0. 서론
회사에서 Unity를 연동할일이 있어 오늘 눈물 콧물 쏙 빼고 왔다. 이 경험들을 잊기전에 했었던 내용들을 정리해서 Velog에 정리해보고자 한다.
처음에 Unity를 얹는다고 하시길래 당연히 Unity로 만든 모델 파일을 얹는건줄 알았는데, 아니였음 ㅋㅋㅋㅋㅋ
1. Unity파일 준비.
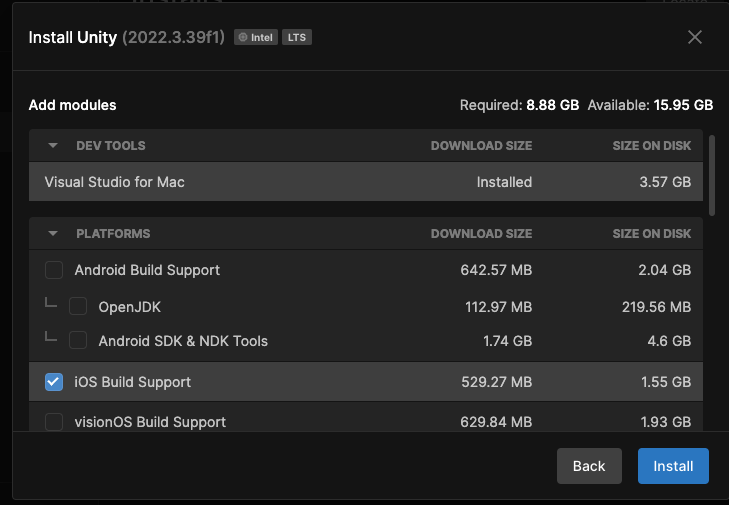
나는 Unity 잘 모르기 때문에, 다른거 하지 말고 시작하자마자 있는 템플릿을 그대로 뽑아주도록 한다. 시작전에, Unity Hub를 설치하고, 엔진을 설치하면서 iOS도 같이 설치해주도록 하자.

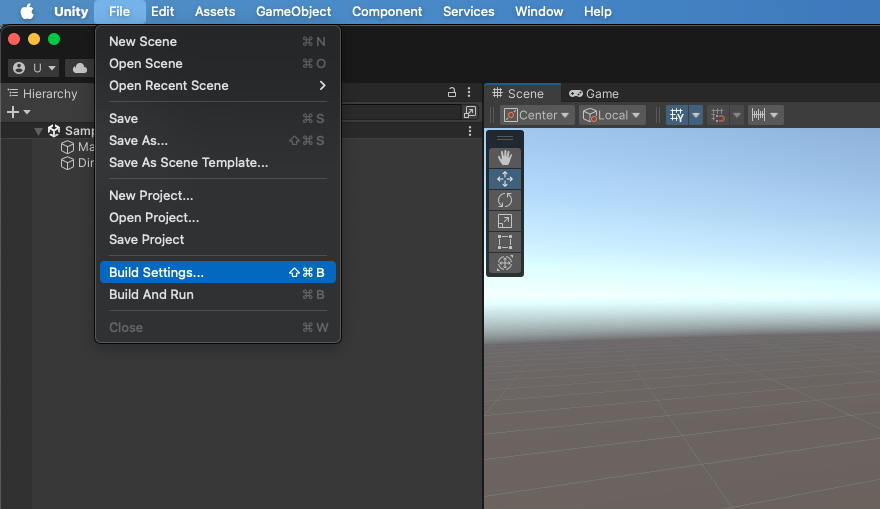
그대로 넣을거니까 Build Setting에 들어간다.

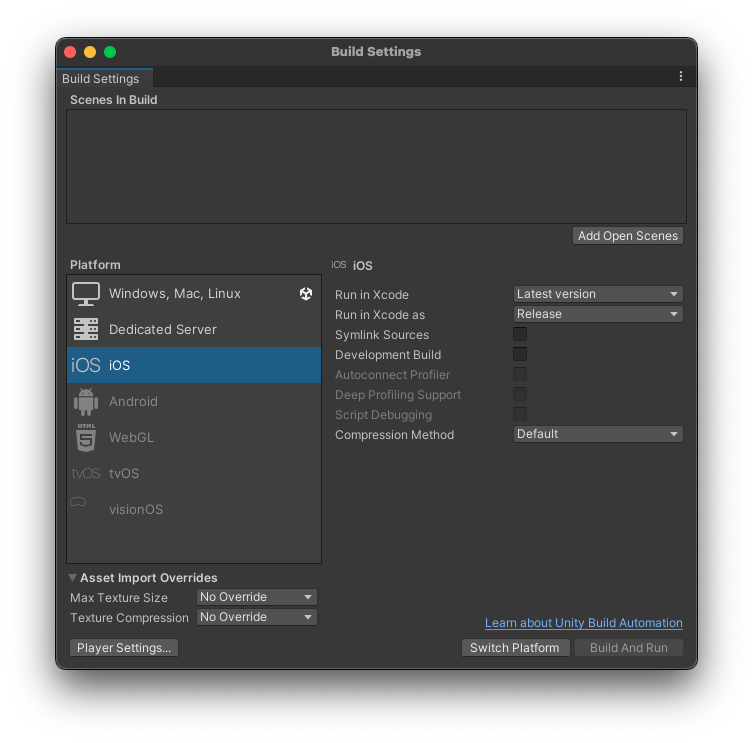
iOS를 선택하고, Switch Plaform을 눌러 iOS로 빌드될 수 있도록 만들자.

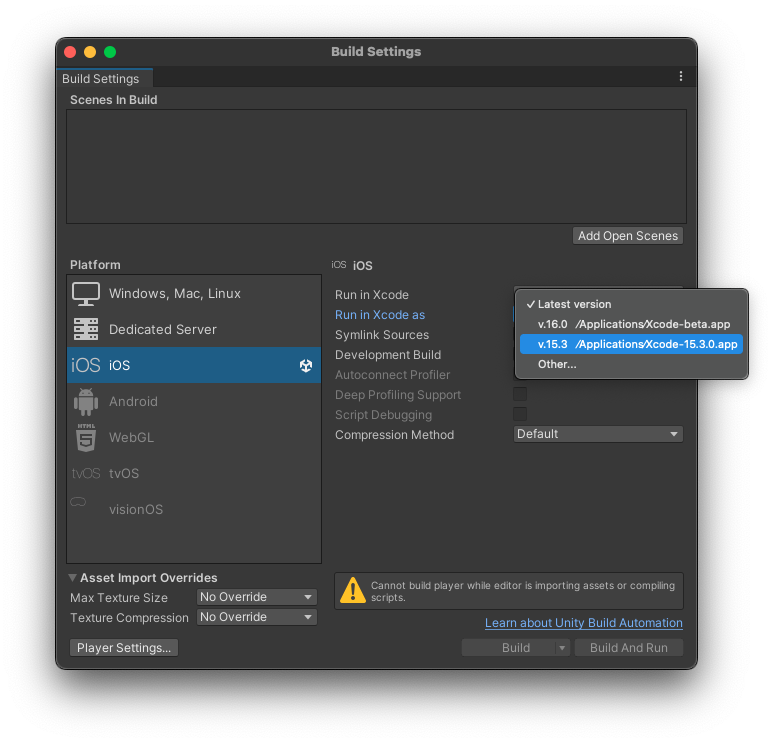
원하는 엑코 버전을 선택하고, Build를 누르면

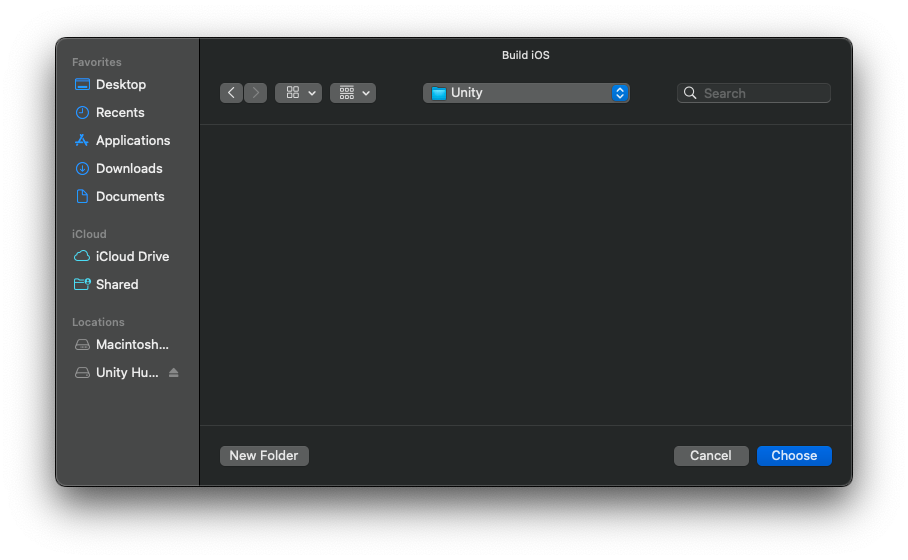
파일 위치를 선택할 수 있는데 아무 폴더에 풀자. choose를 누르게 되면 Build가 되면서 Export가 된다.

이제 Unity쪽은 다했다.
2. iOS 플젝 준비
나중에 하면 알겠지만, 폴더 구조를
- 유니티 파일
상위폴더 - |
- iOS 파일이렇게 하는걸 권장한다.
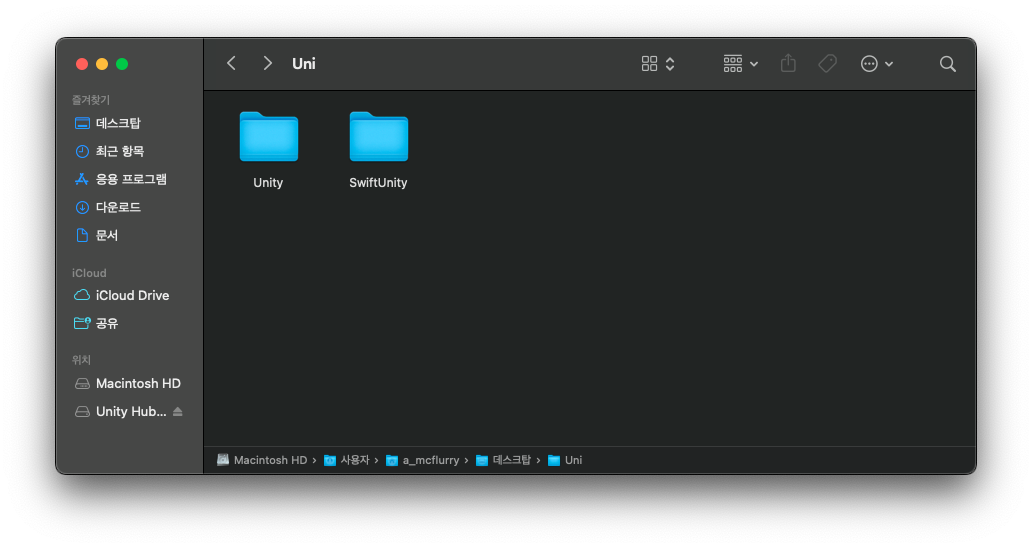
어찌되었든 Unity파일을 Export하고 상위폴더에서 iOS 프로젝트를 만들어준다. 귀찮아서 Xcode Beta로 진행했다. 만들고 나면 폴더 구조는 다음과 같을 것이다.

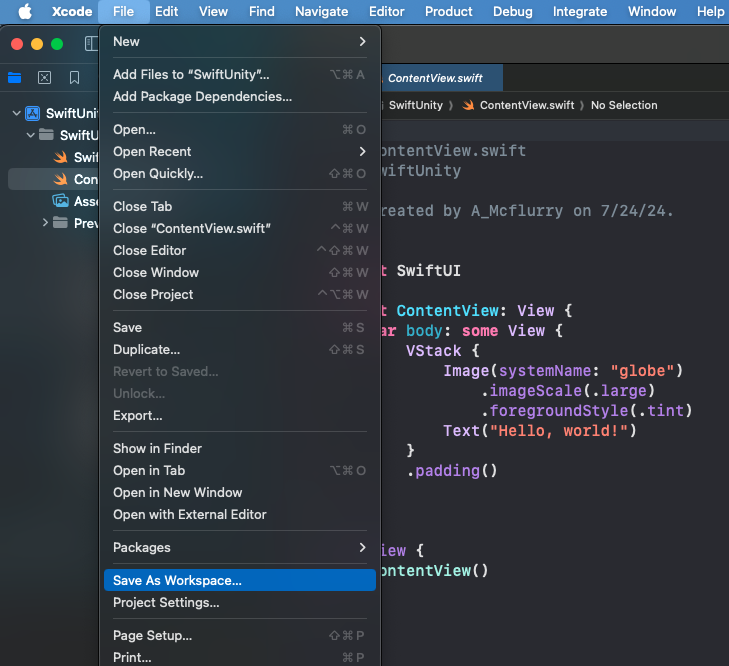
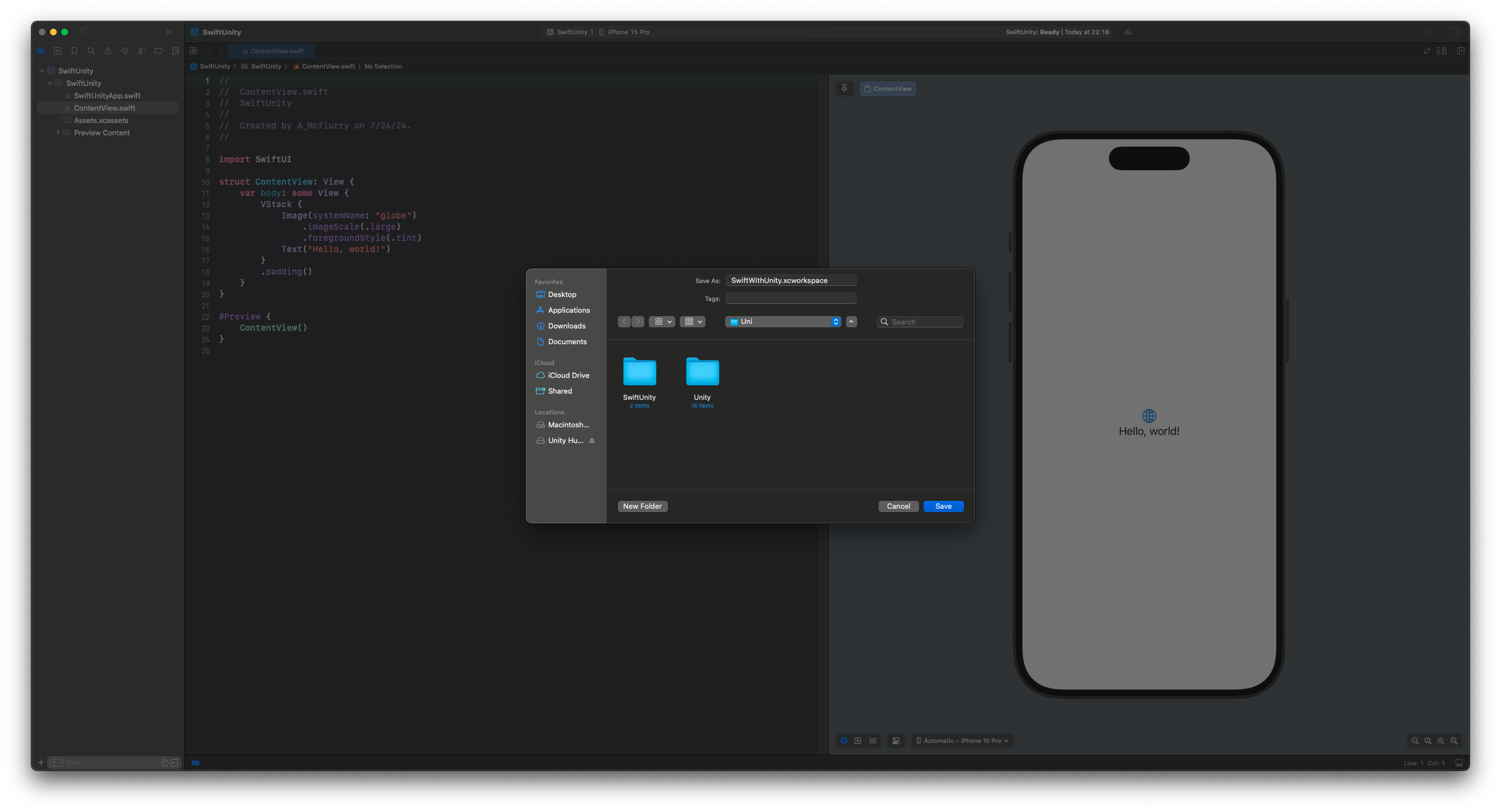
여기서 부터 집중해야하는데, Swift로 만든 Project에서 다음과 같은 순서로 워크스페이스 파일을 생성한다.

여기서 왜 폴더 구조를 그렇게 하라고 했는지 알 수 있다. 여기에 저장해준다.

엑코를 끄고, 아까 만들었던 워크스페이스로 프로젝트를 연다.
여기까지 했으면 iOS 플젝 준비는 끝.
3. 통합
여기서 중요함.
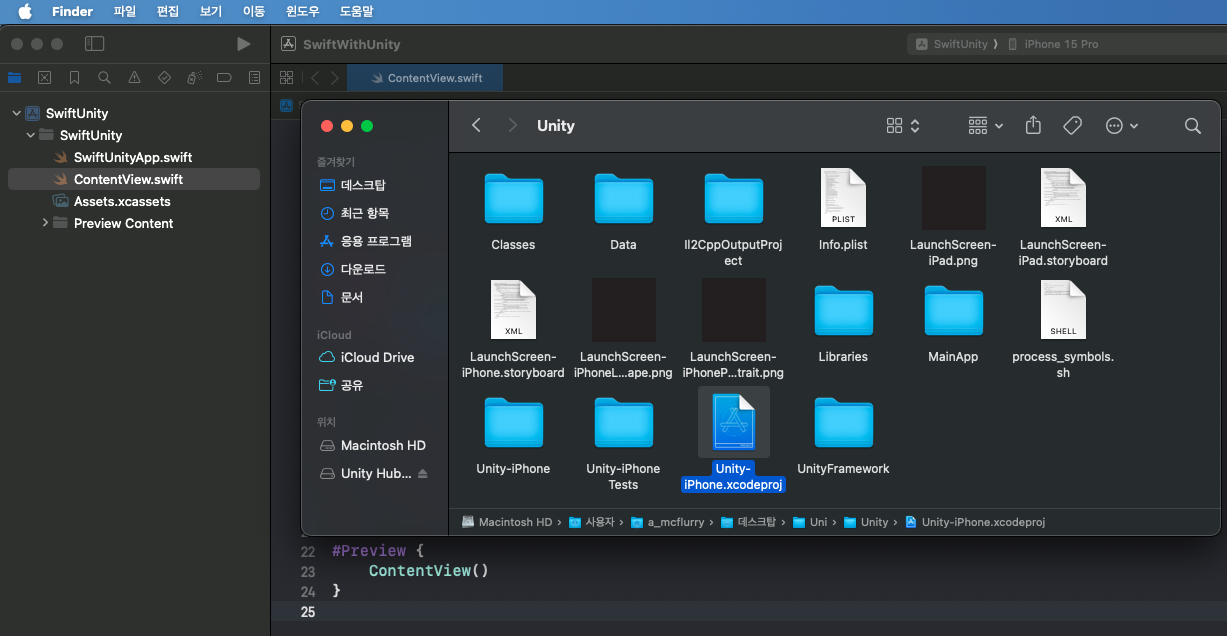
Unity폴더를 열어보면, Unity-iPhone이라는 엑코프로젝트 파일이 있다. 이것을 우리가 만든 워크스페이스로 가져올거임. 여기서 저 파일을 Xcode의 SwiftUnity위에다 넣어주면 됨.

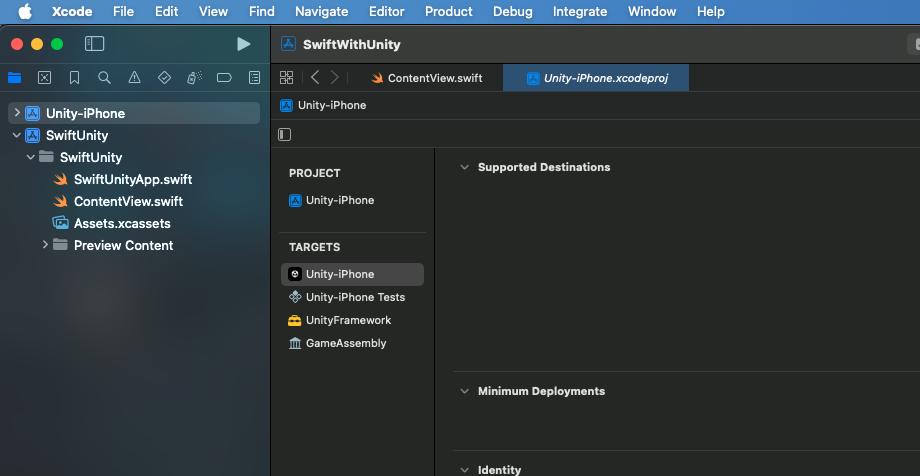
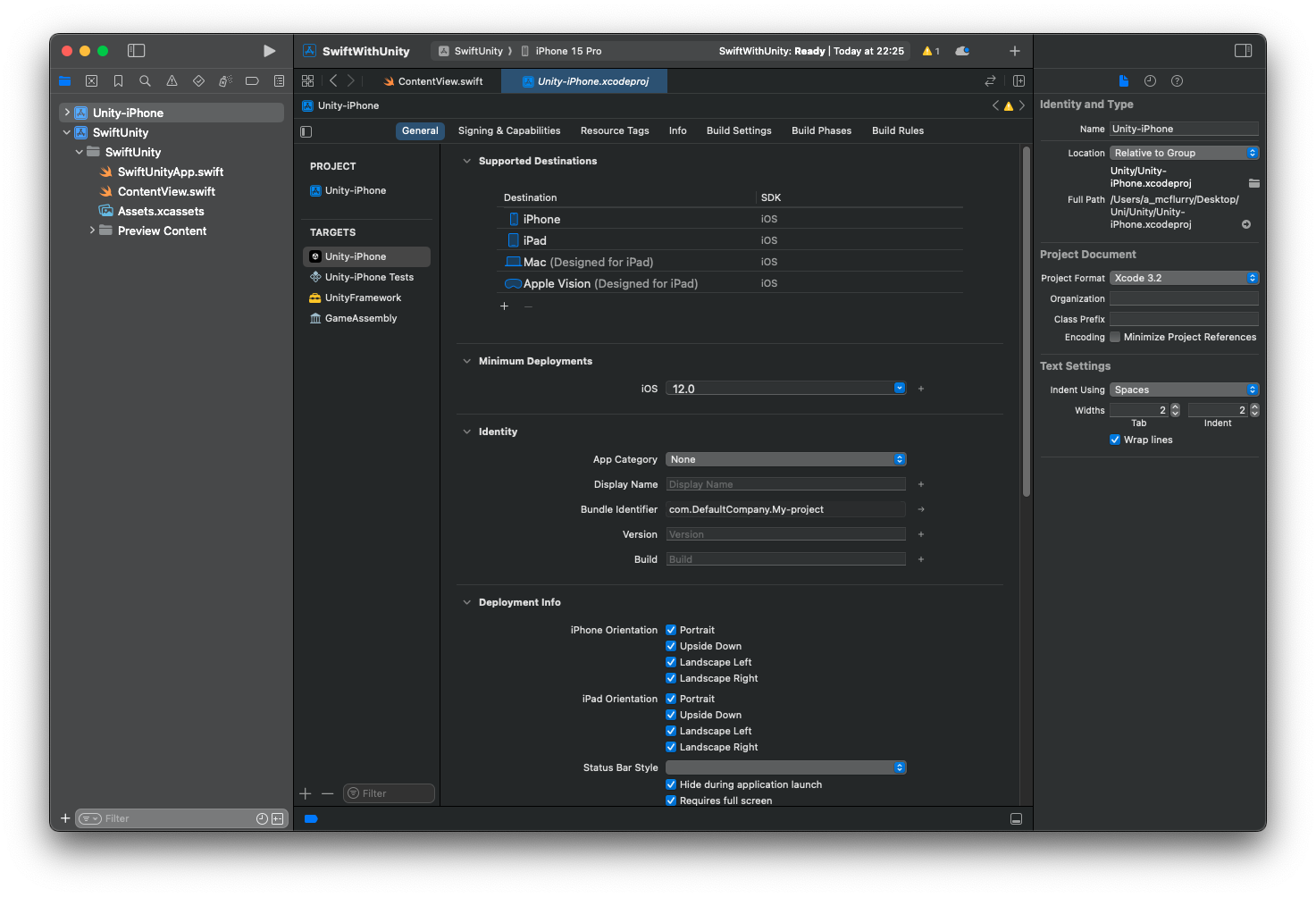
그럼 이런 모습이 된다.

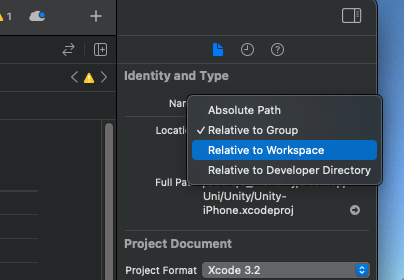
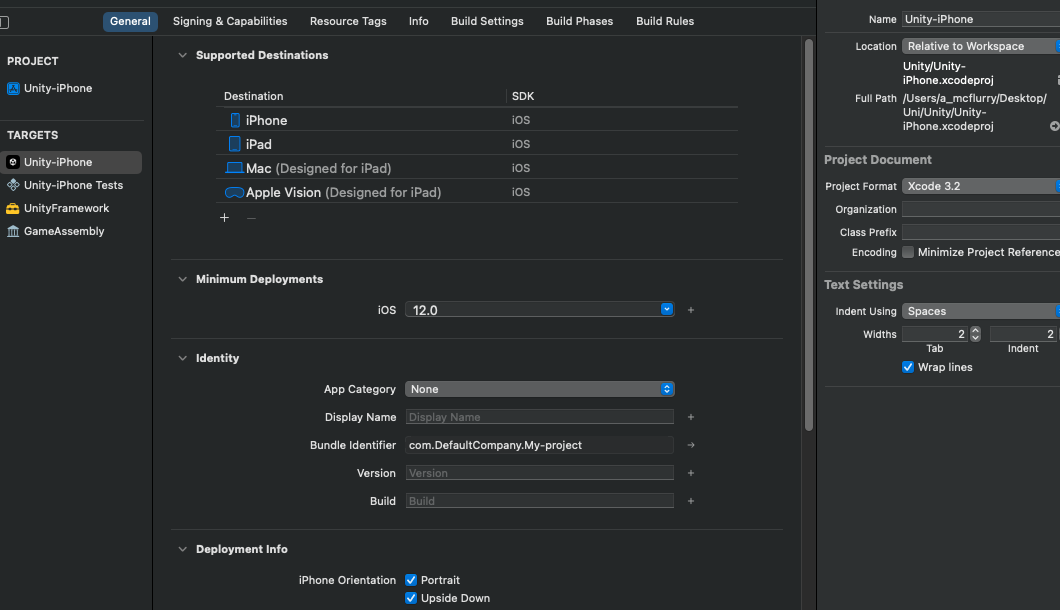
여기서 Location부터 바꿔줘야 하는데, Relative to Group에서

WorkSpace로 바꿔준다.

iOS 최소 버전이나 Xcode Format도 바꿔주라는 블로그는 없었지만, 찝찝하니까 iOS 프로젝트와 맞춰준다.

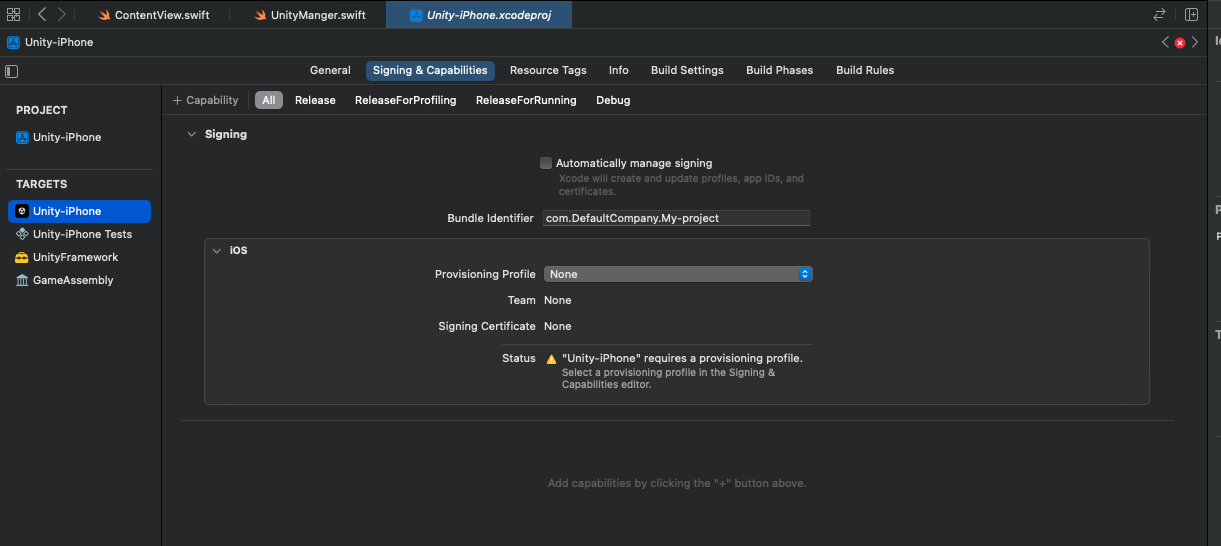
그리고 Unity-iPhone쪽에 AutoSigning을 이용해서 로그인 해준다.

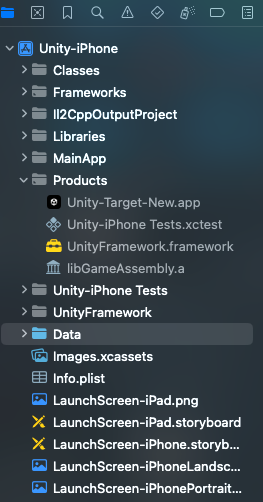
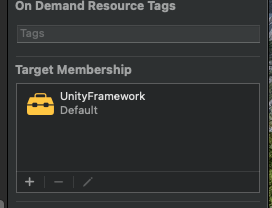
Unity파일중에 Data혼자 파란색인데, 여기서 이 폴더만 Target Membership을 바꿔줘야 한다.

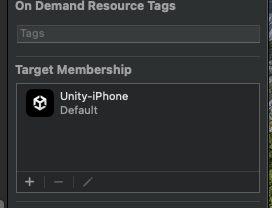
선택하고 나서 우측에 Target Membership을 얘에서

얘로 바꿔준다.

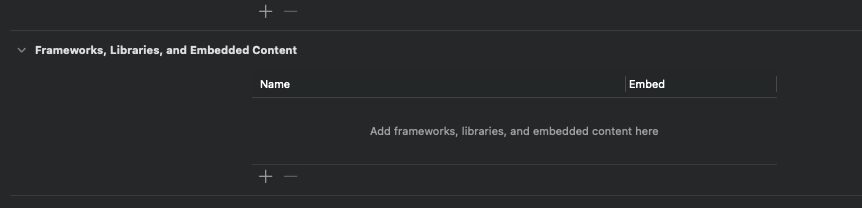
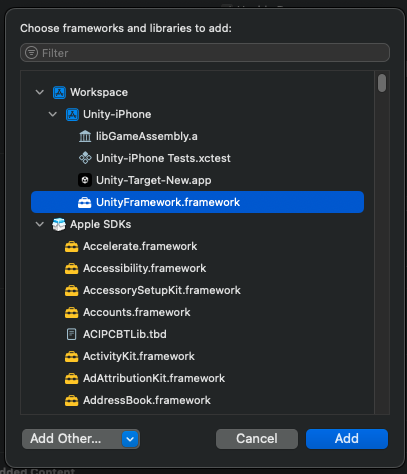
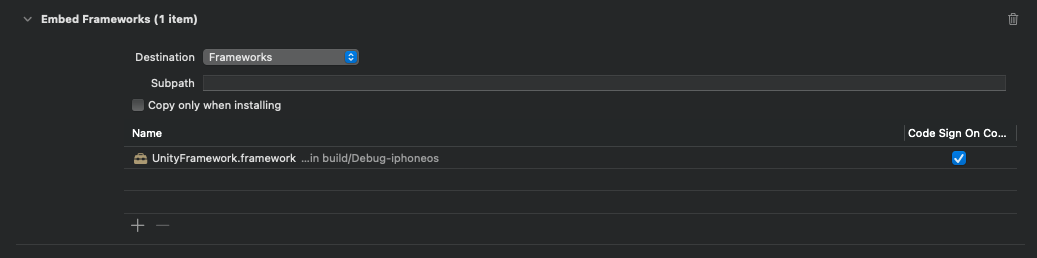
글고 여기서 잘못해서 문제가 생겼었는데, 다른 블로그 가면 이게 막 자동으로 생긴다 거짓말 쳐서 내 소중한 3시간이 날라가서 일본어로 되어있는 블로그까지 전부 털어봤었는데, iOS쪽 프로젝트로 간 후, General에서 Framework를 설정하는 부분에서 UnityFramework를 추가한다.

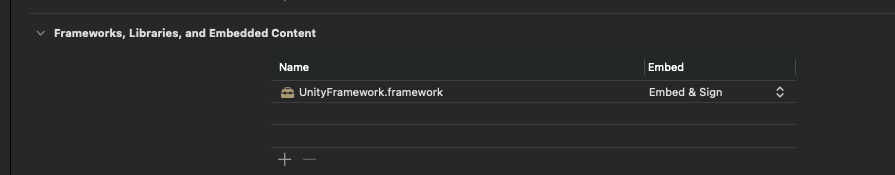
추가하면 이렇게 된다.


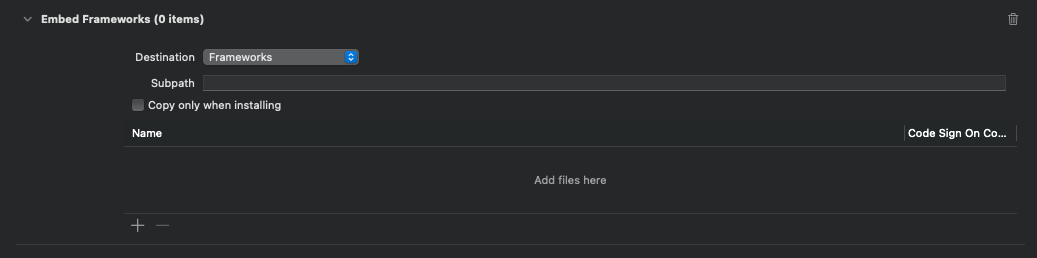
중요 여기서 나가면 안되고, 바로 Build Phase로 들어가서 UnityFrameWork를 제거해준다. 그러면 여기서

일케 됨

자, 이러면 할거 다했음. iOS쪽에서 Unity를 불러오기만 하면 된다.
import Foundation
import UnityFramework
class UnityManager {
static let shared = UnityManager()
private let dataBundleId: String = "com.unity3d.framework"
private let frameworkPath: String = "/Frameworks/UnityFramework.framework"
private var ufw: UnityFramework?
private init() {}
func launchUnity() {
let isInitialized = self.ufw?.appController() != nil
if isInitialized {
self.ufw?.showUnityWindow()
} else {
guard let ufw = self.loadUnityFramework() else { return }
self.ufw = ufw
ufw.setDataBundleId(dataBundleId)
ufw.runEmbedded(
withArgc: CommandLine.argc,
argv: CommandLine.unsafeArgv,
appLaunchOpts: nil
)
}
}
private func loadUnityFramework() -> UnityFramework? {
let bundlePath: String = Bundle.main.bundlePath + frameworkPath
let bundle = Bundle(path: bundlePath)
if bundle?.isLoaded == false {
bundle?.load()
}
let ufw = bundle?.principalClass?.getInstance()
if ufw?.appController() == nil {
let machineHeader = UnsafeMutablePointer<MachHeader>.allocate(capacity: 1)
machineHeader.pointee = _mh_execute_header
ufw?.setExecuteHeader(machineHeader)
}
return ufw
}
}
여기에 뷰 대충 암거나 버튼 달고
struct ContentView: View {
var body: some View {
VStack {
Button {
UnityManager.shared.launchUnity()
} label: {
Text("Unity!")
}
}
.padding()
}
}조져주면 Unity 짜란 하면서 열림

머찌다