진행중인 프로젝트에서 페이지네이션을 구현할 일이 생겼다.
모든 게시글을 불러올때 한번에 모든 게시글을 불러오면 문제가 생기기 때문에, 페이지네이션을 통해 끊어서 불러와야 한다.
무한스크롤 형태로 구현할 예정이다.
prisma 공식문서를 보면 설명이 아주 자세하게 나와있다.

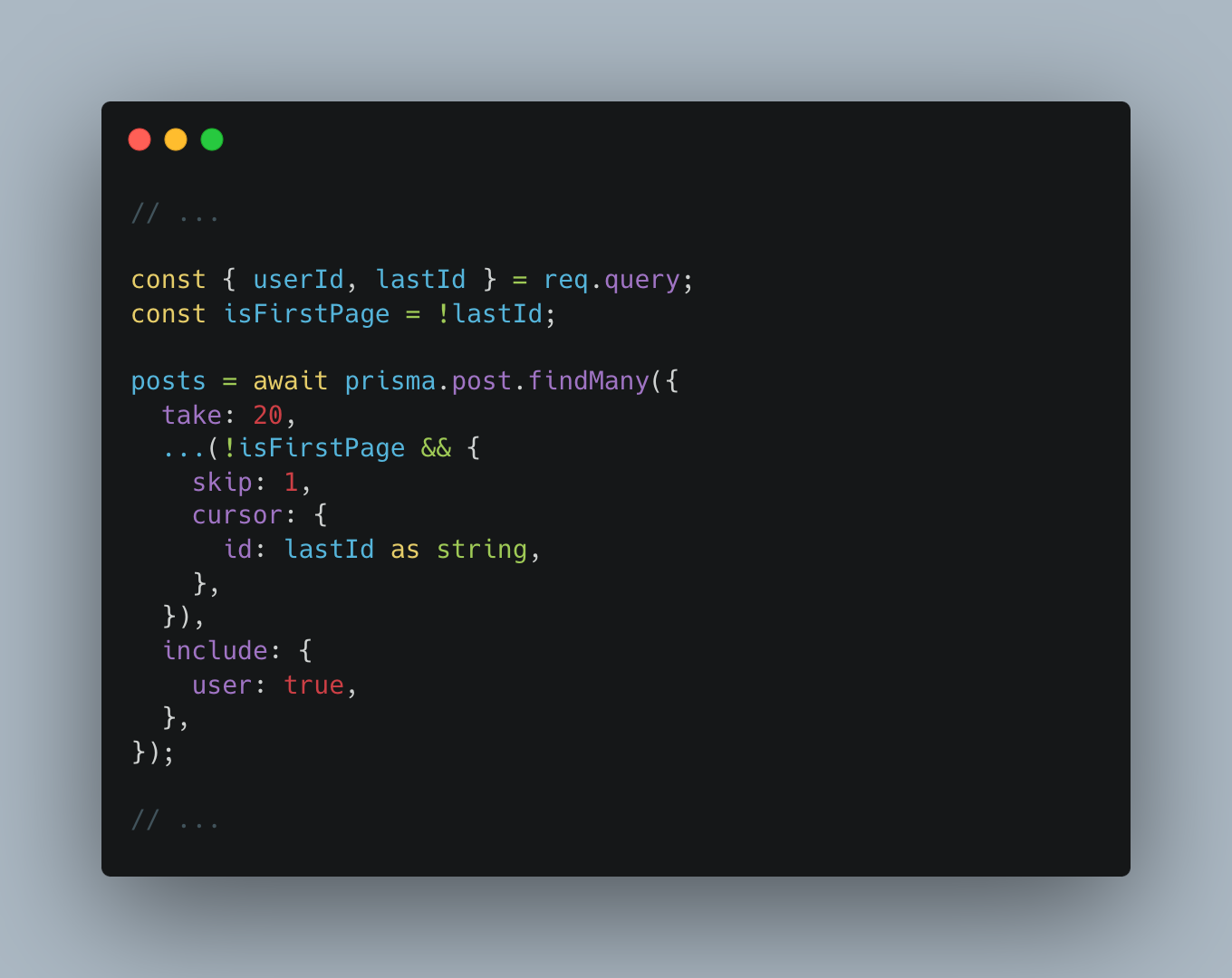
위 코드는 블로그의 모든 게시글을 불러오는 페이지네이션이 적용된 코드이다.
-
처음에 데이터를 불러올 때는 lastId 값을 알 수가 없기 때문에 첫 20개를 불러온다.
-
그 이후 불러온 게시글 중 마지막 게시글의 id 값을 req.query에 담아서 보내주면 그 id를 기준으로 다음 20개의 게시물을 불러온다.
위 방법의 장점은 데이터를 불러오다가 새로운 게시글이 생기는 경우에 순서에 대한 걱정을 할 필요가 없다는 것이다. 어차피 마지막 게시글의 id 값을 기준으로 데이터를 받아오기 때문이다.
참고
https://www.prisma.io/docs/concepts/components/prisma-client/pagination