썸네일의 처참한 그림실력을 보고 뒤로가기 버튼을 누르지 말고, 일단 제 이야기를 한번 들어주세요. ㅋㅋㅋㅋ....
0. 서론
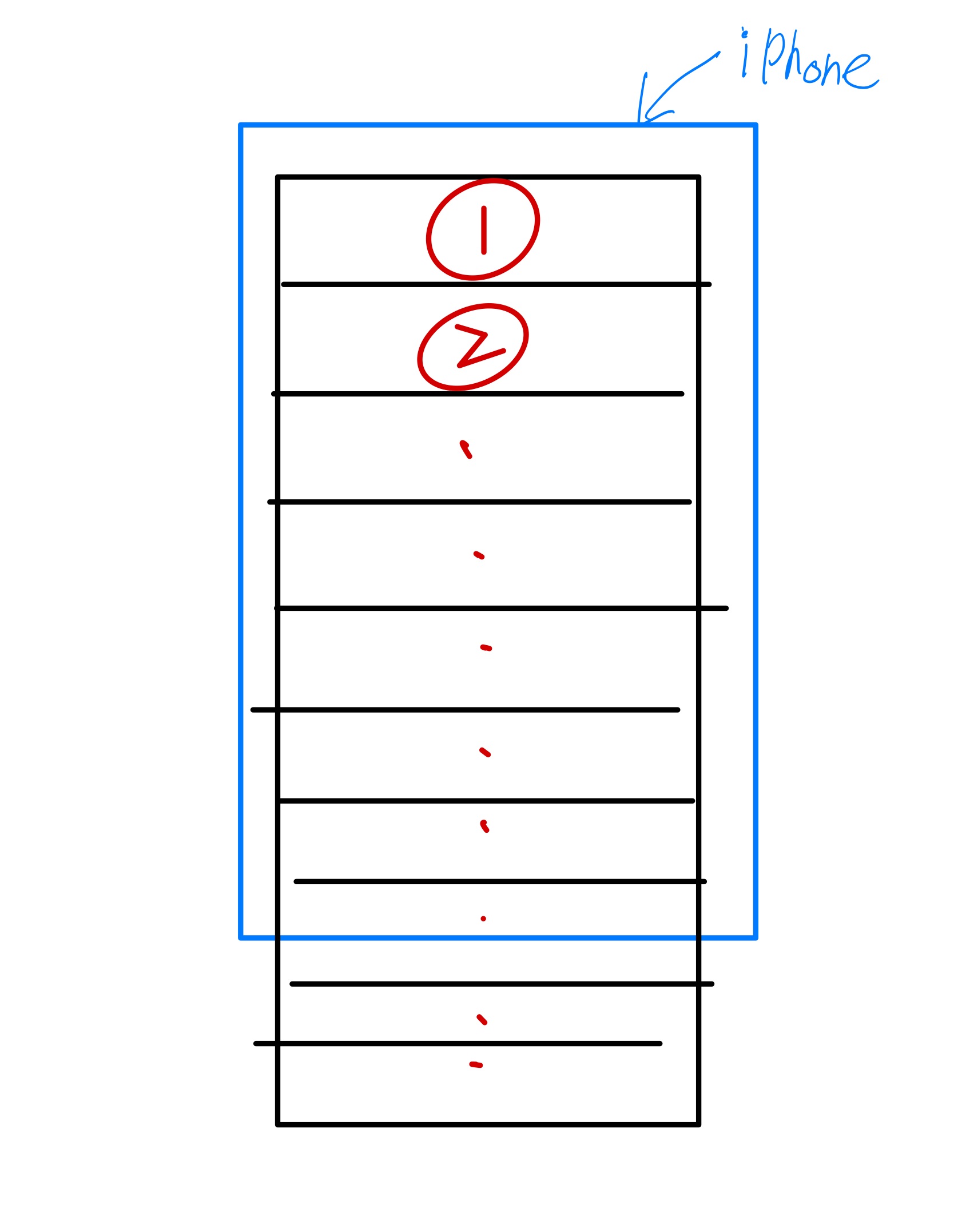
테이블뷰를 사용할때, 500개의 셀을 쭉 이어본다고 생각해보면, 다음의 사진과 같은 형식이 될 것이다. 만약 그렇다면 뷰를 보여주기 위해 500개의 셀을 전부 만들어놓은 다음에 보여주게 된다면, 너무 비효율적이지 않을까?

1. 처참한 그림은 뒤로하고 코드를 보자면
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell")!
if indexPath.row == 0 {
cell.backgroundColor = .red
}
return cell
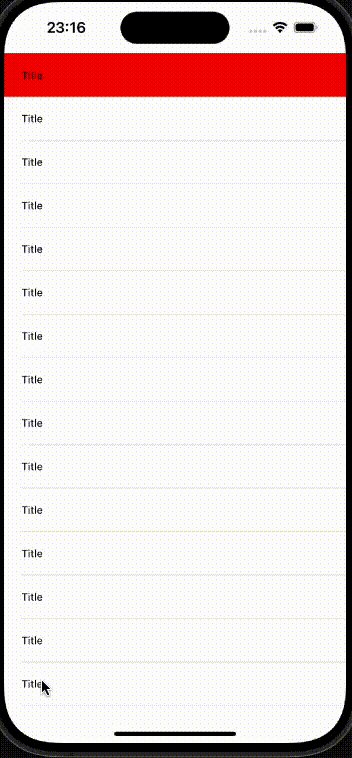
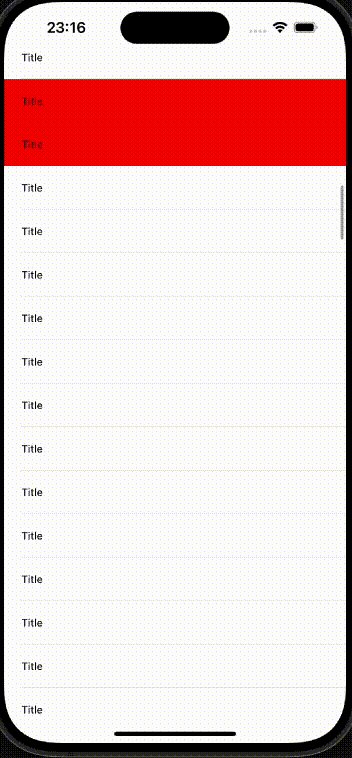
}이 코드만 보아하면 맨 첫번째 셀만 빨간색으로 변경되어야 할것만 같다. 하지만 실상은...?

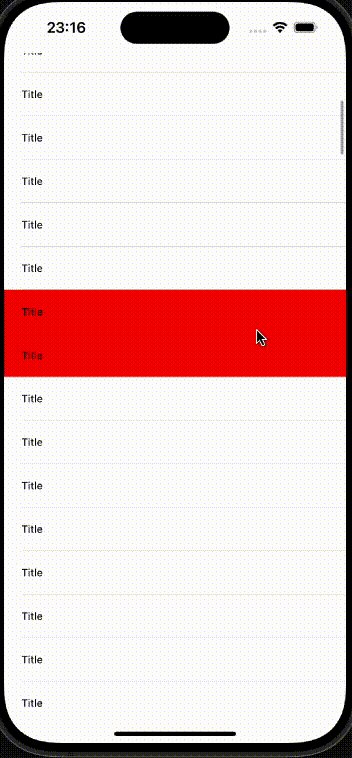
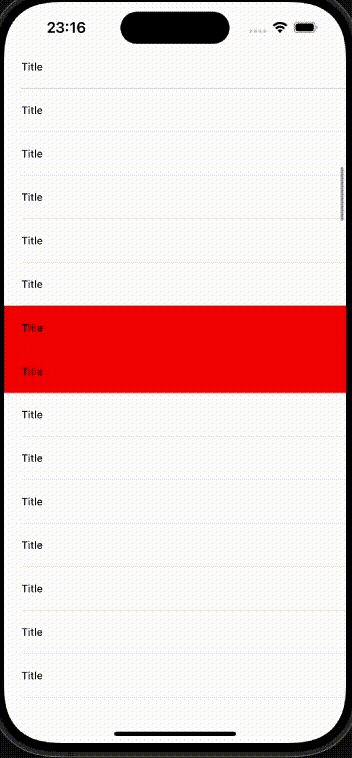
이상하리게도 내리면 다른 뷰들이 색칠되어있는걸 볼 수 있다.
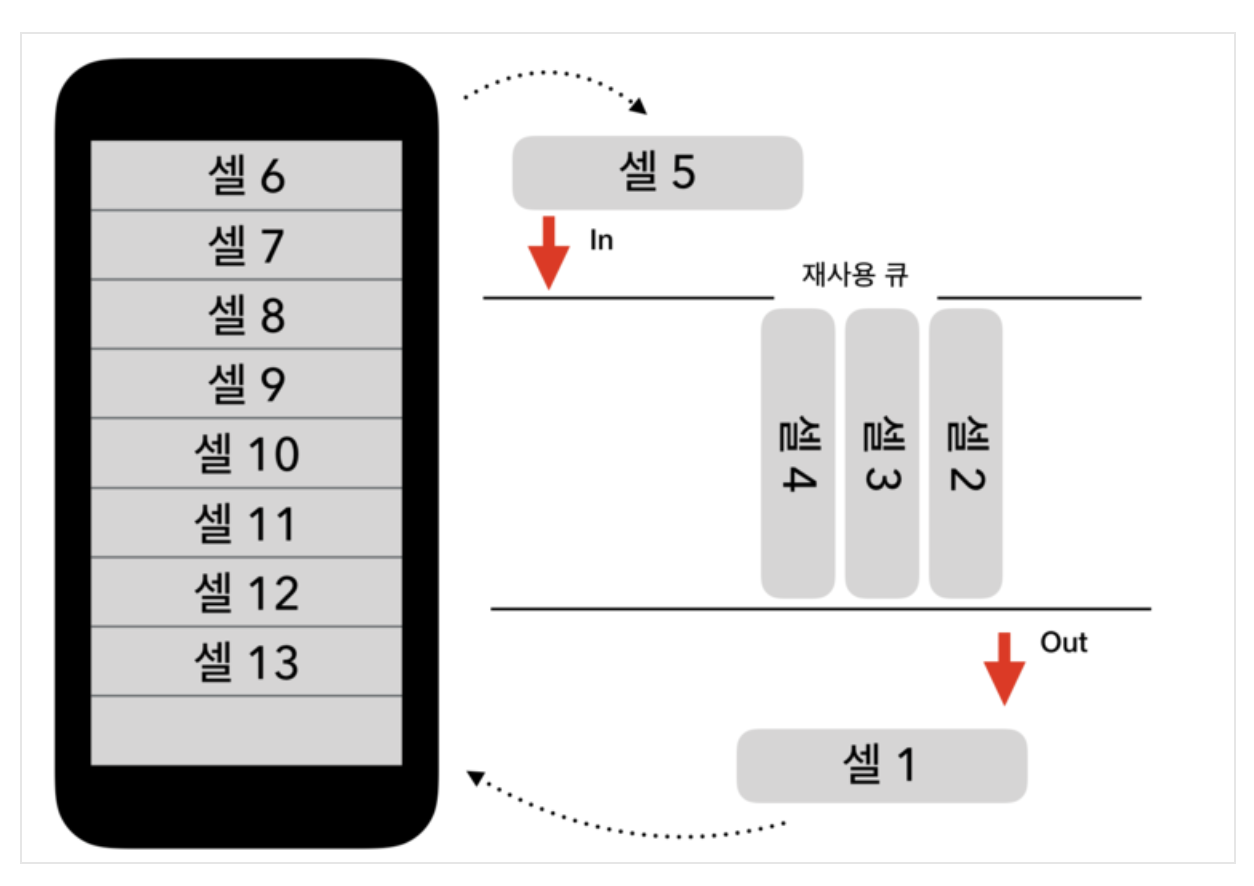
2. 설명을 위한건 예쁜 사진을 가져옴

원하는 이미지는 아니였으나 이쁘니까 가져왔는데, 500개의 셀이 있다면 500개를 전부 만들어서 뷰를 이어놓은게 아니라, 화면에 보일 정도 + a 정도만 셀을 만든 뒤, 스크롤을 하게되면 화면에서 사라진 셀이 재사용 큐에 들어가게 되고, 곧 나타날 셀에 pop을 해주면서 계속 재사용을 하게 된다.
// UITableViewDataSourcePrefetching 프로토콜을 채택해야한다.
func tableView(_ tableView: UITableView, prefetchRowsAt indexPaths: [IndexPath]) {
print(indexPaths)
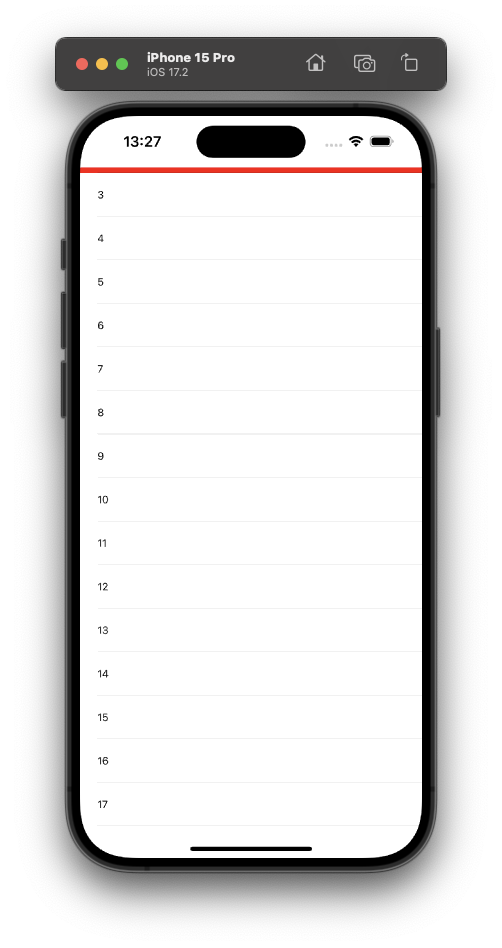
}이런 코드를 작성하면 준비되는 셀들을 알수 있는데, 이걸 이용하자면, 지금 17까지 밖에 안내려왔지만

[[0, 26]]
[[0, 27]]
[[0, 28]]준비는 26,27,28번까지 되어있는걸로 알 수 있다.
3. 정리하자면
- 500개의 셀을 표현하기 위해 셀을 500개를 만들지 않는다.
- 화면에서 사라지면 재사용 큐에 들어가고, prefetch를 통해 곧 나올 셀을 만들기 위해 재사용 큐에서 셀을 꺼내 배치한다.
- 이렇게 해서 메모리를 아끼는것이 iOS 뷰의 재사용성이다.

그래서 어떻게 해결하는지에 대해서 다음 시리즈 써주세요