
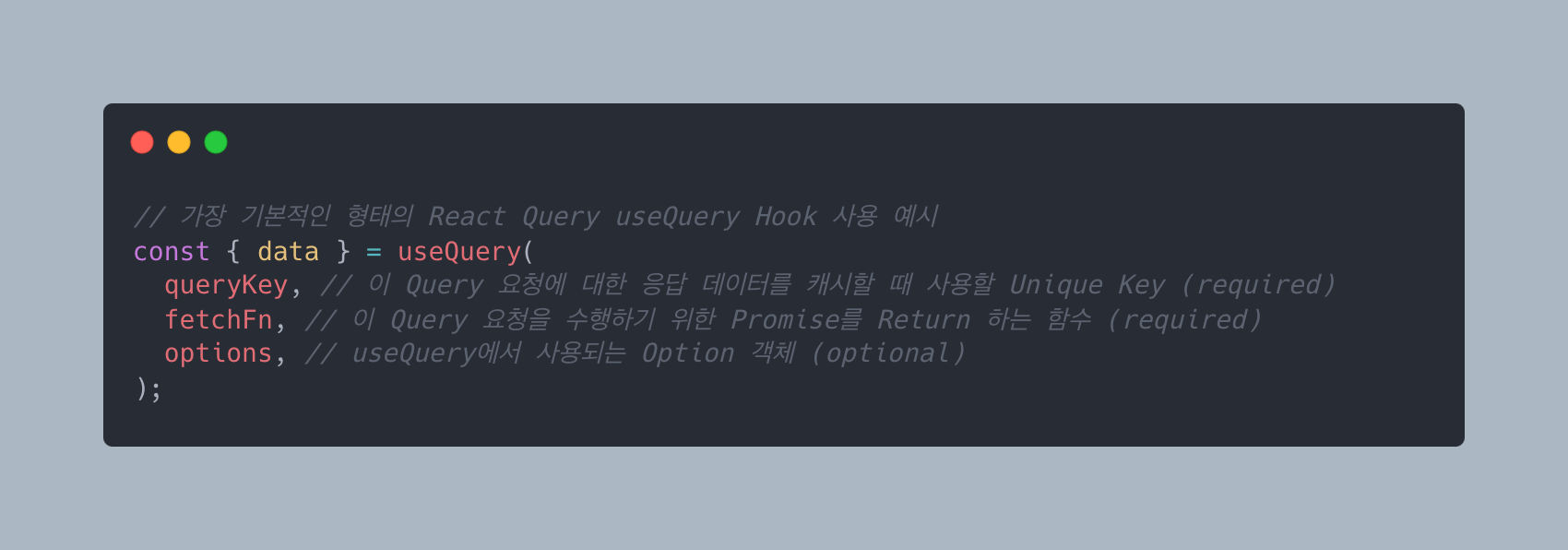
useQuery()

Query 요청은 GET 요청과 같이 서버에 저장되어 있는 “상태”를 불러와 사용할 때 사용한다.
useQuery Hook은 요청마다 (API마다) 구분되는 Query Key를 필요로 한다. React Query는 Query Key로 서버 상태 (aka. API Response)를 로컬에 캐시하고 관리한다.
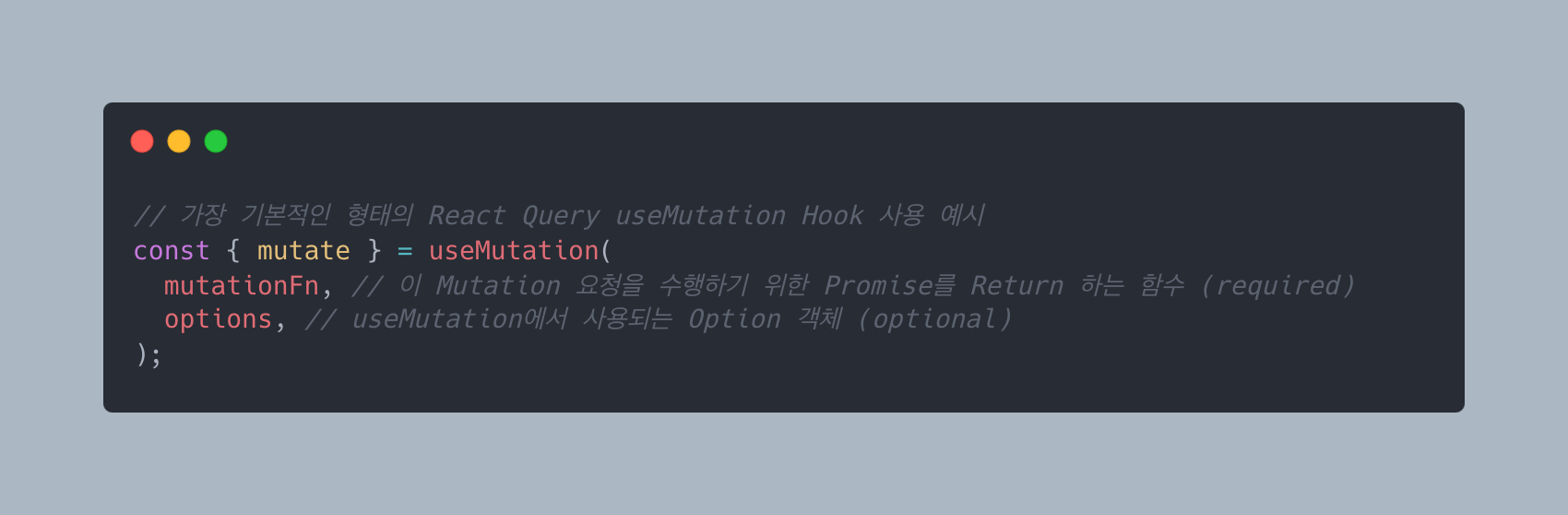
useMutation()

Mutation 요청은 POST, PUT, DELETE 요청과 같이 서버에 Side Effect를 발생시켜 서버의 상태를 변경시킬 때 사용한다.
useMutation의 return 값 중 mutate(또는 mutateAsync) 함수를 호출하여 서버에 Side Effect를 발생시킬 수 있다.
참고
https://tech.kakaopay.com/post/react-query-1/#react-query-%EC%86%8C%EA%B0%9C
