💚 spread/rest
spread(전개구문)
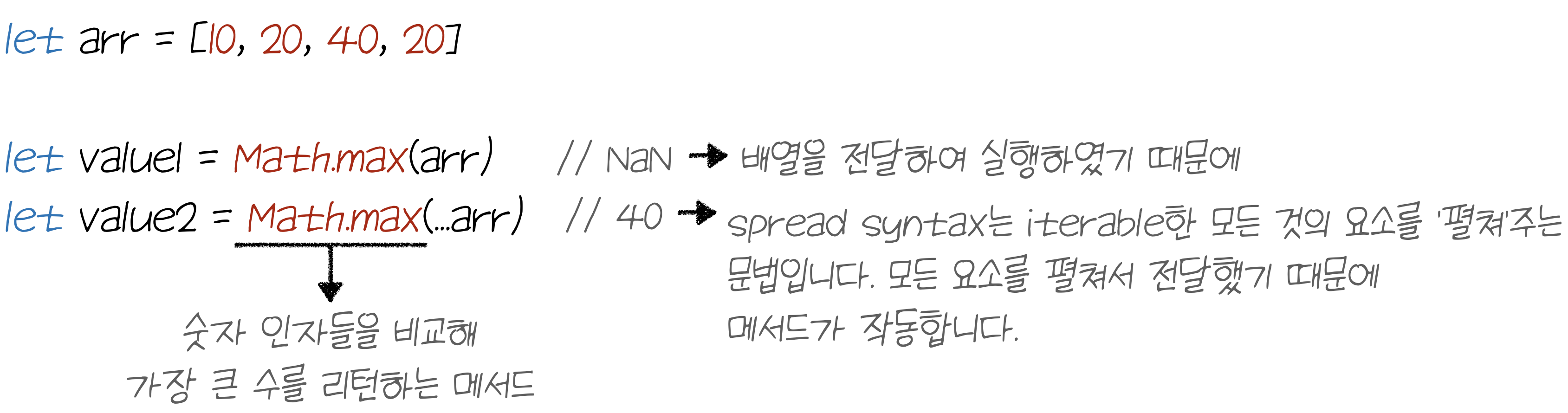
- 주로 배열을 풀어서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을 때 사용합니다.
- 배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수 또는 요소로 확장하여, 0개 이상의 키-값 쌍으로 객체로 확장시킬 수 있습니다.
function sum (x, y, z) {
return x + y + z;
}
const numbers = [1, 2, 3];
sum(...numbers) // 6
rest(나머지 매개변수)
- 함수의 마지막 매개변수 앞에 "
..."을 붙이면 모든 후속 매개변수를 배열에 넣도록 지정합니다. 마지막 매개변수만 나머지 매개변수로 설정할 수 있습니다. - 함수 정의에는 하나의
...만 존재할 수 있고, 나머지 매개변수는 반드시 정의의 마지막 매개변수여야 합니다. - 파라미터를 배열의 형태로 받아서 사용할 수 있습니다. 파라미터 개수가 가변적일 때 유용합니다.
function sum(...theArgs) {
return theArgs.reduce((previous, current) => {
return previous + current;
});
}
sum(1, 2, 3) // 6
sum(1, 2, 3, 4) //10☘️ 나머지 매개변수(rest)와 전개구문(spread)는 비슷해보이지만, rest는 배열이나 객체를 분해할 때 사용되고 spread는 배열이나 문자열에 사용됩니다. 또 spread는 '확장'하는 반면 rest는 '압축'하는 면에서 반대라고 할 수 있습니다.
배열에서 사용하기
합치기
let arr1 = [0, 1, 2];
let arr2 = [3, 4, 5];
arr1 = [...arr1, ...arr2];
// [0, 1, 2, 3, 4, 5]- spread문법은 기존 배열을 변경하지 않습니다(immutable). arr1의 값을 변경하려면 새롭게 할당해야 합니다.
배열 복사
let arr = [1, 2, 3];
let arr2 = [...arr]; // slice()와 유사
arr2.push(4); // [1, 2, 3, 4]객체에서 사용하기
let obj1 = {foo: 'bar', x: 42};
let obj2 = {foo: 'baz', y: 13};
let clonedObj = { ...obj1 };
let mergedObj = { ...obj1, ...obj2 };
//{foo: 'baz', x: 42, y: 13}- 두 객체의 키가 같을 경우, 값이 덮어 씌워집니다. 그렇지 않을 경우 키와 값이 모두 그대로 전달됩니다.
함수에서 나머지 파라미터 받아오기
function myFun(a, b, ...manyMoreArgs) {
console.log("a", a); // a, one
console.log("b", b); /// b, two
console.log("manyMoreArgs", manyMoreArgs);
}
myFun("one", "two", "three", "four", "five", "six");
//a, one
//b, two
//['three', 'four', 'five', 'six']- Rest문법은 파라미터 개수가 가변적일 때 유용합니다.
💚 구조 분해 할당
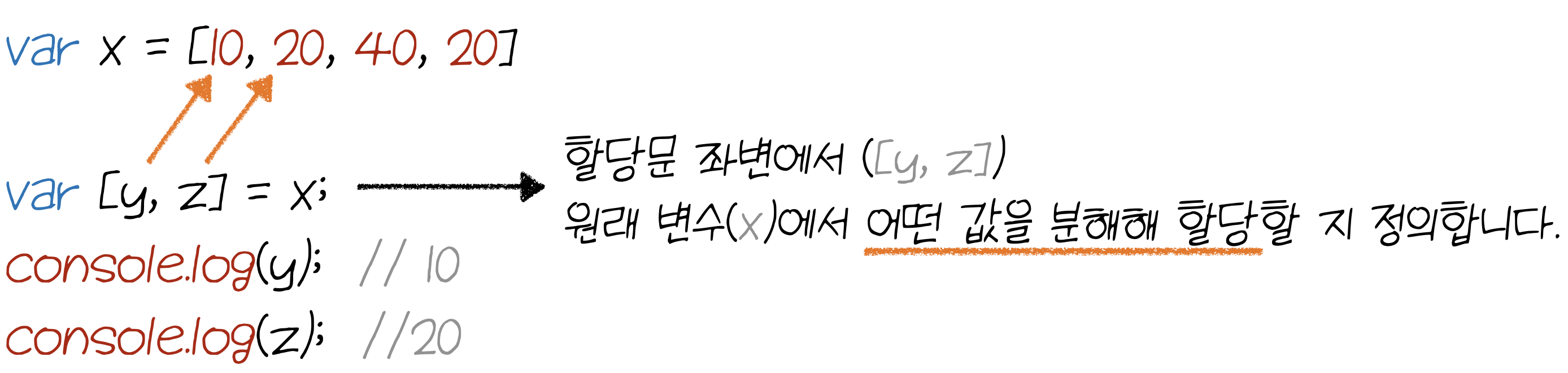
- spread 문법을 이용하여 값을 해제한 후, 개별 값을 변수에 새로 할당하는 과정을 말합니다.
- 할당문의 좌변에서 사용하여, 원래 변수에서 어떤 값을 분해해 할당할 지 정의합니다.

분해 후 새 변수에 할당
배열
- 기본 변수 할당
const [a, b, ...rest] = [10, 20, 30, 40, 50];
console.log(a); // 10
console.log(b); // 20
console.log(rest); //30, 40, 50- 변수의 선언이 분리되어도 구조 분해를 통해 값을 할당할 수 있습니다.
- 변수에 기본값을 할당하면, 분해한 값이
undefined일 때 그 값을 대신 사용합니다.
var a, b;
[a=5, b=7] = [1]; // -> 1, undefined 인 셈
console.log(a); //1
console.log(b) // 7 -> 기본값인 b= 7이 나온다.- 하나의 구조 분해 표현식만으로 두 변수의 값을 교환할 수 있다.
[a, b] = [b, a]- 함수가 반환한 배열 분석
function f() {
return [1, 2];
}
//위와 아래가 같다.
var a, b;
[a, b] = f();- 일부 반환 값 무시하기
function f() {
return [1, 2, 3];
}
var [a, ,b] = f(); //2를 건너뛰도록 작성
console.log(b); // 3- 반환 값을 모두 무시하는 것도 가능하다.([ , , ]=f( ))
객체
- 기본 할당
const [a, b, ...rest] = {a: 10, b: 20, c: 30, d: 40}
console.log(a); // 10
console.log(b); // 20
console.log(rest); //{c: 30, d: 40}- 객체에서 구조 분해 할당을 사용하는 경우, 선언(
const,let,var)과 함께 사용하지 않으면 에러가 발생합니다. - 객체로부터 해체된 값이
undefined인 경우, 변수에 기본값을 할당할 수 있습니다. - 새로운 변수명 할당과 기본값 할당을 한번에 할 수 있습니다.
var {a: aa = 10, b: bb = 5} = {a: 3};
console.log(aa); //3
console.log(bb); //5☞ 자세한 내용