AI 웹개발 취업캠프 [정보통신산업진흥원] - 8월 9일

1. HTTP 헤더의 부분에 Connection 키라는 값 중 Keep-Alive라는 옵션이 무엇이고, HTTP를 사용하는데 대한 역할과 어떤 상황에서 사용되는지 알아보기
Keep-Alive란?
HTTP 는 TCP 위에서(기반으로) 동작함.
즉, TCP가 전송이 끝나면 연결이 끊어지듯이
HTTP도 서로 전송이 끝나면 끊어짐.
그런데 매번 이렇게 똑같은 주소로 요청을 할 때마다
새로운 연결을 설정하고 끊어야 한다면? -> 자원이 낭비됨.
--> 이런 문제를 막고자 Keep-Alive 사용.
말 그대로 '연결을 계속 유지해라'라는 의미.
탄생 배경
Http 통신을 통해 여러 오브젝트 요청 및 응답해야 하는 경우,
Http 1.0 초기에는 요청때마다 TCP 연결을 3-way handshake 방식으로 맺어야 했음.
(3-way handshake는 syn, syn-ack, ack 로 이루어짐.)
따라서 5개의 오브젝트를 가진 하나의 웹 페이지가 있다면
클라이언트와 서버 사이에는 5번의 3-way handshake과정을 통해
TCP 연결을 맺고 끊는 반복이 필요했음.
초창기에는 웹을 통해 전달해야 하는 사이트의 콘텐츠 수가 많지 않았기 때문에 다수의 TCP 연결 사용으로 인한 부담은 그리 크지 않았으나,
웹 사이트의 콘텐츠(특히 이미지 등의 멀티미디어)가 늘어나면서
TCP 연결의 재사용이 필요하게 됨.
사용법 예시
HTTP/1.1 200 OK Connection: Keep-Alive Keep-Alive: timeout=5, max=1000
- timeout:
Keep-Alive connection이 얼마나 유지될 것인지.
이 시간이 지날 동안 request가 없다면 connection이 close.
- max:
Keep-Alive connection을 통해 최대 주고 받을 수 있는 request 개수.
이보다 더 많은 요청을 주고 받으면 connection이 close.
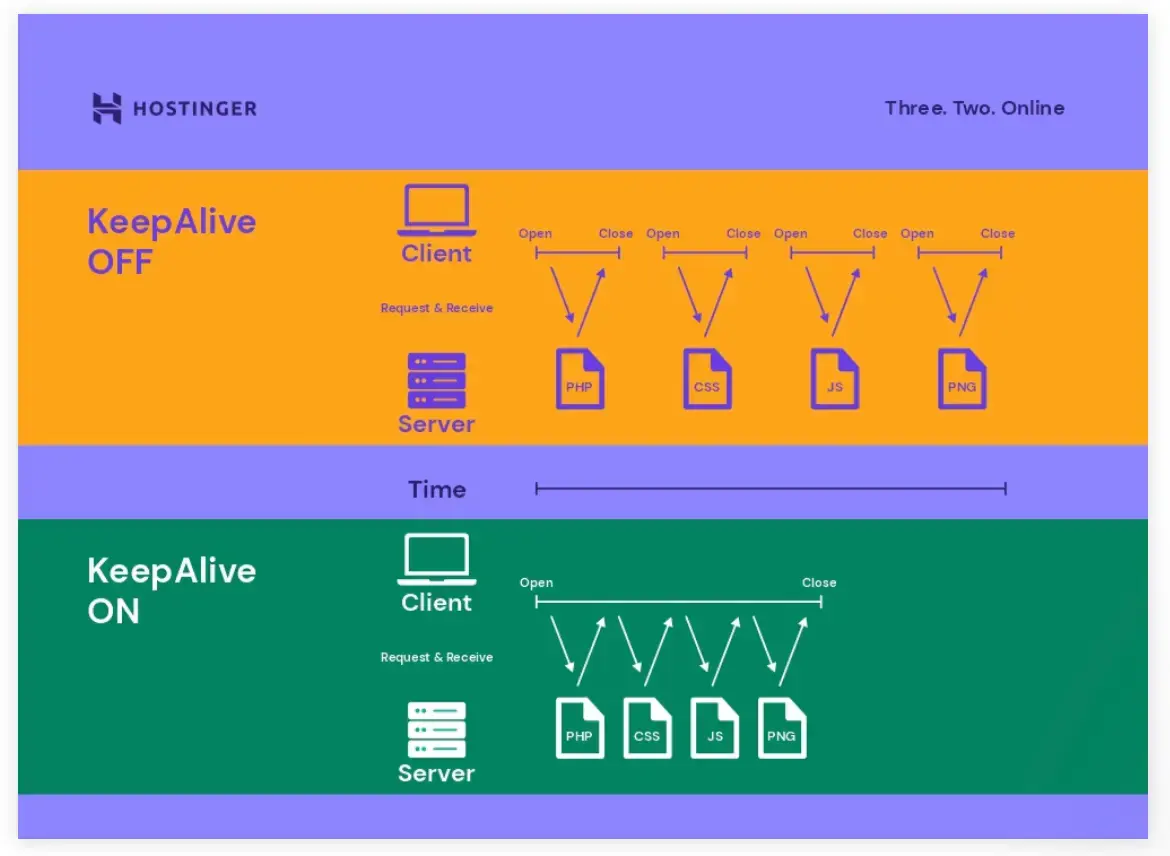
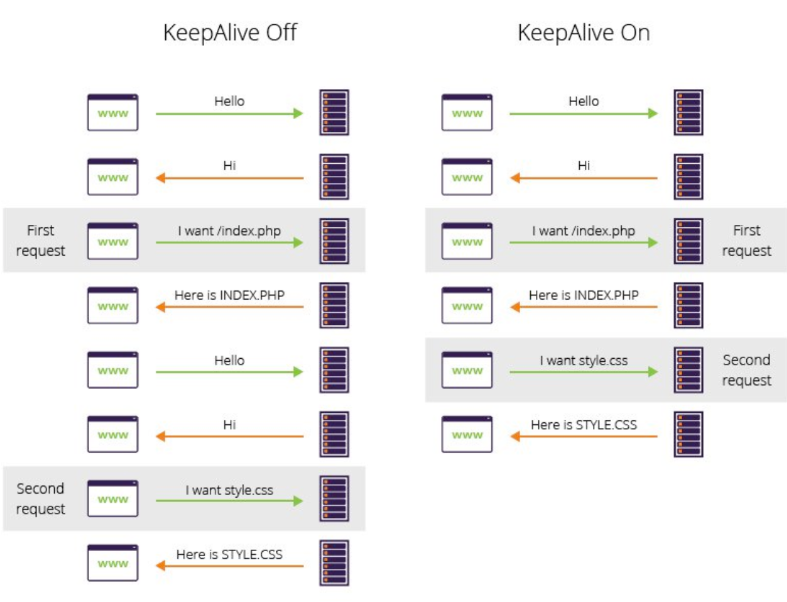
Keep-Alive 비활성화 시와 활성화 했을 시의 차이
1. Keep-Alive 비활성화 시
웹 브라우저가 웹 서버에 html 페이지를 요청.
웹 서버는 html 페이지를 전송하고 연결을 종료.
웹 브라우저가 이미지 파일을 요청하기 위해 새로운 연결을 맺음.
웹 서버는 이미지 파일을 전송하고 연결을 종료.2. Keep-Alive 활성화 시
웹 브라우저가 웹 서버에 html 페이지를 요청.
웹 서버가 html 페이지를 전송하고 연결을 유지.
웹 브라우저가 이미지 파일을 요청.
이때 기존 연결을 재사용해서 요청을 전송.
웹 서버는 이미지 파일을 전송하고 연결을 유지.
(이 과정이 반복됨.)
2. JSON 파일에 대해 간략히 알아보고, Python으로 JSON 파일을 read, write 할 수 있는 코드 제출하기 (JSON 파일에 대한 스터디 자료도 제출)
JSON 이란?
인간이 읽을 수 있도록 데이터 교환용으로 설계된 경량 텍스트 기반 개방형 표준 포맷.
인간이 읽을 수 있는 데이터 교환을 위해 설계됨.
Javascript 객체 문법을 따르는 문자 기반의 데이터 포맷이지만
굳이 Javascript가 아니더라도 JSON을 읽고 쓸 수 있는 기능이 다수의 프로그래밍 언어 환경에서 제공됨.
JSON은 문자열 형태로 존재 -> 네트워크를 통해 전송할 때 아주 유용.
JSON 쓰임
- 브라우저 확장 프로그램 또는 웹 사이트를 포함하는 JavaScript 기반 응용 프로그램을 작성할 때 사용.
- 네트워크 연결을 통해 구조화 된 데이터를 직렬화 및 전송하는데 사용.
- 주로 서버와 Web 응용 프로그램 간에 데이터를 전송 하는데 사용.
- Web 서비스와 API가 공개 데이터를 제공하기 위해 JSON 형식을 사용.
JSON 문법
- 데이터는 속성-값 쌍으로 표현.
- 중괄호는 개체를 유지하고 각각의 이름이 계속되고있는 ‘:’(콜론), 속성-값 쌍으로 쉼표로 구분.
- 대괄호는 배열과 값은 쉼표로 구분.
Python으로 JSON 파일 read
- json.load()로 json 파일을 읽어와 dictionary 형태로 사용 가능.
- JSON 문자열을 Python 타입 (Dictionary, List, Tuple 등) 으로 변경한다고 해서
JSON 디코딩(Decoding) 이라고도 함.
import json
file_path = "./test.json"
with open(file_path, 'r') as file:
data = json.load(file)
print(type(data))
print(data)
print(data["Tyler"])
# Output
# <class 'dict'>
# {'Olivia': {'gender': 'female', 'age': 25, 'hobby': ['reading', 'music']}, 'Tyler': {'gender': 'male', 'age': 28, 'hobby': ['development', 'painting']}}
# {'gender': 'male', 'age': 28, 'hobby': ['development', 'painting']}Python으로 JSON 파일 write
- json.dump()를 사용하여 dictionary 형태의 데이터를 json 파일로 저장 가능.
- Python Object (Dictionary, List, Tuple 등) 를 JSON 문자열로 변경한다고 해서
JSON 인코딩(Encoding) 이라고도 함.
import json
data = {
"olivia" : {
"gender": "female",
"age" : 25,
"hobby" : ["reading", "music"]
},
"Tyler" : {
"gender": "male",
"age" : 28,
"hobby" : ["development", "painting"]
}
}
file_path = "./test.json"
with open(file_path, 'w', encoding='utf-8') as file:
json.dump(data, file)Python으로 JSON 파일 수정
기존 json 파일을 읽어오고,
읽어온 json 파일의 데이터를 수정하고,
수정한 데이터를 다시 json 파일로 써주기.
import json
file_path = "./test.json"
# 기존 json 파일 읽어오기
with open(file_path, 'r') as file:
data = json.load(file)
# 데이터 수정
data["Olivia"]["age"] = 26
data["Olivia"]["hobby"].append("take a picture")
data["Tyler"]["age"] = 29
data["Tyler"]["hobby"].append("travel")
# 기존 json 파일 덮어쓰기
with open(file_path, 'w', encoding='utf-8') as file:
json.dump(data, file, indent="\t")참고 문법 - load와 loads 함수의 차이 : 파일 vs 문자열
.load(): "json 파일"을 읽어들이는 반면,
.loads(): "json 형태의 문자열"을 읽어들임.
즉, json 파일이 아니라 문자열에서 정보를 가져오는 경우
load가 아닌 loads 함수를 사용해야 함.
참고 사이트
Keep-Alive
https://kamang-it.tistory.com/599
https://etloveguitar.tistory.com/137
https://change-words.tistory.com/entry/HTTP-Keep-Alive
JSON
https://www.devkuma.com/docs/json/
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/JSON
https://wikidocs.net/126088
https://jsikim1.tistory.com/221
https://jimmy-ai.tistory.com/147
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.



많은 도움이 되었습니다, 감사합니다.