🧡 원시 자료형과 참조 자료형
- 데이터를 저장하는 방식에 따라 고정된 저장 공간을 차지하는 데이터를 원시자료형(primitive data type)이라고 합니다.
number,string,boolean,null,undefined가 이에 속합니다.- 대량의 데이터를 다루기 위한 배열과 객체, 함수는 저장 공간이 계속 늘어날 수도 있습니다. 이러한 타입을 참조자료형(reference data type) 이라고 합니다.
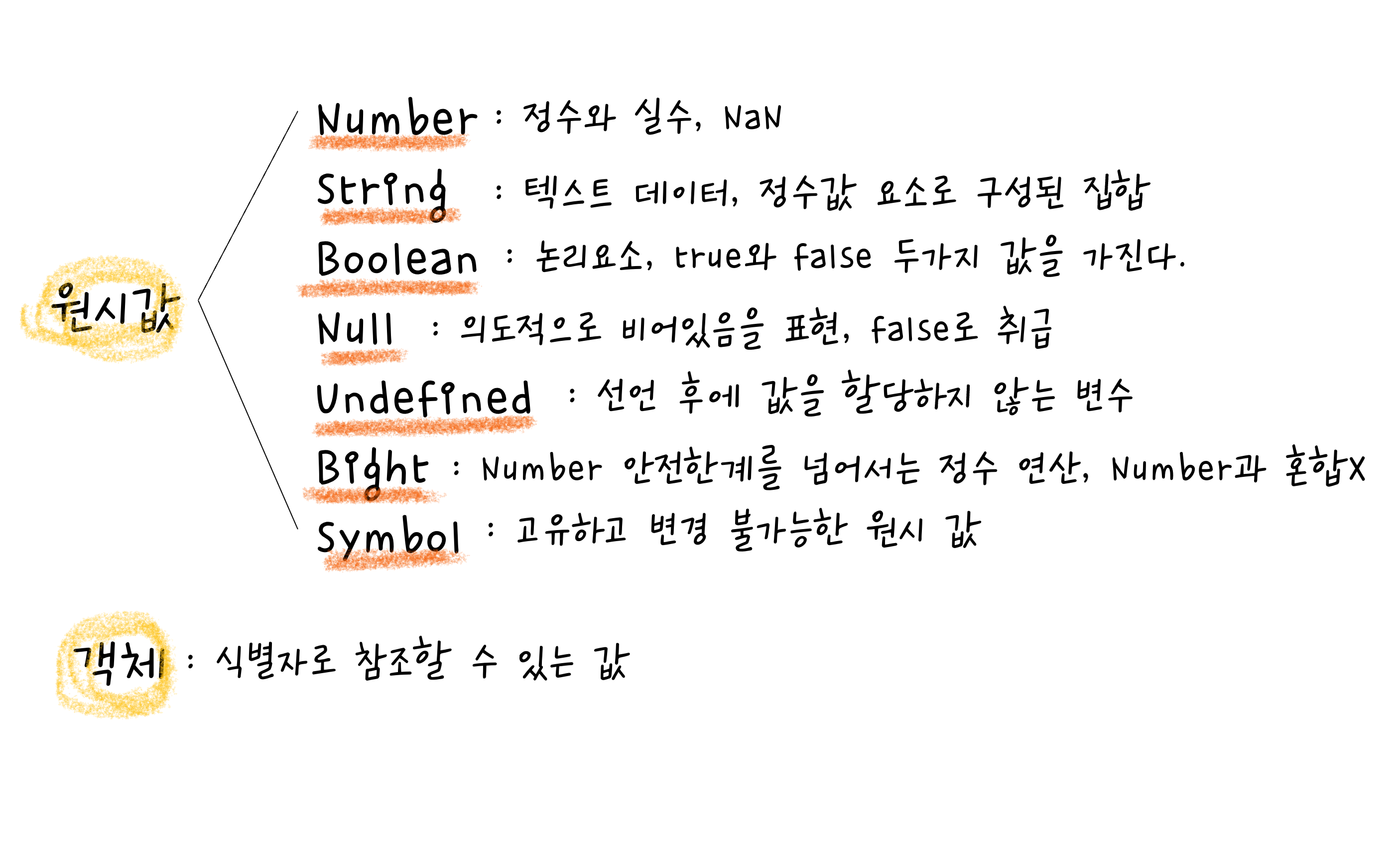
💚 원시자료형

- 객체가 아니면서 method를 가지지 않는 6가지의 데이터 타입입니다. (
string,number,bigint,boolean,undefined,symbol,null)
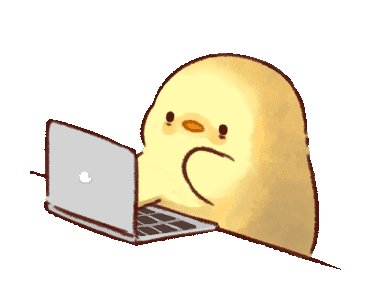
Stack
- 정해진 방향(top)으로만 데이터를 쌓아 올린 자료구조입니다. LIFO(Last In First Out, 후입선출)를 따라 가장 마지막에 삽입된 자료가 가장 먼저 삭제되는 구조를 가집니다. 웹 브라우저의 '뒤로가기'버튼, 실행취소(Undo) 가 가장 큰 예입니다.
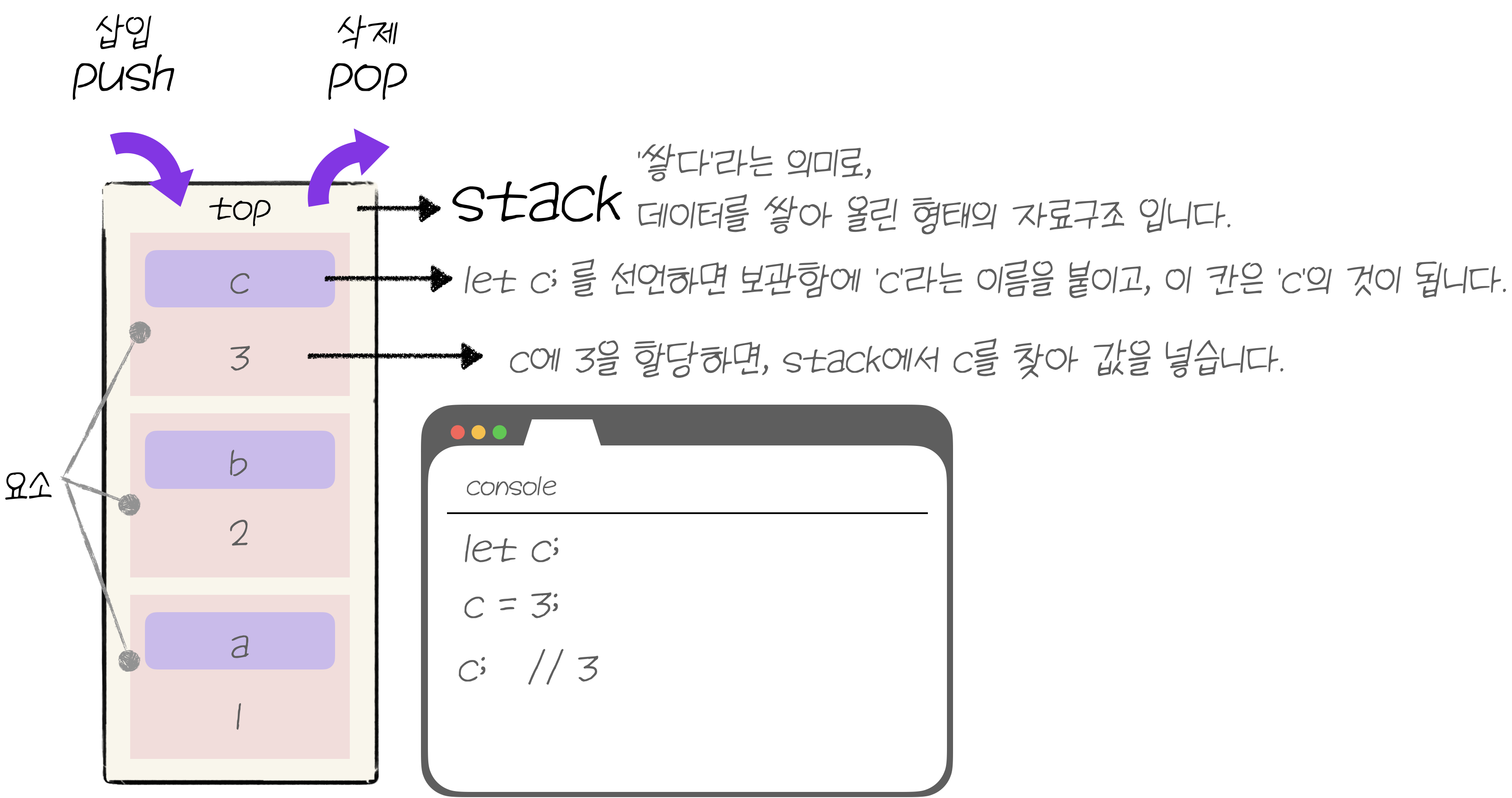
🎀 vs. 큐(Queue) : 스택과 다르게 먼저 들어온 것이 나가는 FIFO(First In First Out, 선입선출)의 구조를 가집니다. 한쪽 끝에서는 삽입연산을, 다른 한 쪽 끝에서는 삭제작업을 나누어 처리합니다. 대기 순서가 있는 경우에 이러한 구조가 쓰입니다.(은행업무, 프로세스 관리, 서비스센터 대기시간 등)

immutable 불변
-
하나의 박스(변수) 안에는 데이터 크기와 관계없이 하나의 원시자료형 데이터만 담을 수 있습니다. 때문에 박스의 크기는 고정되고, 어느 정도 일정한 크기의 데이터가 온다고 예상할 수 있습니다.
-
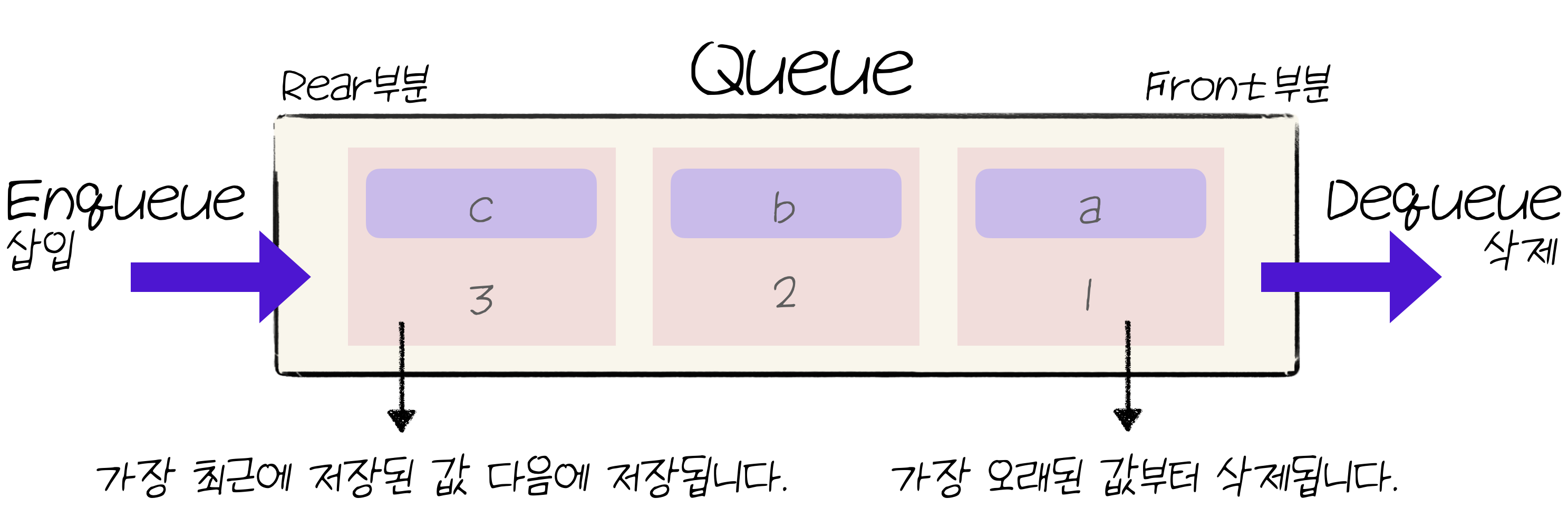
원시 값 자체와 원시 값을 할당한 변수는 다릅니다. 모든 원시 값은 불변하여 자체에 대한 변경이 불가능하지만 변수는 다른 데이터를 할당할 수 있습니다.(메모리의 관점에서 생각해봅시다.)

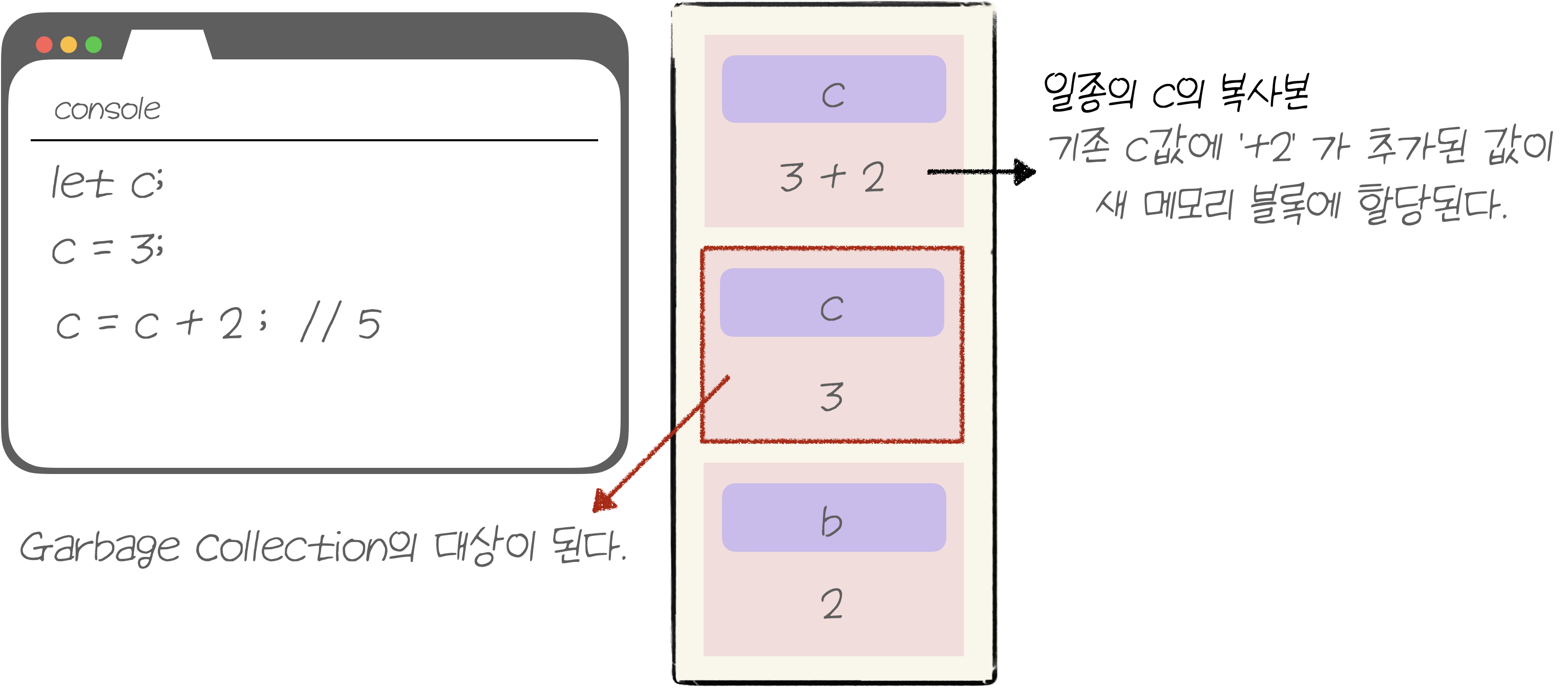
원시자료형의 복사
- 데이터를 복사하는 경우, 데이터 값이 복사되므로 기존의 데이터에 영향을 미치지 않습니다. (원시 값이 변하지 않는 이유입니다. 원시 값에 직접 작업하지 않고 복사본을 계속 가져와 작업을 합니다.)

🎀 Garbage collection
Heap 영역에서 동적으로 할당했던 메모리 영역 중 필요 없게 된 메모리 영역을 주기적으로 삭제하는 프로세스를 말합니다.
종류 [코드와 타입 게시물 참고]

💚 참조자료형

- 원시자료형이 아닌 모든 것은 참조자료형입니다. 참조형은 원시데이터의 집합입니다. 배열(
[ ]), 객체({ }), 함수(function( ){ })가 대표적인 참조자료형입니다.
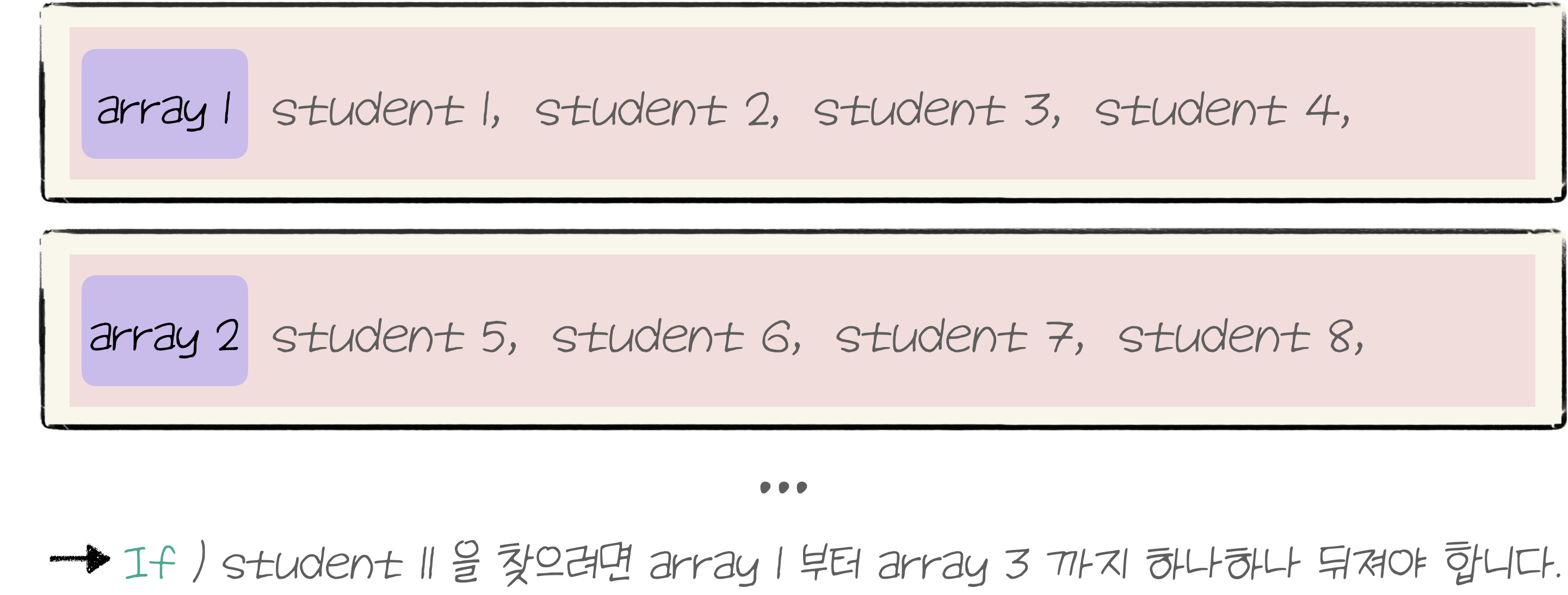
참조 자료형의 구분 필요성
- 변수에는 넣을 수 있는 데이터크기가 제한됩니다. 따라서 원시자료형의 자료를 띄어쓰기나 쉼표 등으로 구분하여 하나의 스트링을 split하던 형식으로 사용하는 것은 한계가 있었습니다. 한 줄(array)로 표현하는 것은 개수의 제한이 있었고 자료를 찾을 때 모든 줄을 뒤져야 했습니다. 따라서 '데이터 크기가 동적으로 변하는' 특별한 데이터 보관함이 필요했습니다.

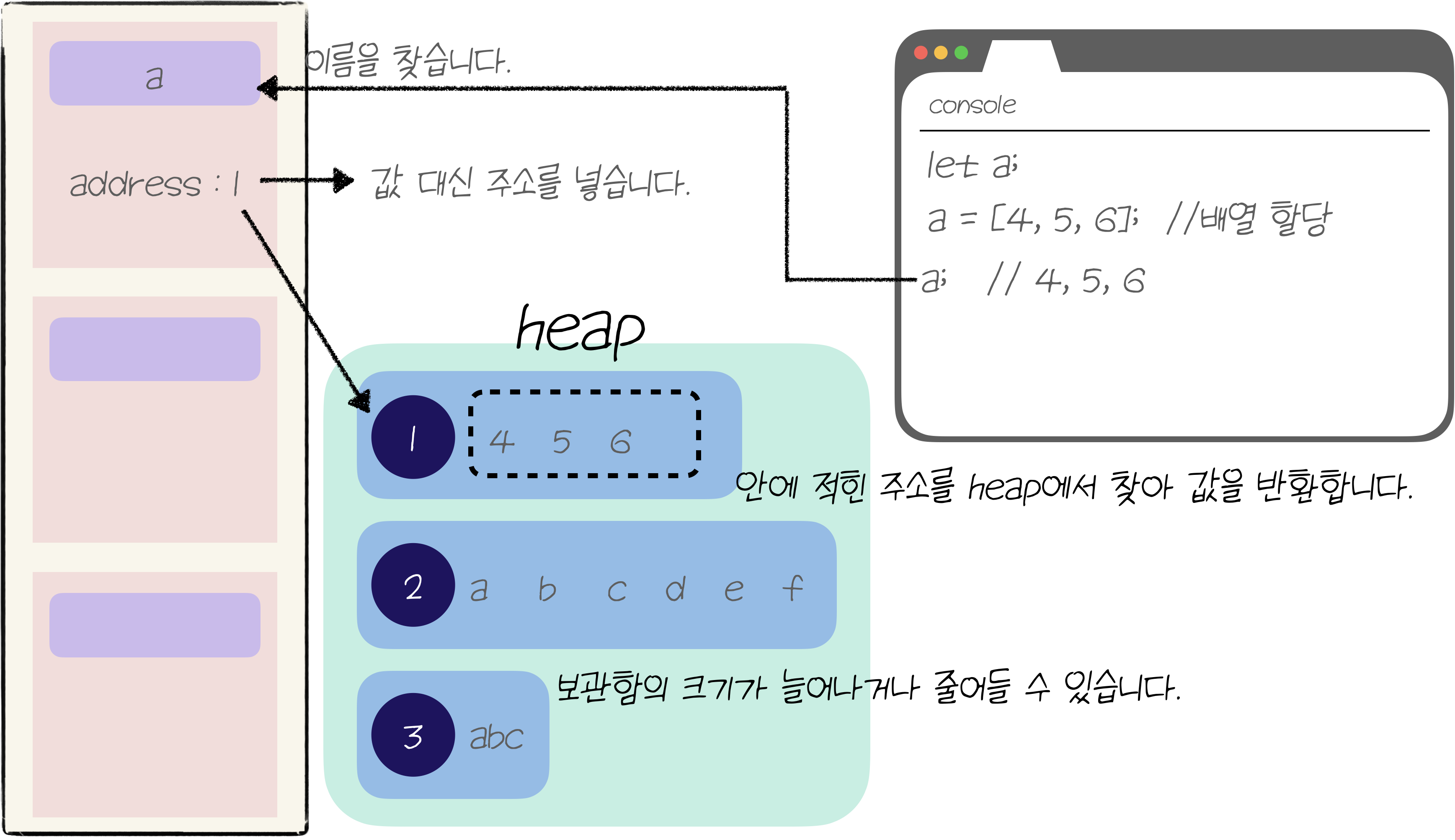
heap
-
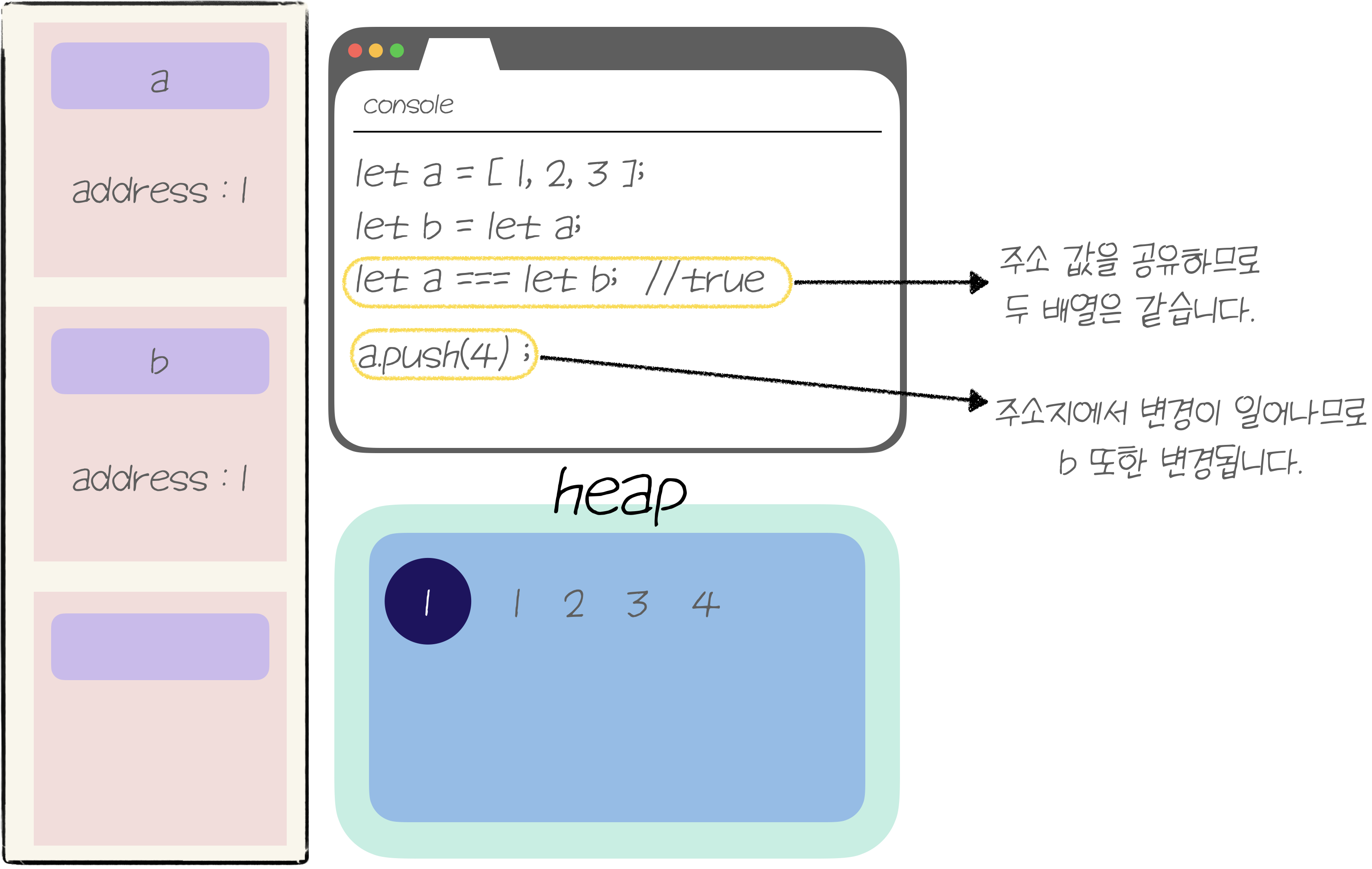
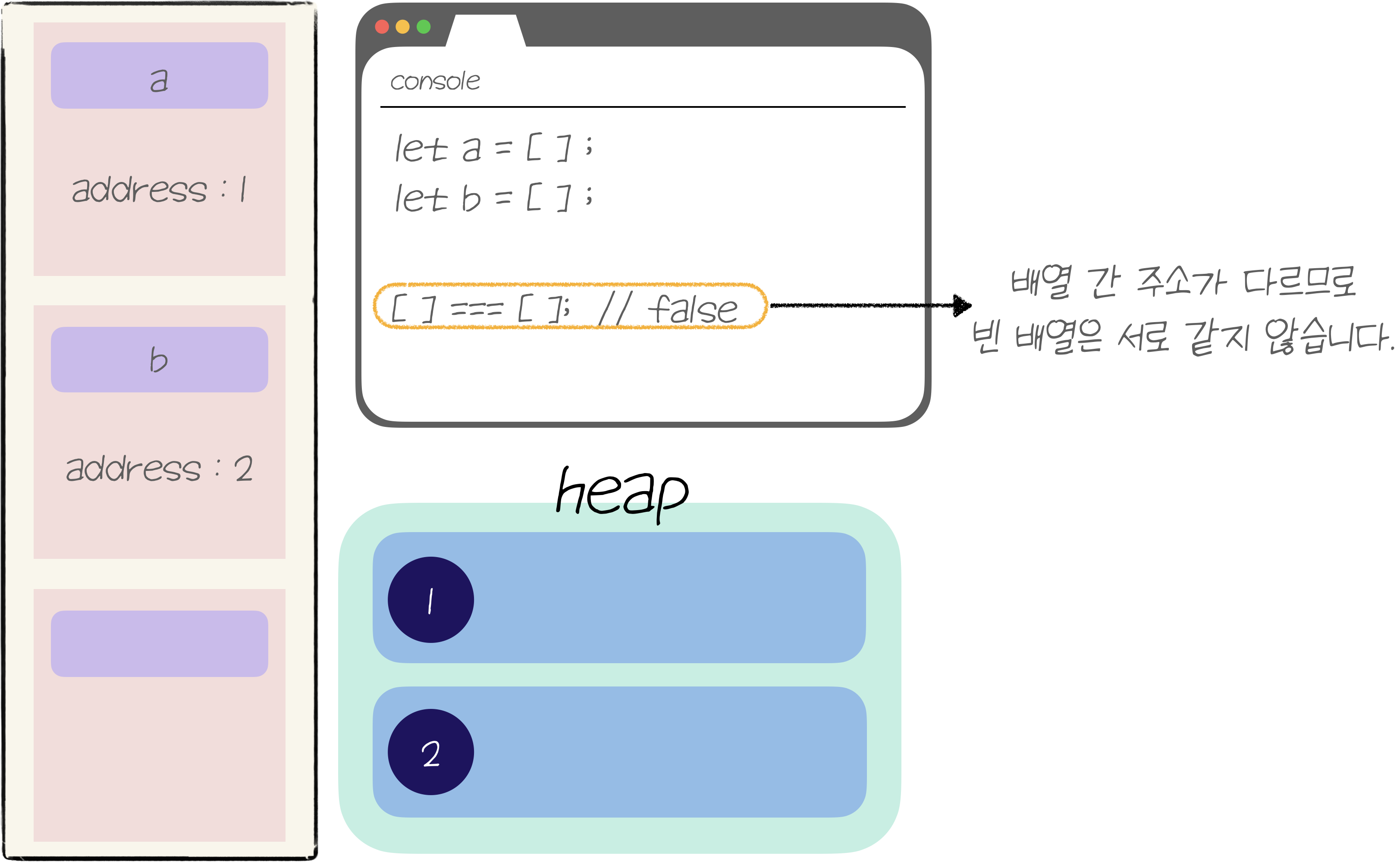
참조자료형은 데이터가 위치한 메모리 주소를 변수에 저장합니다. 그 주소를 따라가 보면 사이즈를 늘였다가 줄렸다가 하는, 동적인 데이터 보관함 'heap' 이 있습니다. 즉 데이터를 별도로 관리하고 변수에는 주소가 저장되어 "참조"자료형 이라고 부릅니다.
-
원소를 추가하거나 빼도, 주소지에서 처리하므로 값을 찾을 때 복잡해 지지 않습니다.
주소값 확인

참조자료형의 복사
- 데이터를 복사하는 경우, 주소를 복사하므로 데이터를 변경하면 주소 안에 데이터가 변경되어 기존의 데이터도 영향이 갑니다.