코딩을 하다가 막히면 그에 관한 예시코드를 찾게 되는데 어째서인지 JS보다는 TS로 짜여진 코드가 많아서 이번 기회에 차근차근히 한번 배워보자는 생각에 예전에 결제해둔 강의 목록 중 타입스크립트를 찾아 공부하려고 한다.
수업을 듣기 전 내가 알고 있던 자바스크립트와 타입스크립트의 차이는 우선 자바스크립트는 타입에 대해서 관대하다는 것인데 타입스크립트는 에러처리를 한다는 것이다. Dynamic Typing(?) 차이 정도로만 알고 수업을 시작해 보겠습니다.
ex) parseInt([7,8,9]) JS = O / 5-'1' JS = O
TypeScript을 설치해보자
일반 HTML CSS JS 웹개발 시 타입스크립트 사용
- Node.js VScode 에디터를 설치
- VScode 에디터에서 터미널을 열어,
npm install -g typescript을 설치 - 작업 폴더를 생성 후 파일명.ts을 만들고 작업
- .js 파일로 컴파일 하려면 터미널에 tsc-w을 입력하면 자동으로 ts파일을 js파일로 근처에 변환해줌
- HTML 파일 등에서 타입스크립트로 작성한 코드 사용 시 .ts가 아닌 변환된 .js파일을 사용
<script src="컴파일된파일.js"/>
-
tsconfig.json tsc-w을 사용 시 컴파일 설정 가능
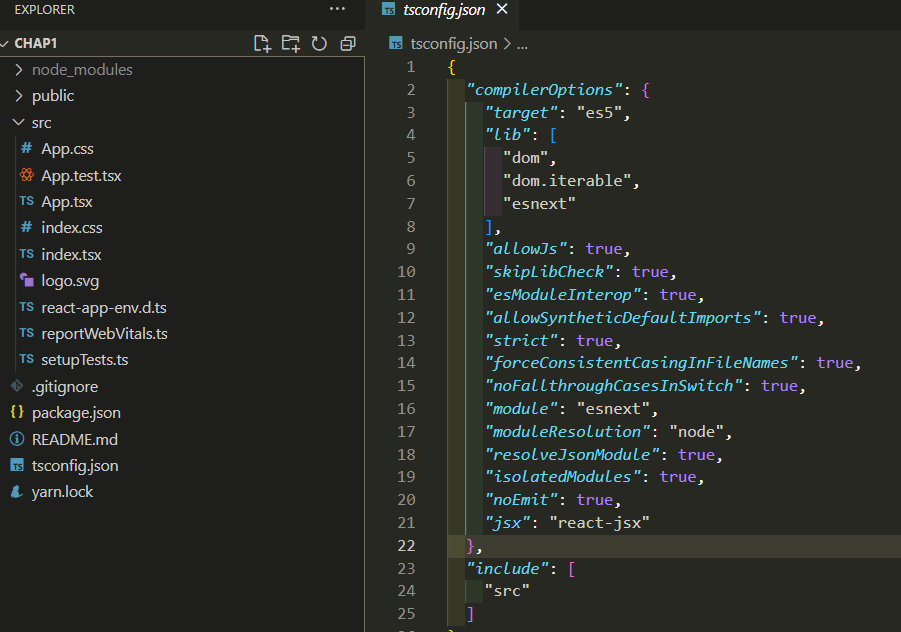
React 웹개발 시 타입스크립트 사용
-
이미 작업중인 React 프로젝트가 있다면 터미널에서
yarn add typescript @types/node @types/react @types/react-dom @types/jest을 입력하여 설치 -
새로운 프로젝트를 만들 시
yarn create react-app 프로젝트명 --template typescript

잘 만들어진 거 같다
TypeScript 간단한 문법
let 변수명 : 타입 = 값; JAVA를 예전에 잠시 배운 기억이 있는데 동일하게 타입도 설정 해 줄 수 있는듯 하다
string, number, boolean, null, undefinded, bigint 등등
let person : [string] = ['kim','lee','park']
let user :{name:string, age:number} = {name:'kimg',age:20}오브젝트형으로 쓸 때 만약 name이나 age 이런 필수가 아닌 선택적으로 넣고 싶다면
?을 추가해주면 옵션이 된다
let user :{name:string, age:number, address?:string} = {name:'kimg',age:20}
여러가지 타입을 쓰고 싶다면 | 만 추가해주면 된다 (union type)
let product string | number = 'milk'매번 type을 쓰기 귀찮다면 선언하고 반복해서 쓰는게 편할 듯 하다.
type MyType1 = string | number;array type을 지정할 때 순서대로 원하는 타입을 지정하기(tuple type)
type MyType2 = [number,boolean];
let products:MyType2 = [123,true]object에 타입지정 할 속성이 많을 시에는 key로 묶은 다음에 선언 하면 된다
type MyType3 = {
[key:string] : string,
}
let john: MyType3 = {name:'john', age:'20', job:'student'}함수도 엄격하게 사용하고 싶다면??? prps에도 타입을 선언할 수 도 있고, 리턴값에도 할 수 있다 (필수 아님)
const myFunc = (x:number) : number=>{
return x *2 ;
}클래스 작성 할 때도 사용이 가능하다
class User {
name: string;
constructor(name:string){
this.name = name;
}
}첫 날은 간단한 문법만 숙지하고 몇 번 써보면서 손에 익혀둘 것!
