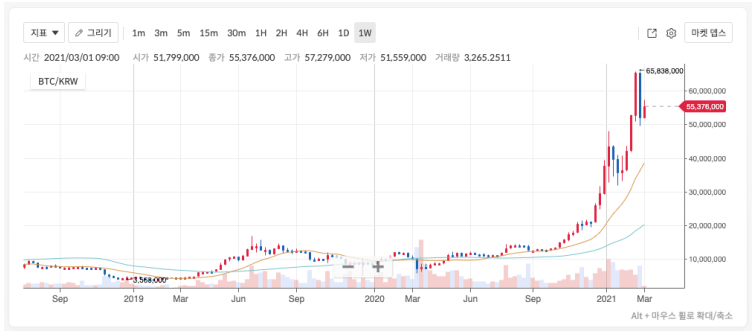
- 시계열데이터
- 기온,주가 등 정형데이터와 음성,비디오와 같은 비정형 데이터가 존재한다.
- 시간 흐름에 따른 추세(Trend), 계절성(Seasonality), 주기성(Cycle) 등을 살핀다

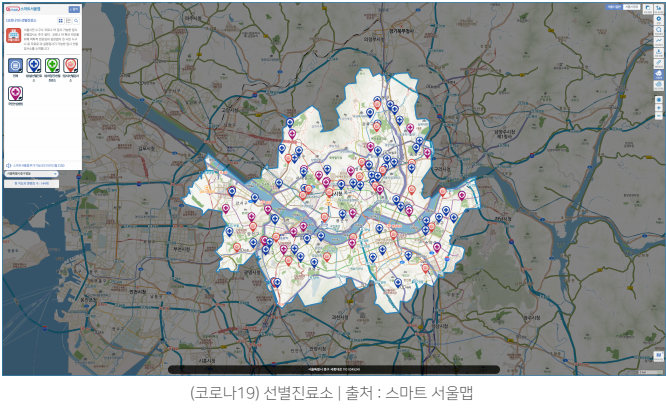
- 지리/지도 시각화
- 지도 정보 자체를 단순화 시키기도 하며, 보고자 하는 정보 간의 조화가 중요
- 거리, 경로, 분포 등 다양한 실사용

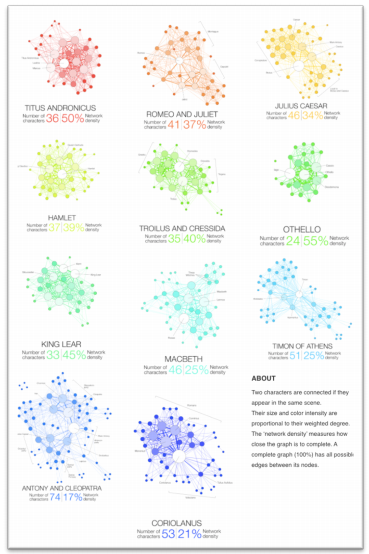
- 관계 데이터
- 객체와 객체 간의 관계를 시각화하며 객체는 Node로, 관계는 Link로 표현이 된다.
- 크기, 색, 수 등으로 객체와 관계의 가중치를 표현

셰익스피어 작품 인물 관계도(http://www.martingrandjean.ch/network-visualization-shakespeare/)
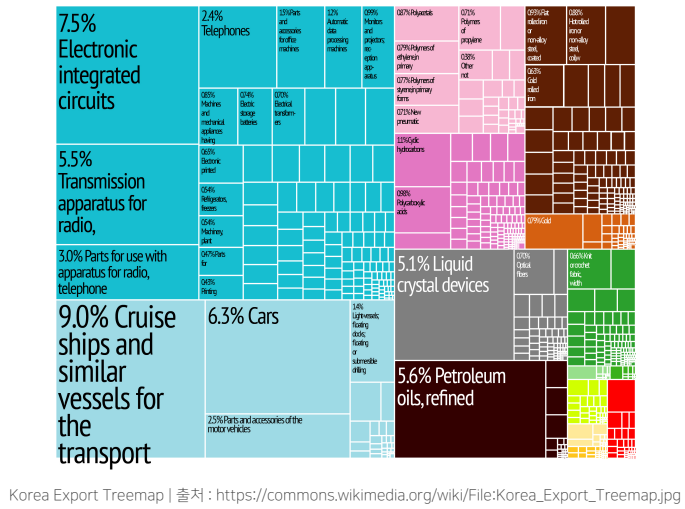
- 계층적 데이터
- 회사 조직도, 집안의 가계도 등 계층이 있는 데이터로, 네트워크 시각화로도 표현이 가능
- 보통 Tree 구조로 많이 나타내는데 Tree, Treemap, Sunburst 등이 대표적

시각화 이해
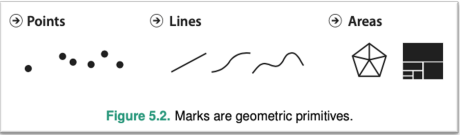
- Mark
- A mark is a basic graphical element in an image
- 점,선,면으로 이루어진 데이터 시각화

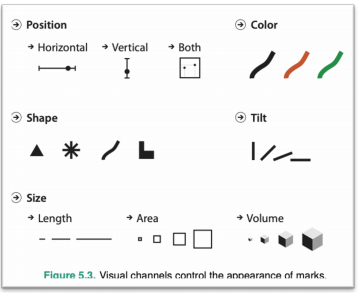
- channel
- 점,선,면에서 어떠한 variation을 줄 수 있는 것을 visual channel이라 한다

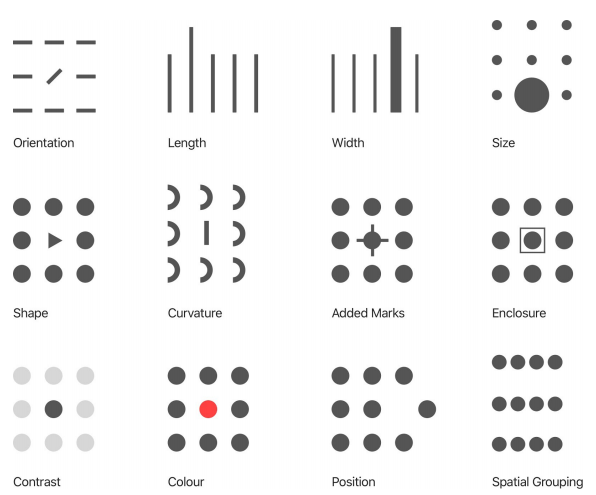
- 전주의적 속성
- 변경시킬 수 있는 요소들 중에서 주의를 주지 않아도 인지하게 되는 요소들을 전주의적 속성이라 한다.
- 우리가 전하고자 하는 인사이트가 바로 전달이 될 수 있게 조정하는 것이 중요!
- 다만, 동시에 사용하면 시각적인 분리는 이루어져도 어떻게 다른지 인지하기 어렵기 때문에 적절히 사용해야 한다