🧡 UI/UX
💚 UI
🔍 "UI" 란
사용자 인터페이스를 뜻하는 "User Interface"의 약어로, 디지털 제품과 서비스에서 사용자가 상호작용할 수 있는 부분을 말합니다. UI는 사용자 경험과 밀접한 관련이 있으며 사용자가 제품이나 서비스를 쉽게 사용할 수 있도록 하는 것을 목표로 합니다.
UI는 사용자가 제품이나 서비스와 상호작용하는 중요한 요소이며, 사용자가 쉽게 사용할 수 있도록 하는 것은 디지털제품이나 서비스의 성공과 연결되어 있습니다. 따라서 UI 디자인 및 개발은 디지털 제품이나 서비스를 성공시키기 위한 중요한 요소 중 하나입니다.
GUI (Graphical User Interface)
"Graphical User Interface"의 약어로, 그래픽 기반 사용자 인터페이스를 의미합니다. 즉, 컴퓨터 시스템에서 사용자가 마우스, 키보드 등을 사용하여 그래픽 요소를 조작하거나 선택하여 작업을 수행할 수 있는 시각적 요소를 의미합니다.
대표적인 예로 우리가 보는 운영체제의 화면, 앱 화면이 있습니다. 프론트엔드 개발자로서의 UI는 대부분 GUI를 의미합니다.
GUI는 개발자가 사용자가 프로그램을 쉽게 이해하고 사용할 수 있도록 시각적 요소를 설계하는 UI 디자인의 중요한 부분입니다. 따라서 GUI 디자인은 사용자의 요구사항을 이해하고 사용자 경험을 고려하여 UI 요소를 설계하는 것이 중요합니다.
GUI는 운영 체제, 애플리케이션, 웹 사이트, 게임 등 다양한 디지털 제품에서 사용되며, UI와 함께 사용자 경험을 개선하고 제품의 성능을 향상시키는 데 중요한 역할을 합니다.
💚 UX
🔍 "UX" 란
"User Experience"의 약어로, 사용자 경험을 의미합니다. 즉, 디지털 제품이나 서비스를 사용하는 과정에서 사용자가 느끼는 모든 것을 의미합니다. UX는 제품 또는 서비스를 사용하는 과정에서 사용자가 느끼는 만족도, 편의성, 유용성, 접근성 등을 고려하여 디자인되어야 합니다.
UX 디자인은 제품이나 서비스를 사용하는 사용자의 관점에서 제품 또는 서비스를 개발해야 한다는 것을 강조합니다. 따라서 UX 디자인 프로세스는 사용자 요구 조사, 프로토타이핑, 테스트 등의 단계를 포함하며, 이를 통해 사용자의 요구에 맞게 제품 또는 서비스를 수정하고 개선합니다.
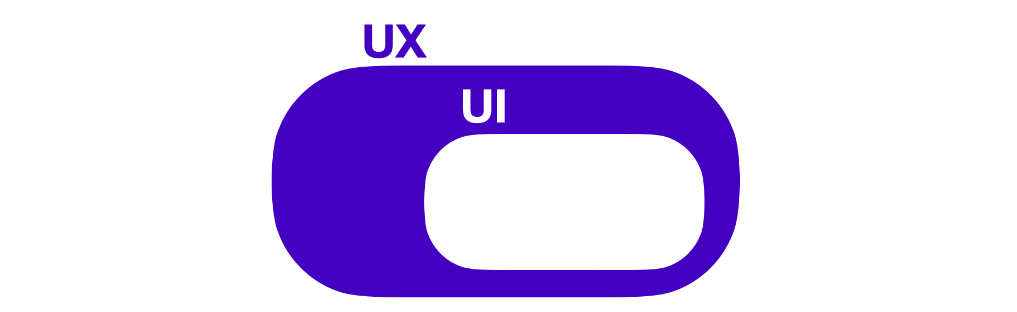
UI와 UX의 관계

UI와 UX는 함께 디자인되어야 하며, UI는 UX의 일부분입니다. 하지만 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지 않습니다.
UX는 제품이나 서비스의 기능과 효과적인 사용자 경험을 보장하기 위해 UI를 사용합니다. UI 디자인은 사용자 경험을 개선하고, 사용자가 제품이나 서비스를 효과적으로 사용할 수 있도록 합니다.
즉, UI는 사용자가 시각적으로 인터페이스를 사용할 때 발생하는 모든 것을 의미하며, UX는 사용자가 제품이나 서비스를 사용하는 과정에서 느끼는 모든 것을 의미합니다. UI는 UX의 일부이며, 두 가지 요소는 서로 보완적이어서 함께 제품 또는 서비스의 품질을 향상시킵니다.
💚 UI 디자인
UI 디자인 패턴은 자주 사용되는 UI 컴포넌트를 말합니다.
모달(Modal)
대화상자나 팝업과 같은 형태로 나타나는 컴포넌트입니다. 주로 사용자의 주의를 끌거나 추가적인 정보를 요청하기 위해 사용됩니다.
보통 활성화된 상태에서는 배경화면의 다른 요소들에 대한 상호작용이 차단됩니다. 사용자는 모달을 닫을 때까지 다른 작업을 할 수 었으므로 사용자 경험에 부정적인 영향을 미칠 수 있어 주의해야 합니다.
🎀 모달이 사용되는 경우
1. 알림, 경고 메시지, 에러 메시지 등을 표시할 때
2. 추가 정보를 요청할 때
3. 기타 유저 액션을 제한하고 모달 내의 작업을 완료한 후 다시 돌아올 때
토글(Toggle)
On/Off 설정할 때 사용하는 스위치 버튼입니다. 시각적 효과를 더해 사용자가 상태를 직관적으로 알 수 있게 맏을어야 합니다. 두개 이상의 옵션에도 사용할 수 있지만, 이 때에도 어느 옵션이 선택되어 있는 지 직관적으로 알 수 있어야 하고, 옵션의 개수가 너무 많으면 토글보다는 탭을 사용하는 것이 좋습니다.
탭(Tab)
탭은 콘텐츠를 분리해 보여주고 싶을 때 사용하는 UI 디자인 패턴입니다. 각 섹션의 이름이 너무 길지 않아야 하고, 섹션 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는 지 표시해주어야 합니다.
태그(Tag)
콘텐츠를 설명하는 키워드를 사용해 라벨을 붙이는 역할을 합니다. 사용자들은 자신이 작성한 콘텐츠에 태그를 붙여 분리할 수 있고, 관련 콘텐츠만 검색할 수 있습니다. 사용자가 직접 태그를 만들 수도 있고, 개발자가 지정해 놓을 수도 있습니다.
자동완성(Autocomplete)
사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것입니다. 사용자가 직접 입력하는 시간을 줄여주고, 검색시 많이 사용됩니다. 이 때 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 방향키나 클릭으로 접근해 사용할 수 있는 것이 좋습니다.
드롭다운(Dropdown)
선택할 수 있는 항목들을 숨겨놓았다가, 펼치면서 선택할 수 있게 합니다. 객관식 선택지와 비슷한 개념으로 보통은 화살표 버튼으로 펼쳐지게 하지만, 마우스 오버 효과로도 가능합니다. 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것입니다.
아코디언(Accordion)
접었다 폈다 하는 컴포넌트로, 같은 분류의 아코디언을 여러개 연속해 배치하는 것이 일반적입니다. 트리구조 렌더링 시 상하관계를 표현하기 위해 메뉴바로도 사용하지만, 화면을 깔끔하게 구성하고 핵심 내용을 먼저 전달하기 위해 단순히 콘텐츠 내용을 담는 용도로도 사용합니다.
캐러셀(Carousel)
수하물 컨베이어 벨트, 회전목마라는 뜻의 단어로, 빙글빙글 돌아가면서 콘텐츠를 표시해 줍니다.
페이지네이션(Pagination)
한 페이지에 정보가 너무 많은 경우, 책 페이지를 넘기듯 번호를 붙여 구분해 주는 것을 말합니다. 원하는 페이지로 사용자가 바로 접근할 수 있지만, 넘기기 위해 멈춰야 하므로 UX 측면에서 단점을 가집니다.
무한스크롤(Infinite Scroll, Continuous Scroll)
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 같이 한 페이지에 정보가 너무 많은 경우 사용합니다. 페이지네이션보다 매끄러운 사용자 경험을 제공하지만, 콘텐츠의 끝을 알수없고 지나친 콘텐츠를 찾기 힘든 단점을 가집니다.
GNB(Global Navigation Bar), LNB(Local Navigation Bar)
GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴이고, LNB는 GNB에 종속되는 서브메뉴를 말합니다. GNB는 어느 페이지에 있는 사용할 수 있도록 동일한 위치에 있어야 합니다.
UI 레이아웃
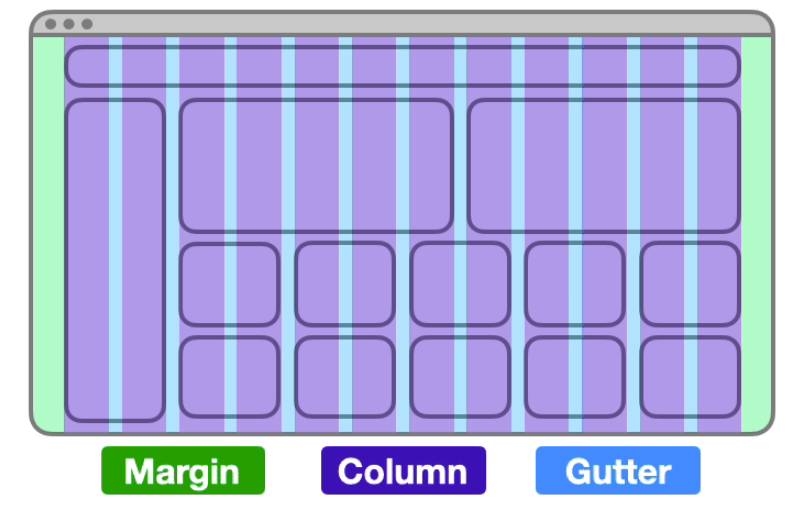
그리드 시스템

화면을 세로로 몇개의 영역으로 나눌 것인가에 초첨을 맞춘 컬럼 그리드 시스템을 사용합니다.
- Margin
화면 양 쪽의 여백을 의미합니다. - Column
콘텐츠가 위치 할 세로로 나누어진 영역입니다. 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서 12개의 컬럼으로 나눕니다. 상대단위를 사용해 콘텐츠가 창 크기에 맞춰 변하도록 설정하는 것이 좋습니다. - Gutter
Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줍니다. 간격이 좁을수록 연관성이 있고, 넓을 수록 독립성이 있습니다. 다만 너무 좁으면 구분하기 힘들고, 너무 넓으면 어수선해 지니 적당히 설정해야 합니다.
그리드 시스템을 활용해, 가로 길이에 따라 컬럼 개수가 달라지게 코드를 작성하면 다양한 디바이스와 환경에 유연하게 대응하는 UI를 만들 수 있습니다. 이를 반응형 웹이라고 부릅니다.
💚 UX 디자인
벌집모형
피터 모빌(Peter Morville)은 정보 구조 설계, 정보 검색, 사용자 경험(UX) 디자인 분야에서 활동하는 디자이너와 컨설턴트입니다. 그는 정보 구조 설계와 검색을 위한 다양한 모델을 제시하였는데, 그 중 가장 잘 알려진 것이 벌집 모형(honeycomb model)입니다.
벌집 모형은 7가지의 요소로 이루어져 있습니다. 각각은 서로 연관되어 있으며, 정보의 품질(Quality)과 사용자 경험(UX)의 측면에서 중요한 역할을 합니다.

-
유용성(Useful)
유용성은 정보가 사용자에게 유용한가를 나타냅니다. 사용자가 원하는 정보를 얻거나 필요한 문제를 해결할 수 있는 지 여부를 평가합니다. 제공되는 정보가 적절한지, 목적에 맞게 제공되는지 등을 고려합니다. -
사용성(Usable)
정보를 쉽게 이해하고 사용할 수 있는가를 나타냅니다. 사용자가 정보를 쉽게 이해하고, 원하는 정보를 찾거나 이용할 수 있는지를 평가합니다. 인터페이스 디자인, 텍스트 내용, 정보 배치 등을 고려합니다. -
매력성(Desirable)
정보가 사용자의 욕구와 선호도를 만족시키는지를 나타냅니다. 사용자는 정보가 얼마나 매력적이고, 사용자의 관심사와 선호도에 부합하는지, 정보를 어떤 방식으로 제공하고 있는지 등을 고려합니다. -
신뢰성(Credible)
정보가 신뢰성 있는지를 나타냅니다. 사용자가 정보에 대해 얼마나 믿을을 가지고 있는지, 정보의 출처나 정확성 등에 대한 신뢰도를 평가합니다. -
접근성(Accessible)
누구든지 정보에 접근할 수 있는가를 나타냅니다. 시력이 좋지 않은 사용자를 위해 음성안내기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 접근성을 높여주어야 합니다. -
검색가능성(Findable)
사용자가 원하는 정보를 찾기 쉽도록 디자인되어 있는지를 나타냅니다. 이를 위해서는 적절한 분류 체계, 검색 엔진, 메뉴 디자인, 링크 구성 등의 요소가 고려되어야 합니다. 검색 가능성이 높으면 사용자는 원하는 정보를 더 쉽게 찾을 수 있으며, 반대로 검색 가능성이 낮으면 사용자는 시간을 낭비하거나 원하는 정보를 찾을 수 없는 경우가 발생할 수 있습니다. -
가치성(Valuable)
사용자가 제공되는 콘텐츠나 서비스가 그들의 요구와 기대를 충족시키는지 여부를 나타냅니다. 사용자들이 제공되는 콘텐츠나 서비스를 가치 있게 느끼는 것은 이들이 그것에 대해 긍정적인 경험을 하기 때문입니다. 만약 사용자가 제공되는 콘텐츠나 서비스가 그들의 요구와 기대를 충족시키지 못한다면, 사용자는 해당 콘텐츠나 서비스를 사용하지 않을 가능성이 큽니다.
이 모형은 정보 구조 설계와 검색을 위한 다양한 분야에서 적용될 수 있으며, 제품이나 서비스의 정보 구성 및 검색 기능에 대한 개선을 위한 방향성을 제시하는데 유용합니다. 따라서 UX 디자인에서 정보 구조 설계와 검색 기능을 고려할 때 벌집 모형을 참고할 수 있습니다.
이를 참고해 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있습니다. 후에 UX를 개선하고자 할 때, 사용자 설문 조사를 통해 개선점을 찾아낼 수도 있습니다.
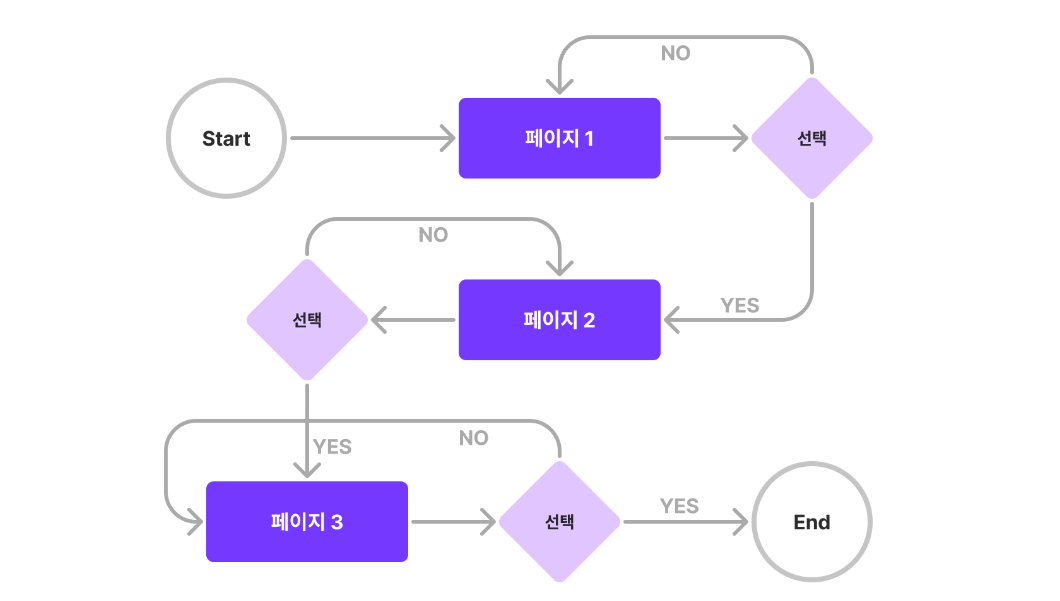
User Flow(사용자 흐름)
사용자가 진입한 시점을 시작으로 취할 수 있는 모든 행동들을 다이어그램을 그려 정리할 수 있습니다.

기본적으로 다이어그램을 작성할 때 세가지 요소를 사용합니다.
- 직사각형 : 사용자가 보게될 화면
- 다이아몬드 : 사용자가 취할 행동
- 화살표 : 화면과 행동을 연결시켜주는 화살표
다이어그램을 그려보면 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있고, 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있습니다. 이런 과정을 통해 사용자 흐름을 빈틈없이, 보다 편리하게 다듬어 가며 UX를 개선할 수 있습니다.
제이콥 닐슨의 10가지 사용성 평가 기준(Jakob’s Ten Usability Heuristics)
'Heuristics'란, '체험적인'이라는 뜻으로 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말합니다.
-
시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 사용자의 액션이 시스템에 어떤 영향을 미치는지, 시스템이 이를 인식하고 반영하는지 사용자에게 명확하게 알려주는 것이 필요합니다. 이를 위해 액션에 따라 시스템이 표시하는 메시지나 상태 표시 등이 있습니다. -
시스템과 현실 세계의 일치 (Match between system and the real world)
전분용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다. 새로운 사용자가 사이트나 앱을 처음 사용해도 쉽게 익힐 수 있는 정도를 의미합니다. 사용자가 앱이나 사이트를 처음 보았을 때, 목적을 쉽게 이해하고 필요한 기능을 쉽게 사용할 수 있어야 합니다. -
사용자 제어 및 자유 (User control and freedom)
사용자가 실수하는 상황을 대비해, 진행 중 작업에서 벗어나거나 취소할 수 있는 방법을 제공해야 합니다. -
일관성 및 표준 (Consistency and standards)
일관적인 사용자 경험을 제공하기 위해 외부적으로 사용자에게 익숙한 UI를 제공하는 것을 외부 일관성이라 하고, 사용자가 혼란스럽지 않도록 인터페이스나 정보제공에 일관성이 이어야 하는 것을 내부 일관성이라 합니다. 이를 통해 시스템이 일관되고 예측 가능한 방식으로 동작해야 합니다. 사용자가 시스템을 여러 번 사용해도 동일한 방식으로 동작하고, 다른 부분에서도 일관된 방식으로 동작해야 합니다. -
오류 방지 (Error prevention)
사용자가 실수하거나 오류를 범하지 않도록 시스템이 설계되어야 합니다. 이를 위해 사용자에게 경고 메시지를 제공하거나, 사용자가 쉽게 되돌릴 수 있는 기능 등이 필요합니다. -
기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄입니다. -
사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기증을 제공해야 합니다. 이 외에도 모든 사용자가 시스템을 사용할 수 있도록 설계되어야 합니다. 시각적, 청각적, 신체적 장애가 있는 사용자도 이용할 수 있어야 하며, 다국어 지원 등 다양한 요구에 대응할 수 있어야 합니다. -
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에 불필요한 정보가 포함되지 않도록 하고, 콘텐츠와 기능의 우선순위에 따라 제공해야 합니다. -
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용해 문제를 표시하고, 해결방법을 제안해야 합니다. -
도움말 및 설명 문서 (Help and documentation)
상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
사용성 평가 기준은 서비스 중인 애플리케이션을 평가하는 목적으로도 사용될 수 있지만, 설계 단계에서 더 완성도 있는 기획을 위해서도 사용할 수 있습니다.