1. HTTP의 특징 및 쿠키와 세션 사용 이유
HTTP 프로토콜의 특성이자 약점을 보완하기 위해서 쿠키/세션을 사용합니다.
기본적으로 HTTP 프로토콜 환경은 "connectionless, stateless" 한 특성을 갖기 때문에 클라이언트가 누구인지 매번 확인해야 합니다. 이 특성을 보완 하기 위해서 쿠키와 세션을 사용하게 됩니다.
Connectionless(비연결 지향)
클라이언트가 서버에 요청(Request)을 했을 때, 그 요청에 맞는 응답(Response)을 보낸 후 연결을 끊는 처리 방식
- HTTP 1.1버전에서 커넥션을 계속 유지하고, 요청(Request)에 재활용하는 기능이 추가됨.
- HTTP Header에 keep-alive 옵션을 줘 커넥션을 재활용하게 함.(HTTP 1.1 버전에서는 디폴트 옵션)
Stateless
연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보는 유지하지 않는 특성
- 클라이언트와 첫번째 통신에서 데이터를 주고 받았다 해도, 두번째 통신에서 이전 데이터를 유지하지 않음.
쿠키와 세션은 위의 두가지 특징을 해결하기 위해 사용합니다.
예를 들어, A 사이트에 로그인 했음에도 불구하고, 다른 화면으로 이동할 때 마다 계속 로그인을 해야합니다.
만약 여기서 쿠키와 세션을 사용했을 경우, 한 번의 로그인으로 그 사용자에 대한 인증을 유지하게 됩니다.
2. 쿠키(Cookie)
HTTP의 일종으로 사용자가 어떤 웹 사이트를 방문할 경우, 그 사이트가 사용하고 있는 서버에서 사용자의 PC에 저장하는 작은 기록 정보 파일
쿠키 특징
- 이름, 값, 만료일(저장 기간), 경로 정보로 구성되어 있습니다.
- 클라이언트에 총 300개의 쿠키를 저장할 수 있습니다.
- 하나의 도메인당 20개의 쿠키를 가질 수 있습니다.
- 하나의 쿠키는 4KB까지 저장이 가능합니다.
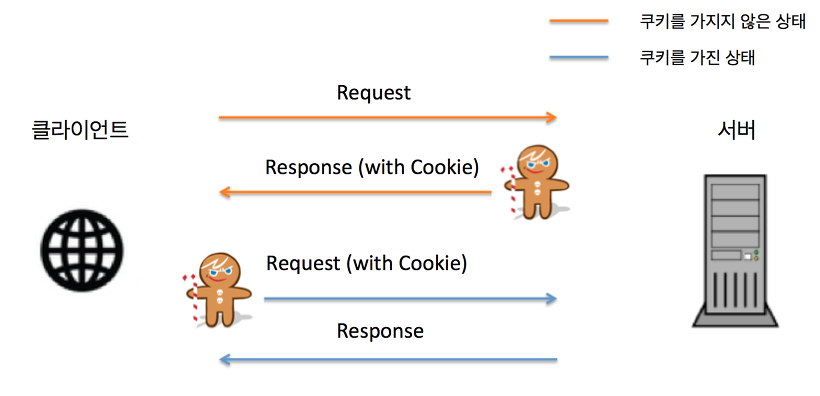
쿠키의 동작 순서

1) 클라이언트가 서버에 페이지를 요청(Request)한다.
2) 서버는 쿠키에 정보를 담에 HTTP 화면을 돌려줄 때, 쿠키도 함께 돌려주며 응답(Response)한다.
3) 쿠키를 받은 사용자는 다시 서버에 요청할 때 요청(Request)과 함께 쿠키도 함께 전송한다.
4) 서버는 동일 사이트 재방문시 클라이언트의 PC가 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키도 돌려주며 응답(Response)한다.
사용 예시
- 방문 사이트에서 로그인 시, '아이디와 비밀번호를 저장하시겠습니까?'
- 팝업창을 통해 '오늘 이 창 다시 보지 않기'
3. 세션(Session)
일정 시간 동안 같은 사용자로부터 들어오는 일련의 요구를 하나의 상태로 보고, 그 상태를 유지시키는 기술, 사용자가 웹 서버에 접속해 있는 상태를 하나의 단위
세션 특징
- 웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장합니다.
- 웹 서버에 저장되는 쿠키(= 세션 쿠키)
- 브라우저를 닫거나, 서버에서 세션을 삭제했을 때만 삭제되므로, 쿠키보다 보안이 좋습니다.
- 서버 용량 내에서 저장 데이터에 제한이 없습니다.
- 각 클라이언트에 고유 Session ID를 부여합니다.
세션의 동작 순서
1) 클라리언트가 페이지에 요청(Request)한다.
2) 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인 후, 클라이언트가 해당 Session ID를 보냈는지 확인한다.
3) Session ID가 존재하지 않는다면 서버는 Session ID를 생성해 클라이언트에게 돌려준다.
4) 서버에서 클라이언트로 돌려준 Session ID를 쿠키를 사용해 서버에 저장한다.
5) 클라이언트는 재접속시 이 쿠키를 이용해 Session ID를 서버에 전달한다.
사용 예시
- 화면을 이동해도 로그인이 풀리지 않고 로그아웃하기 전까지 유지
4. 쿠키와 세션의 차이
| 특징 | 쿠키 | 세션 |
|---|---|---|
| 저장 위치 | 클라이언트 로컬 PC | 서버 |
| 보안 | 취약함 | 높다 |
| 속도 | 빠름 | 느림 |
5. 세션을 사용하면 좋은데 쿠키를 사용하는 이유
세션은 서버의 자원을 사용하기 때문에 무분별하게 생성하다보면 서버의 메모리가 감당할 수 없어질 수가 있고 속도가 느려질 수 있기 때문에 쿠키가 유리한 경우가 있습니다.
따라서 쿠키와 세션을 적절한 요소 및 기능에 병행 사용하여 서버 자원의 낭비를 방지하며 웹사이트의 속도를 높일 수 있습니다.
6. 캐시(Cache)
웹 페이지 요소를 저장하기 위한 임시 저장소로 웹 페이지를 빠르게 랜더링할 수 있게 함
- 이미지, 비디오, 오디오, css, js 파일 등 데이터나 값을 미리 복사해 놓는 리소스 파일들의 임시 저장소입니다.
- 저장 공간이 작고 비용이 비싼 대신 빠른 성능을 제공합니다.
- 같은 웹 페이지에 접속할 때 사용자의 PC에서 로드하므로 서버를 거치지 않습니다.
- 이전에 사용된 데이터가 다시 사용될 가능성이 많으면 캐시 서버에 있는 데이터를 사용합니다.