1. 배경
토이 프로젝트 진행 중 회원가입 페이지에서 ID 중복 확인을 빼놓을 수 없기 때문에 구현했다... 다음과 같은 방식으로 동작한다.
1. id를 입력하면 Ajax 방식으로 사용자가 입력한 id가 DB에 있는지 없는지를 체크하여 label 태그로 알려준다.
2. 사용 가능한 id를 입력하면 '사용 가능한 id 입니다.'라고 표시.
3. 이미 존재하는 id를 입력한 경우 input 태그에 입력한 내용을 지워버리고 '사용 불가능한 id입니다.'라고 표시.
4. 아무것도 입력하지 않았을 경우, 공백을 입력한 경우에도 마찬가지로 input 태그의 내용을 지워버리고 '공백은 입력할 수 없습니다.', '사용 불가능한 id입니다.'라고 표시.
2. 개발환경
- Java 1.8
- SpringFramework
- Oracle Database
- MyBatis
3. 구현하기
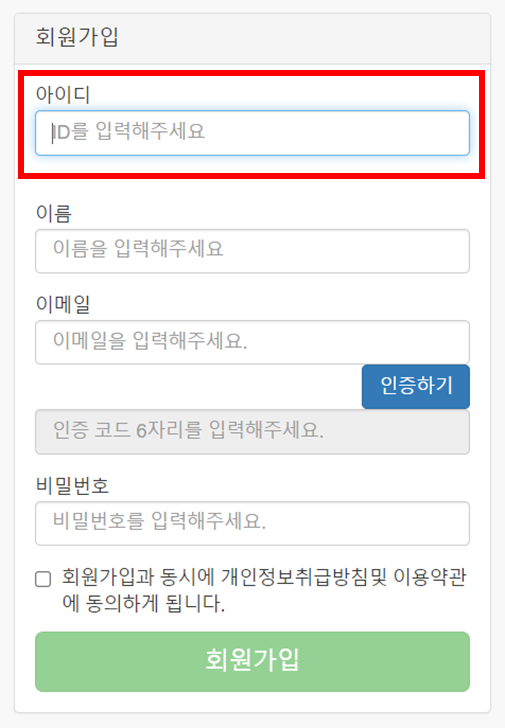
3-1. UI 구현하기
- 부트스트랩을 사용.
- html 코드는 ID 중복 확인 구현에 관련된 부분만 작성했다...

<div class="form-group">
<input class="form-control" placeholder="ID를 입력해주세요" name="id" id="id" type="text" autofocus>
<label id="label1"></label>
</div>- id를 입력 받는 input 태그의 id : id
- id 중복 확인 결과를 보여줄 label 태그의 id : label1
3-2. Ajax를 이용한 비동기 방식으로 ID 중복 확인하기
- 사용자가 버튼을 누르지 않고 입력 칸에 id를 입력한 후 영역을 벗어나기만 해도 중복 확인을 할 수 있도록 한다.
- Jquery를 작성하기 전에 Jquery cdn을 추가했는지 확인한다...
<script type="text/javascript">
$(document).ready(function() {
//ID 중복 확인
//id를 입력할 수 있는 input text 영역을 벗어나면 동작한다.
$("#id").on("focusout", function() {
var id = $("#id").val();
if(id == '' || id.length == 0) {
$("#label1").css("color", "red").text("공백은 ID로 사용할 수 없습니다.");
return false;
}
//Ajax로 전송
$.ajax({
url : './ConfirmId',
data : {
id : id
},
type : 'POST',
dataType : 'json',
success : function(result) {
if (result == true) {
$("#label1").css("color", "black").text("사용 가능한 ID 입니다.");
} else{
$("#label1").css("color", "red").text("사용 불가능한 ID 입니다.");
$("#id").val('');
}
}
}); //End Ajax
});
})
</script>
- .attr() 함수는 요소의 속성값을 가져오거나 변경할 수 있다.
- Ajax 전송이 성공했을 시 result의 값이 true면 사용 가능한 ID라고 표시.
- Ajax 전송이 성공했을 시 result의 값이 false면 사용 불가능한 ID라고 표시한 후 id 입력 input 태그의 내용을 지워준다.
3-3. Mapper, Service 작성하기
- 저는 MemberMapper.java, MemberService.java, MemberServiceImpl.java 라는 이름을 사용하고 있다.
- Controller에서 호출할 메소드(selectId)의 return 타입은 boolean.
- MemberMapper.java
public interface MemberMapper {
public boolean selectId(String id); //중복 Id 검색
}- MemberService.java
public interface MemberService {
public boolean selectId(String id); //중복 Id 검색
}- MemberServiceImpl.java
@Log4j
@Service
@AllArgsConstructor
public class MemberServiceImpl implements MemberService {
@Autowired
// @Setter(onMethod = @Autowired)
MemberMapper memberMapper;
@Override
public boolean selectId(String id) {
log.info("Service :: selectId...................");
return memberMapper.selectId(id);
}
}3-4. MyBatis MemberMapper.xml 작성하기
- resultType은 boolean.
- 모든 레코드 수를 세는 함수 COUNT(*)로 데이터가 있으면 1, 없으면 0을 받는다.
- 1은 true 0은 false가 되는 것.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.todocalendar.mapper.MemberMapper">
<select id="selectId" resultType="boolean">
SELECT COUNT(*)
FROM MEMBER
WHERE ID = #{id}
</select>
</mapper>3-5. Controller
- 위에서 작성한 Ajax url 경로가 Controller와 매핑된다.
- return 타입은 Boolean.
- selectId 메소드를 호출한 결과를 boolean형 변수 result에 담아 반환한다.
- trim() 함수는 문자열의 왼쪽, 오른쪽 공백을 제거해준다.
- 물론 애초에 입력 받을 때 공백은 입력하지 못하게 함.
//Id 중복 확인
@PostMapping("/ConfirmId")
@ResponseBody
public ResponseEntity<Boolean> confirmId(String id) {
log.info("ConfirmId.........");
log.info("id : " + id);
boolean result = true;
if(id.trim().isEmpty()) {
log.info("id : " + id);
result = false;
} else {
if (memberService.selectId(id)) {
result = false;
} else {
result = true;
}
}
return new ResponseEntity<>(result, HttpStatus.OK);
}
- 전달 받은 id의 값이 비어있으면 result를 false로 초기화 하여 반환한다.
- 전달 받은 id의 값이 데이터베이스에 이미 존재하면 result를 false로 초기화 하여 반환한다.
- 전달 받은 id의 값이 데이터베이스에 존재하지 않으면 result를 true로 초기화 하여 반환한다.
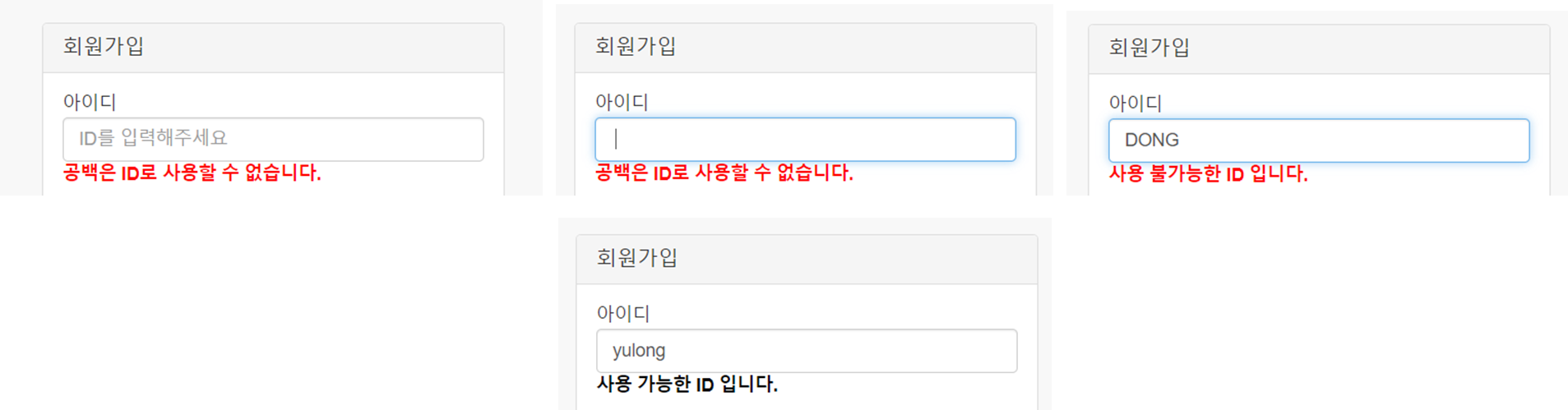
4. 결과
- 윗줄 왼쪽부터 순서대로 아무것도 입력하지 않았을 때, 공백을 입력했을 때, 이미 존재하는 id를 입력했을때 이다.
- 아랫줄은 사용 가능한 id를 입력했을 때.

5. 생각해볼 점, 개선이 필요한 부분
- 자바스크립트는 동작 순서가 너무 헷갈린다. 이건 내가 동작 방식을 이해하고 작성하는게 아니라 감으로 찍어맞추고 있다는 뜻일듯...
- 처음엔 label에 표시하는게 아니라 중복확인 버튼을 만들었다.
id를 작성하고 버튼을 눌러서 이미 존재하는 id면 새로 입력하게 하고 사용해도 되는 id면 중복확인 버튼을 비활성화 시켜버렸다.
그런데 버튼을 이미 비활성화 시켜버렸는데 id를 수정하면 다시 중복확인 버튼을 활성화 해야 했다.
그래서 귀찮길래 id 입력 칸도 수정 못하게 막아버릴까 하다가...다른거 다 입력했는데 id를 바꾸고 싶어지면 어떡하지? 싶어서... 버튼을 일일이 누르는 것 보다 label이 낫겠다 싶어서 label로 했다. - 아직 안한 거긴 한데 유효성 검사는 나중에 추가하려고 합니다.
