🧡 웹 표준
🔍 Web 이란?
웹은 '공간'입니다. 문서, 이미지, 영상 등 다양한 정보를 공유할 수 있는 공간을 말합니다.
웹표준이란 W3C(World Wide Web Consortium)에서 권고하는 '웹에서 표준적으로 사용되는 기술이나 규칙'으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 웹 페이지 제작 기법을 담고 있습니다. 최신 웹 브라우저들은 모두 웹 표준을 지원합니다.
웹 표준의 장점
-
유지 보수의 용이성
각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과가 생겼습니다. -
웹 호환성 확보
웹 브라우저의 종류나 버전, 운영체제나 사용기기 종류에 상관없이 항상 동일한 결과를 나타낼 수 있습니다. -
검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선순위로 노출 될 수 있습니다. 따라서 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있습니다. -
웹 접근성 향상
웹에 접근하는 환경은 매우 다양합니다. 웹 표준에 맞춰 개발하면 이러한 다양한 환경과 사용자에 맞춰서 웹 페이지에 접근하도록 할 수 있습니다.
💚 Semantic HTML
🎀 semantic : 의미의, 의미가 있는 + HTML : 화면의 구조를 만드는 마크업 언어
-
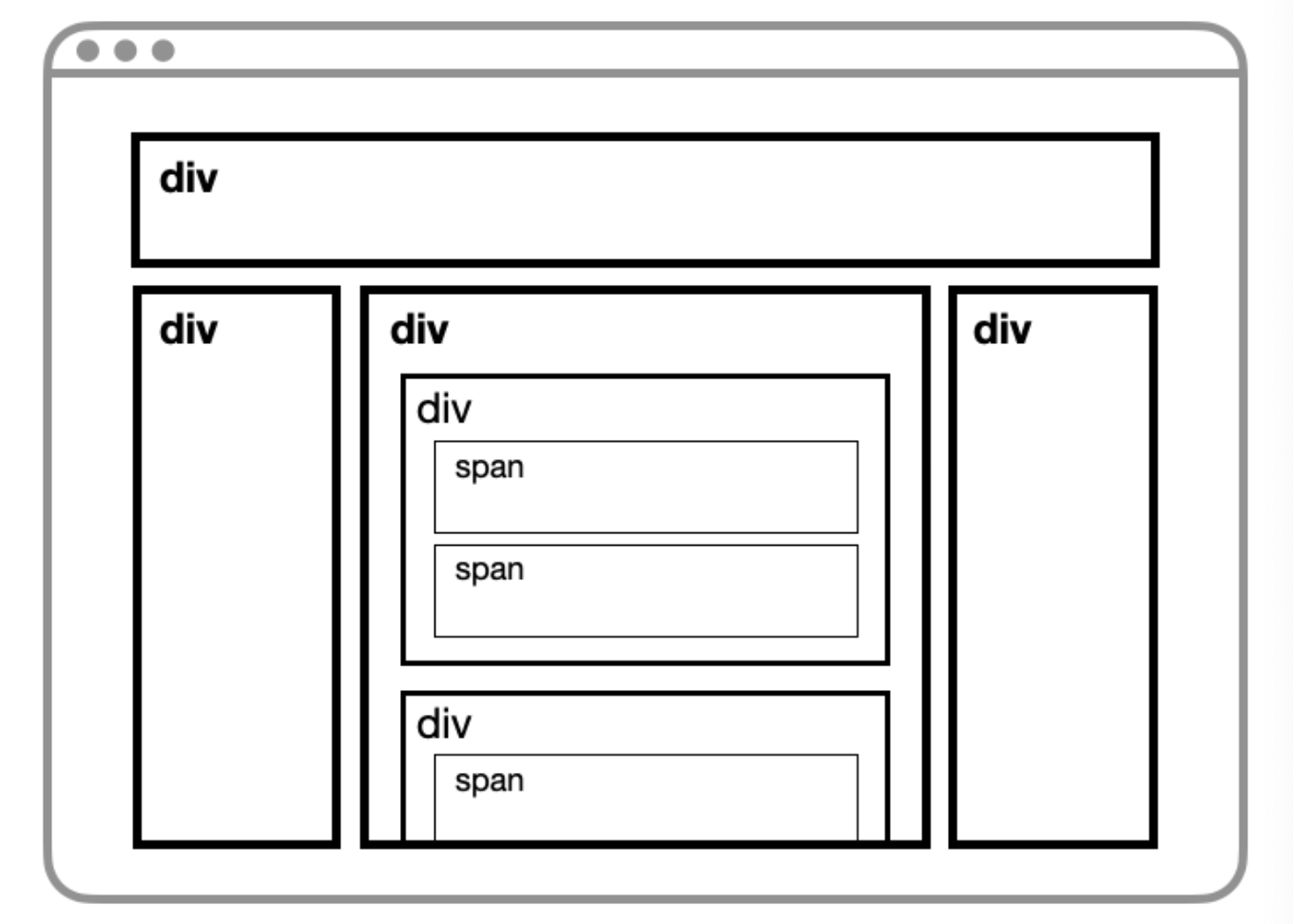
<div>와<span>으로 화면 구성하기
두 가지 요소만 알면 충분히 화면의 구조를 만들 수 있습니다.

하지만 위의 사진처럼 구조를 만들 수 있어도 어떤 역할을 할 지 명확하게 알 수 없습니다. -
시멘틱 요소로 화면 구성하기

다른 종류의 요소를 사용해 만들면 각 요소의 이름만으로도 화면에서 어떤 역할을 하게 될 지, 명확하게 알 수 있습니다.
필요성
-
개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하면서 사용시 어떤 의미로 id와 class를 사용할 것인지 협의하고 설명하는 시간을 줄일 수 있스니다. -
검색 효율성
검색엔진은 HTML 코드로 문서의 구조를 파악합니다. 시멘틱 요소를 사용해 어떤 요소에 더 중요한 내용이 있는 지 우선순위를 정할 수 있고, 우선순위가 높다고 파악된 페이지를 검색 상단에 표시합니다. 즉, 시멘틱 HTML을 잘 짜는 것 만으로도 광고비 등을 절약할 수 있습니다. -
웹 접근성
나이, 성별, 장애, 환경 등을 떠나 항상 동일한 수준의 정보를 제공할 수 있어야 합니다. 시멘특 요소로 구성되어 있다면 화면의 구조에 대한 정보를 추가로 전달할 수 있어 웹 접근성을 향상시킬 수 있습니다.
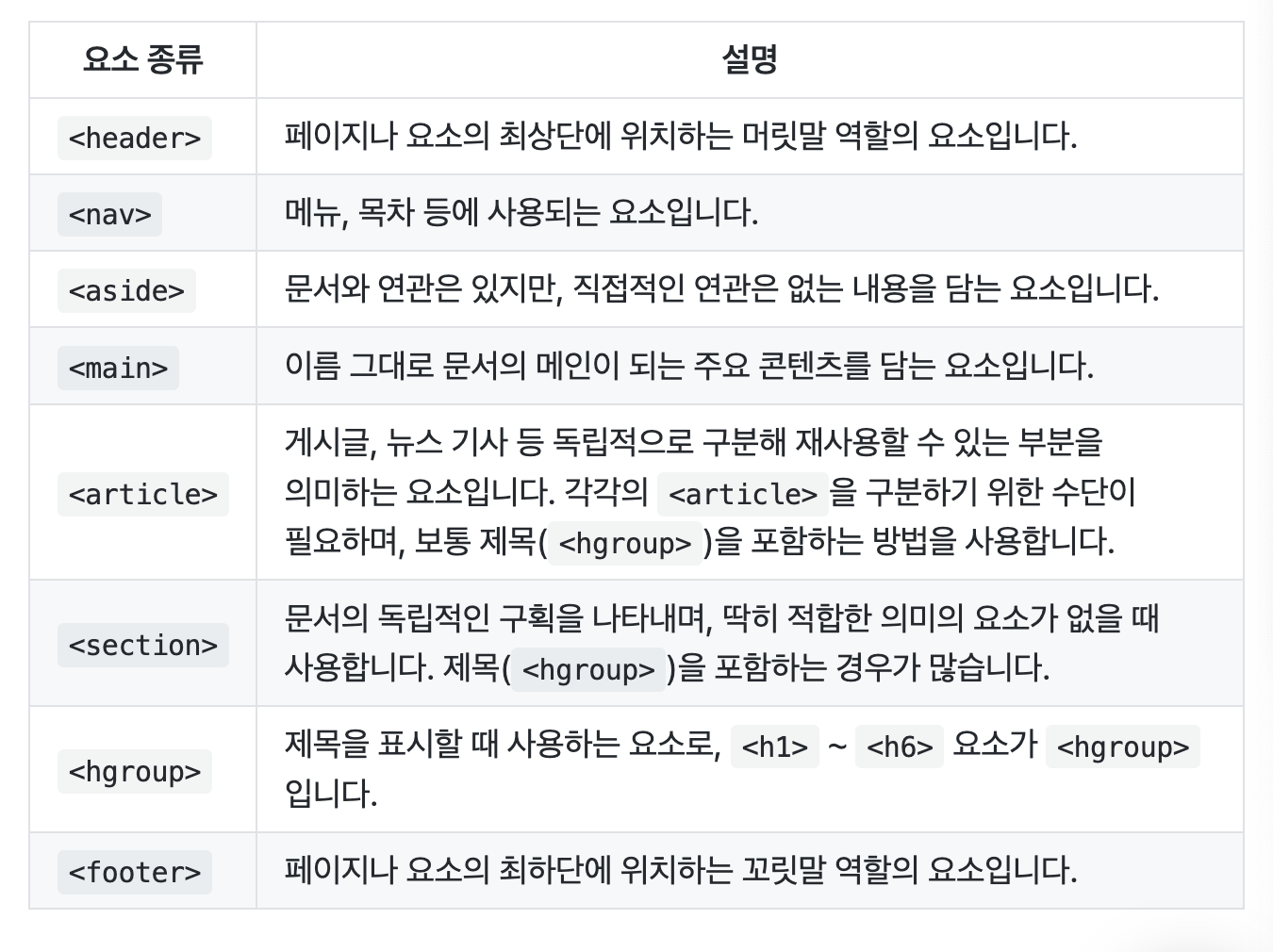
종류

💚 자주 틀리는 마크업
-
인라인 요소 안에 블록 요소 넣기
인라인 요소는 콘텐츠가 차지하는 만큼만 블록요소는 가로로 넓게 화면 영역을 차지하며, 대표적인 인라인 요소로<span>, 대표적인 블록 요소로는<div>가 있습니다. 인라인 요소는 항상 블록 요소 안에 들어가야 합니다. -
<b>,<i>요소 사용하기
각각 글씨를 굵게하고 기울일 때 사용하는 요소입니다. 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋습니다. 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문입니다. 대신<strong>,<em>요소를 사용하는 것이 좋습니다. -
<hgroup>마구잡이로 사용하기
목차의 역할을 하면서 콘텐츠의 상하 관게를 표시하기 위해 사용합니다. 시각적으로 나타내기 위해 숫자가 작을 수록 글자 크기가 큽니다. 이러한 특성때문에 시맨틱 요소로서의 역할을 간과한 채 스타일 속성을 적용하기 위해 사용하는 경우 잘못된 구조 정보를 전달하게 됩니다. -
<br />연속으로 사용하기
텍스트에서 흐름에 줄 바꿈을 해주기 위해 사용하는 요소입니다. 그냥 요소 사이에 간격을 만들기 위해 남발하면 안됩니다. 간격이 필요한 경우 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정하는 것이 바람직 합니다. -
인라인 스타일링 사용하기
인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같습니다. 웹 표준을 지키기 위해서는 HTML, CSS를 분리해서 작성해야 합니다.
💚 크로스 브라우징(Cross Browsing)
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미합니다. 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아니라 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이 목표입니다.
크로스 브라우징 워크 플로우
-
초기 기획
초기 기획단계에서 어떤 웹사이트를 만들 것인지 정확히 결정해야 하고, 이 후 고객이 누구일 지 생각해야 합니다. 타켓 고객층의 주요 브라우저와 기기를 파악해 맞는 기술을 사용해 개발계획을 짜야합니다. -
개발
코드가 각 브라우저에서의 호환성이 어떤지 파악해야 합니다. 크로스 브라우징을 힘든 상황을 만나게 될 수 있는데, 이 경우 대체수단을 마련해야 합니다. 또 개발중인 웹 사이가 오래된 브라우저일 경우 제대로 기능하지 않을 수 있다는 사실을 받아들여야 합니다. -
테스트/ 발견
기능을 구현한 후 기능에 대한 테스트가 필요합니다.- 안정적인 데스크톱 브라우저에서 테스트를 진행합니다.
- 휴대폰 및 태블릿 브라우저에서 테스트를 진행합니다
- 이 외에도 기획 단께에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트 합니다.
- 다양한 운영체제에서도 테스트를 진행합니다.
자동으로 테스트를 진행해주는 도구를 이용할 수도 있습니다. TestComplete, LambdaTest, BitBar 등의 테스트 툴이 있습니다.
- 수정/반복
테스트 단계에서 버그가 발견되었다면 수정이 필요합니다. 버그가 발생하는 특정 브라우저에서의 해결방법을 정해야 합니다. 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋습니다.
🧡 SEO
검색엔진의 작동방식에 맞게 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)가 필요합니다. SEO를 통해 검색 엔진에서 웹 페이지를 보다 상위에 노출되게 할 수 있습니다.
On-Page SEO
말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다.
Off-Page SEO
웹 사이트 외부에서 이루어지는 SEO로, 홍보, 백링크 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
💚 SEO에 영향을 미치는 요소
On-Page에서 통제할 수 있는 요소
<title> 요소
검색결과창에서 제목에 해당하는 요소로, <head> 요소의 자식요소로 작성합니다. 어떤 내용을 작성하는 가에 따라서 검색 후 유입까지 유도할 수 있습니다. 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어집니다. 또 핵심키워드가 포함되면 상위에 노출될 확률이 높아집니다. 그렇다고 같은 키워드를 반복하면 불이익을 받을 수 있습니다.
<meta>요소
메타 데이터를 담는 요소입니다. 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터입니다. <head>요소의 자식요소로 작성해 주는 것이 일반적입니다. 첫째로 검색 결과창에서 제목 밑에 따라오는 설명글이 내용입니다. 둘째로 소셜미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 들어갑니다. 하지만 각각의 목적은 엄연히 다릅니다. 첫 번째 경우는 name속성을 사용하고 SEO를 위해 사용하지만, 두번째 경우는 property 속성을 사용해 다른 사람에게 공유하는 것이 목적입니다. 이 때는 오픈 그래프라고 하며, 페이스북 에서 공유하기 위한 목적으로 만들고 각 속성값 앞에는 'og'가 붙습니다.
- SEO를 위한 meta 요소
<meta name-"속성값" content="내용" />
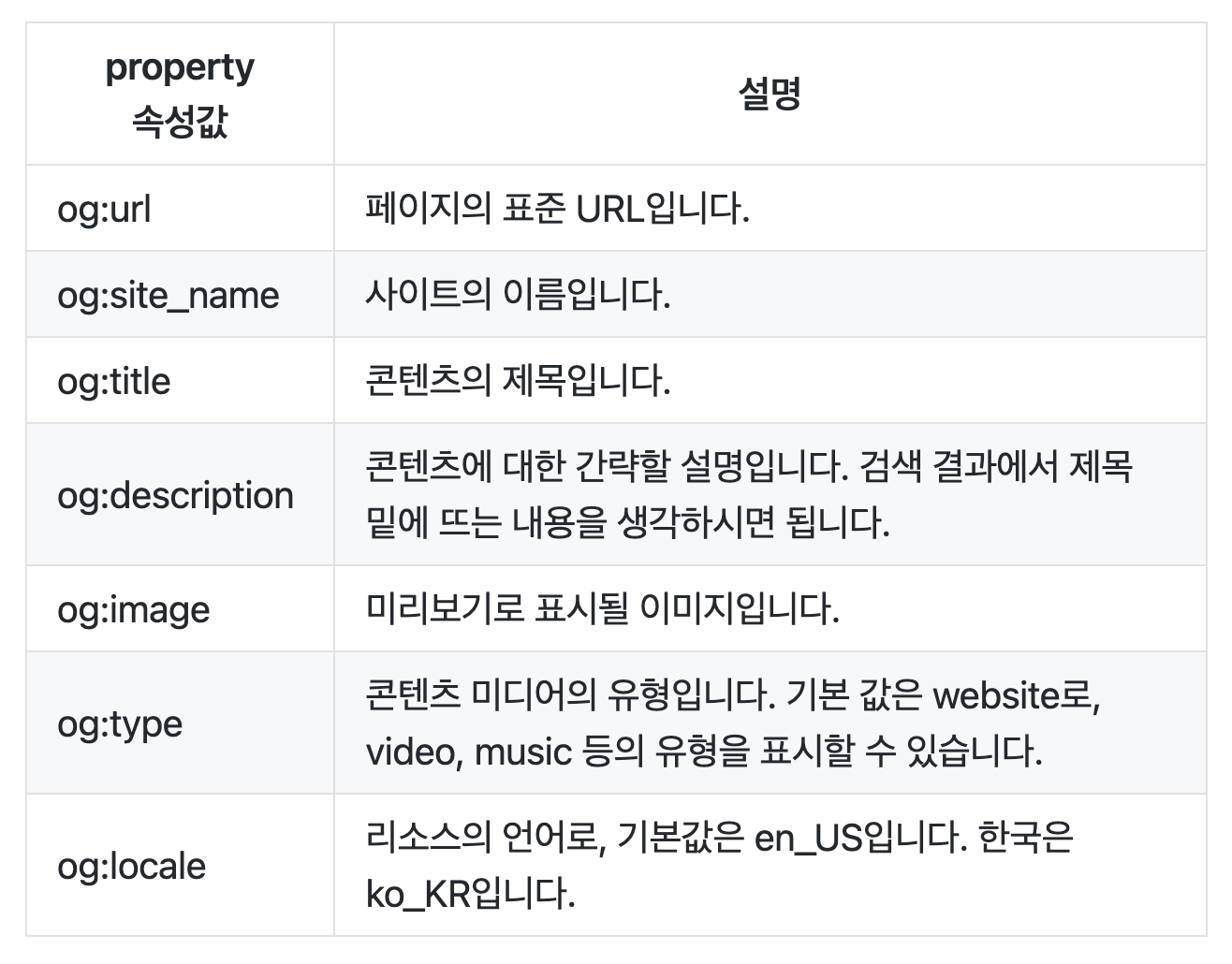
- 오픈 그래프(Open Graph)
<meta property="속성값" content="내용" />
오픈 그래프를 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수 있는 방안이 될 수도 있습니다. 따라서 SEO와 간접적으로 연관이 있습니다. SEO가 목적이라면 name속성을 사용하는 <meta> 요소에 더 중점을 두되 오픈그래프도 잘 작성해 주는 것이 좋습니다.
<hgroup> 요소
콘텐츠의 제목을 표시하는 용도이므로 핵심 키워드를 포함하고 있을 가능성이 높습니다. 따라서 검색엔진도 중요하게 취급합니다. 따라서 핵심키워드를 의식해서 요소에 넣어주는 것도 SEO에 도움이 됩니다.
콘텐츠
-
개성있는 브랜딩
아이디어나 이름이 겹치지 않았다면, 관련 키워드를 검색했을때 해당 웹 사이트가 상위권에 뜰 가능성이 높습니다. 따라서 애초에 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 전략입니다. -
복사 + 붙여넣기 금지
타 사이트의 글을 그대로 복사해 사용하면 중복문서로 판정하여 아에 검색 결과에서 생략하기도 합니다. 먼저 작성되었던 글이 먼저 뜰 확률이 높으므로 복사, 붙여넣기 방식으로 작성하는 것은 지양해야 하며, 인용하고 싶다면 일부만 가져오면서 링크를 첨부해 출처를 표기하는 것이 좋습니다. -
간결한 제목과 설명글
단순히 검색 엔진 노출횟수를 늘리기 위해 전혀 관련 없는, 실시간으로 많이 검색되는 키워드를 넣어봤자 사이트를 방문한 사용자가 전혀 관련없는 내용으로 실망할 수 있습니다. 또, 관련있더라도 같은 키워드를 너무 반복하면 스팸 요소가 있는 사이트로 분류될 수 있고 역시나 만족도가 좋지 않습니다. -
최대한 글자로 작성하기
적절한 이미지 사용은 콘텐츠의 품질을 높여주지만 글자로 적어도 될 내용을 이미지로 작성하는 것은 SEO에 도움이 되지 않습니다. 검색엔진은 이미지에 적힌 글은 읽히지 않기 때문에 꼭 이미지를 넣어야 한다면alt속성을 사용해 이미지에 대한 설명을 텍스트로 작성하는 것이 좋습니다. 하지만 너무 길게 작성하면 스팸요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋습니다.