CSS
-
HTML은 뼈대, CSS는 꾸미기!
HTML은 구역과 텍스트를 나타내는 코드라면, CSS는 HTML 내 style 속성을 주어 HTML을 좀 더 입체감있고 디테일하게 꾸며줄 수 있다.
** HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
CSS 기초
CSS는 어떻게 사용하나요?
<head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성합니다.
아래 코드를 통해 간단한 사용 방법을 알아봅니다.
mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억하기!
-
-
HTML 구조 상 원하는 대상을 영역과, 대상을 class로 정의하고, 정의한 class는 "head"태크 안에 "style"태그로 원하는 부분을 꾸미기 해주면 된답니다~!
-
자주 쓰이는 기본 CSS~!
[배경관련]
background-image, background-size, background-position, background-color . . .[사이즈] width, height . . [폰트] font-size, font-weight, font-famliy, color, h1 ~ h5 . . [테두리] border: __(굵기) soild(선의 형태) #____(color), border-radius . . [간격] margin, padding . .
-
-
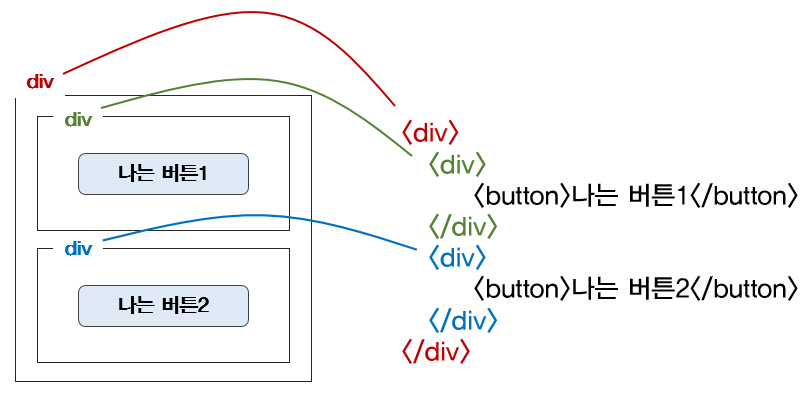
(예) 원하는 대상을 div로 part별로 묶어주고, 부분별 div를 꾸며주면 됩니다.

-
Check Point
-
원하는 대상을 가운데로 위치시키려면?
- width를 주고,
- margin: auto를 사용하자!
- 그래도 안되면? display:block을 추가!
Memo -------
text는 'OOO글자를 가운데로 옮겨달라'는 식으로 지정을 할 수가 없기때문에 block처리를 해주어 가운데로 정렬을 해주어야 한다
-