20.12.06
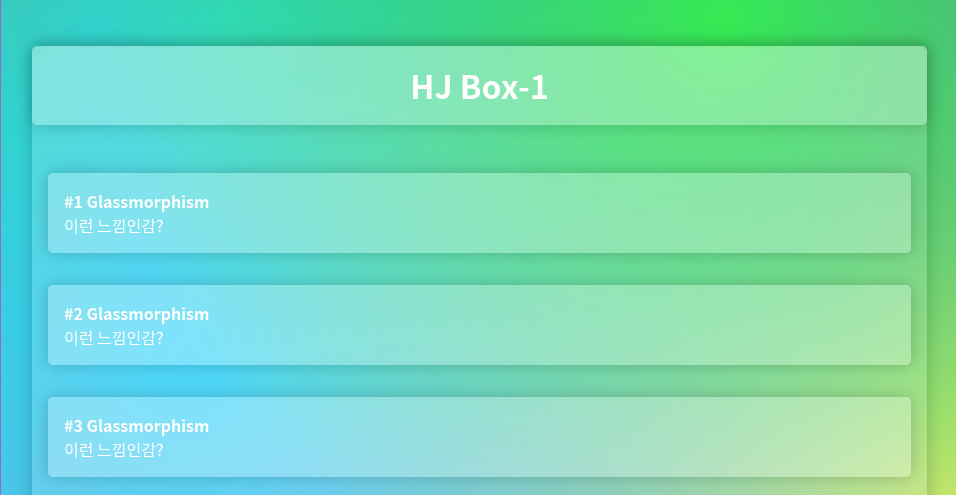
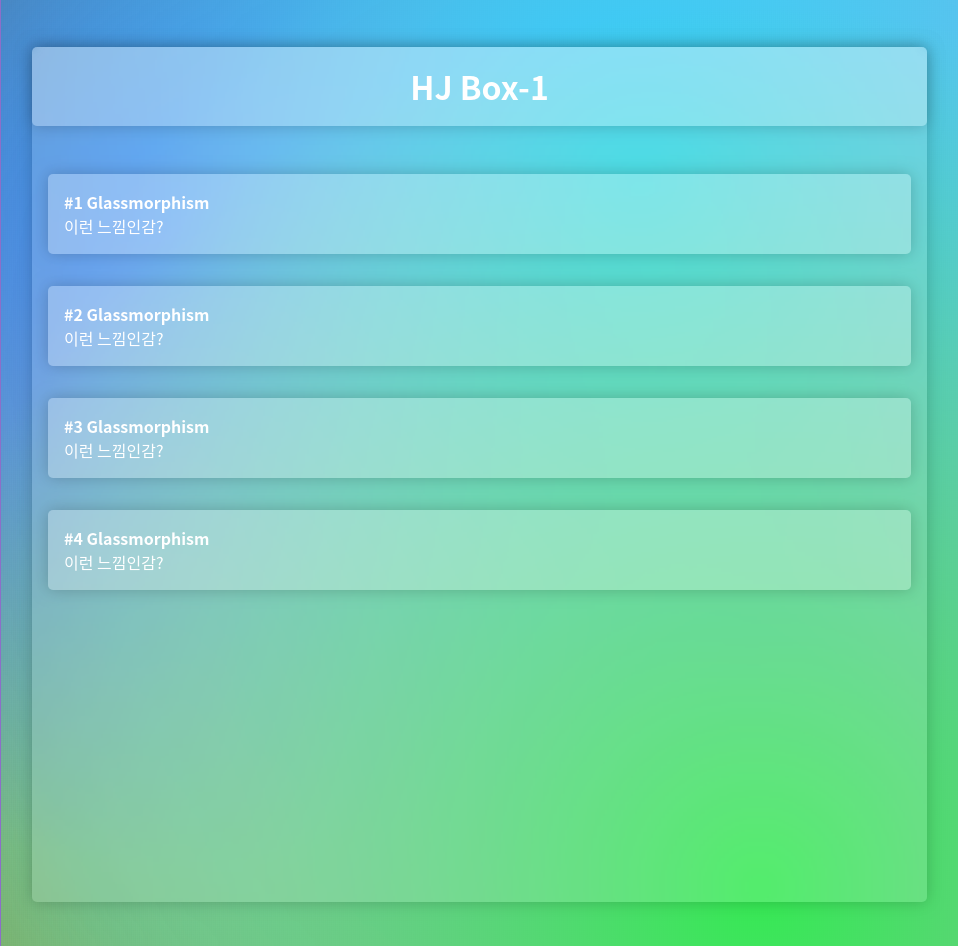
어제 만든 Js Gradient 작업을 배경으로 UI 스타일중 하나인 Glassmorphism을 적용하여 웹 디자인을 진행해봤다.
*오늘의 커밋
<div class="container"></div>콘테이너 하나를 제작한 뒤,
.container {
box-shadow: 0 0 1rem 0 rgba(0, 0, 0, .2);
border-radius: 5px;
background-color: rgba(255, 255, 255, .15);
backdrop-filter: blur(5px);
}CSS 효과를 주어 불투명한 glass div를 생성하였다. "backdrop-fillter"는 호환성이 좋지 못하지만 일단 가장 깔끔하게 실행되는 코드로 시작해봤다.
큰 div를 만드는데 성공했지만 div 안에 여러 콘텐츠를 생성하기위해 .container-wrap div를 하나 만든 후 그 속에 container를 생성하고 속에 a 태그로 링크가 달린 박스를 제작하였다.

디자인은... 나중에 수정하기로 하고 우선 여기서 마무리.
생각보다 투명도가 높았고, 제목박스는 투명하지 않아도 될 듯하다. 호버시에도 박스에 투명도를 주어야겠다.
반응형으로 제작하느라 꽤나 애먹었는데 (반응형이라고 하기에도 뭐하지만....) 아무래도 display: Flex, Grid 속성과 사이즈 조정 부분을 다시 공부해야 할 듯하다.. (그새 까먹다니 ㅠ.ㅠ)