
살면서 한번정도는 본 화면일텐데, 이 서비스의 경우 우편번호 서비스는 무료이고, 사용량 무제한, 키발급을 안해도 되는 엄청난 서비스이다.
그러나 이게 api형식도 아닌지라 iOS에서 사용하려면 웹에 호스팅을 한 후 웹뷰로 띄워야 한다.
깃허브에서 정적인 웹사이트를 쉽게 호스팅 할 수 있어서, 그것을 활용해 쉽게 만들 수 있다.
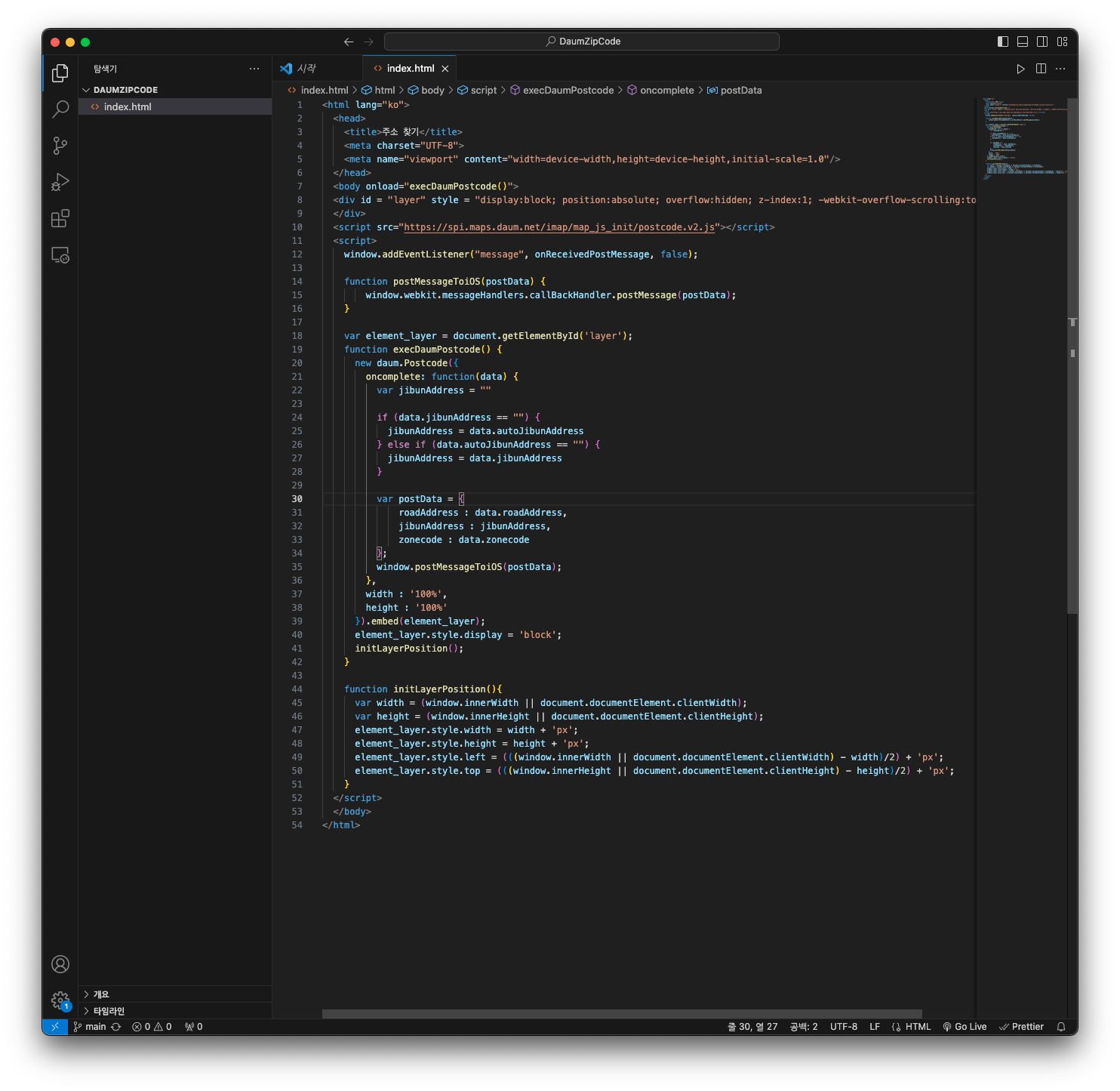
VSCode를 통해 깃에 소스를 넣어주었다.

<html lang="ko">
<head>
<title>주소 찾기</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1.0"/>
</head>
<body onload="execDaumPostcode()">
<div id = "layer" style = "display:block; position:absolute; overflow:hidden; z-index:1; -webkit-overflow-scrolling:touch; ">
</div>
<script src="https://spi.maps.daum.net/imap/map_js_init/postcode.v2.js"></script>
<script>
window.addEventListener("message", onReceivedPostMessage, false);
function postMessageToiOS(postData) {
window.webkit.messageHandlers.callBackHandler.postMessage(postData);
}
var element_layer = document.getElementById('layer');
function execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
var jibunAddress = ""
if (data.jibunAddress == "") {
jibunAddress = data.autoJibunAddress
} else if (data.autoJibunAddress == "") {
jibunAddress = data.jibunAddress
}
var postData = {
roadAddress : data.roadAddress,
jibunAddress : jibunAddress,
zonecode : data.zonecode
};
window.postMessageToiOS(postData);
},
width : '100%',
height : '100%'
}).embed(element_layer);
element_layer.style.display = 'block';
initLayerPosition();
}
function initLayerPosition(){
var width = (window.innerWidth || document.documentElement.clientWidth);
var height = (window.innerHeight || document.documentElement.clientHeight);
element_layer.style.width = width + 'px';
element_layer.style.height = height + 'px';
element_layer.style.left = (((window.innerWidth || document.documentElement.clientWidth) - width)/2) + 'px';
element_layer.style.top = (((window.innerHeight || document.documentElement.clientHeight) - height)/2) + 'px';
}
</script>
</body>
</html>
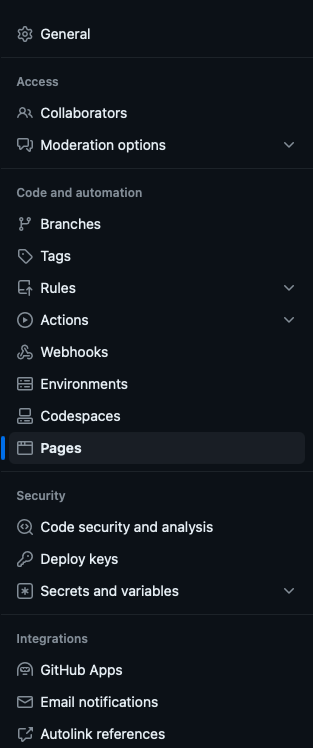
소스 코드를 올린 후 레포로 들어온 후, Setting -> Pages를 누른 후

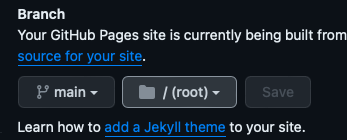
이런식으로 설정해주면 30초 이내로 배포가 완료된다.

https://oreo-mcflurry.github.io/DaumZipCode/
짜란
