0. 서론
그냥 느낌 가는대로 만들고 싶은 앱을 만들고 있다. 지금 만들고 있는 앱은 고양이를 보면서 힐링하는 앱이다.
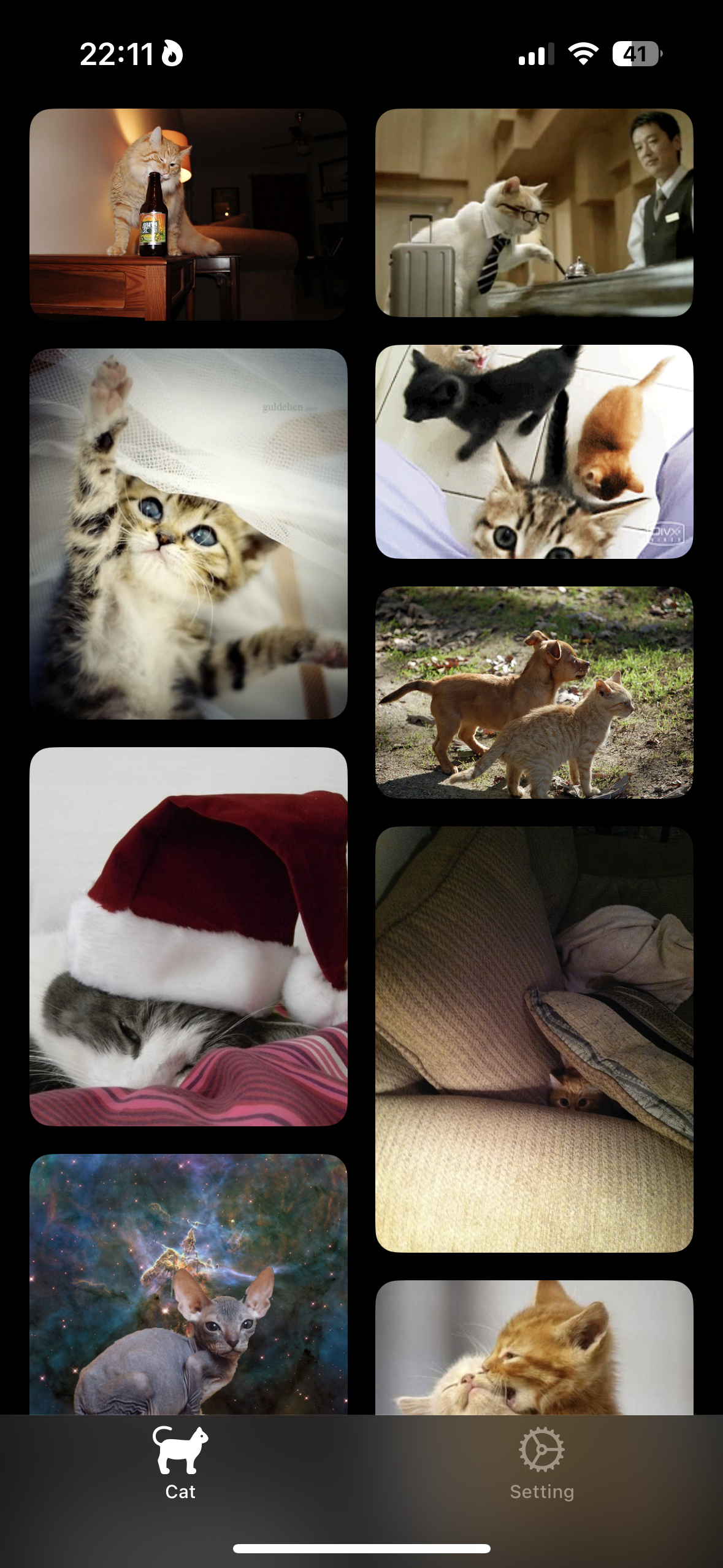
지금까지 사진을 그렇게 막 다뤄볼 일은 없었어서 핀터레스트 UI같은걸 잘 구현해볼일이 없었는데, 마침 사진이 도메인인점, 그리고 고양이를 더블로 보면 더 귀엽다는점 때문에 핀터레스트 UI를 구현해보았다.
1. API 특
내가 사용하는 고양이 API는 width와 height크기를 준다.
{
"id": "j9_ETlBMp",
"url": "https://cdn2.thecatapi.com/images/j9_ETlBMp.jpg",
"width": 1090,
"height": 1600
},이를 이용하여 사진의 크기를 때려맞출 수 있을 것이다.
2. 구현 방법
LazyVGrid 이런 애들은 핀터레스트처럼 못쓴다. 양옆의 크기가 무조건 동일하기 때문에, 다른 방법을 사용해야만 한다.
내가 선택한 방법은 LazyVStack을 두개 옆으로 쌓아서 마치 GridView처럼 보이게 하는 것이다.
ScrollView {
HStack(alignment: .top, spacing: 15) {
gridViewBuilder(viewModel.leftColumnImages)
gridViewBuilder(viewModel.rightColumnImages, onAppearDisable: false)
}
.padding(.horizontal)
ProgressView()
}
private func gridViewBuilder(_ data: [CatImageDTOModel], onAppearDisable: Bool = true) -> some View {
LazyVStack(spacing: 15) {
ForEach(data, id: \.uuid) { item in
NavigationLink {
NavigationLazyView(CatDetailView(data: item))
} label: {
makeImageLabel(item)
}
}
Color.clear
.onAppear {
if !onAppearDisable {
viewModel.fetchCatImages()
}
}
}
.frame(maxWidth: .infinity)
}HStack안에 LazyVStack을 두개 넣어서 구현했다. 그러면 다음과 같이 고양이사진을 보면서 심쿵할 수 있는 앱을 만들 수 있다.
3. 코드에서 의아한점
눈치 빠르게 봤다면 ProgressView와 Color.clear가 눈에 띄었을 것이다. 이는 무한스크롤을 만들기 위한 장치다.
ProgressView를 통해 사용자가 맨 아래까지 내리면 마치 로딩되고 있다는걸 보여준다. 하지만 ProgressView는 FakeView로, 아무런 역할을 하지 않고 심지어 로딩이 끝나도 그대로 남아있다.
실질적인 역할을 하는건 Color.clear다. 각각 Vstack 최하단에 위치해 있고, LazyVStack 특성으로, 사용자가 보고 있는 화면만 렌더링 하기에 OnAppear가 최하단으로 내릴때마다 호출된다.
우리는 GridView를 두개 쓸거니까 중복 호출이 되지 않도록 조건문 처리 했다.
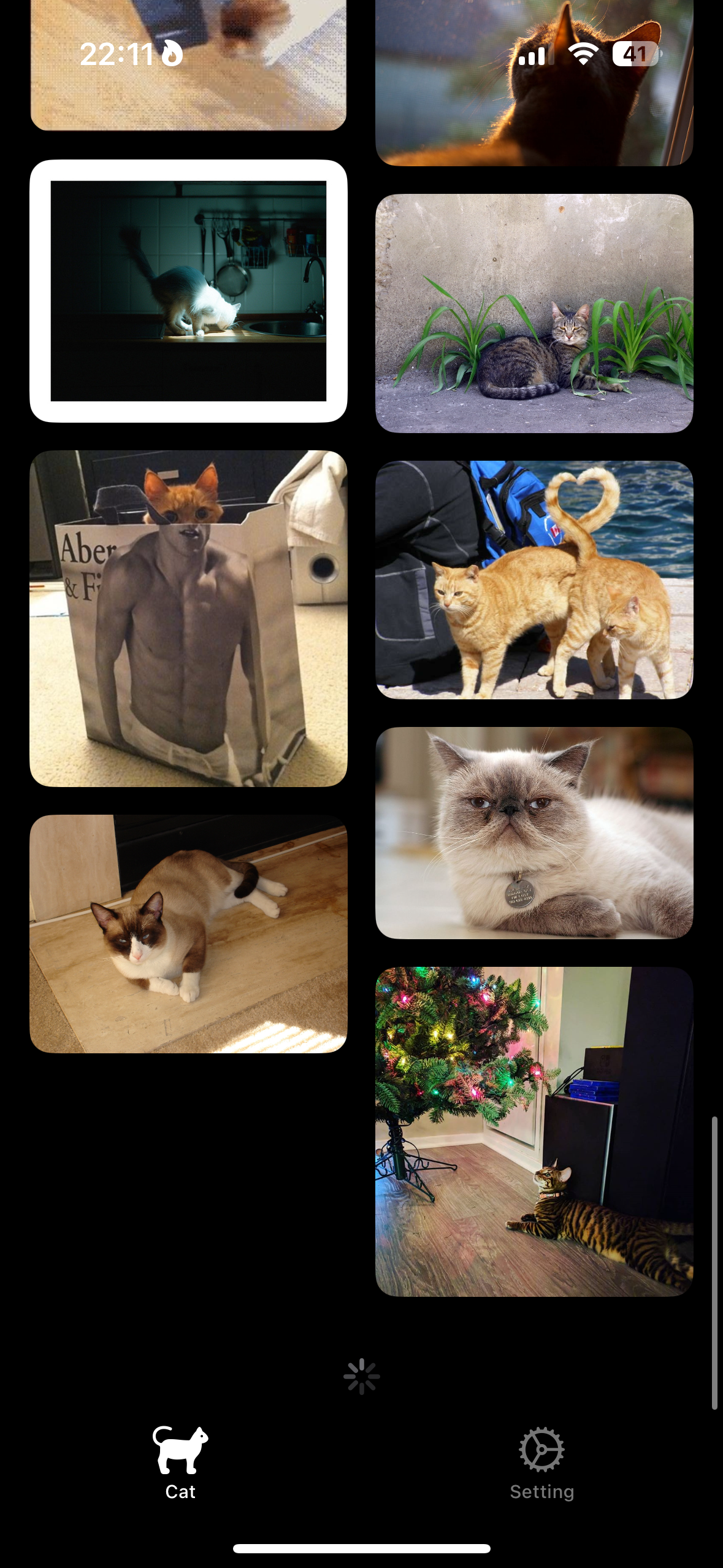
그럼 다음과같이 Progress가 돌다가 마치 로딩이 끝나서 이미지가 추가되는것 처럼 보일 것이다.




위젯이랑 워치앱도 해쥬세요