자바스크립트란?
프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어입니다.
-
(예) alert 함수
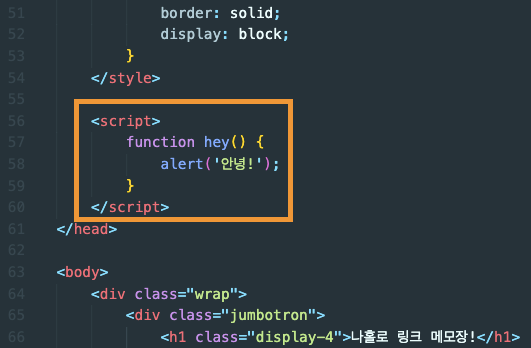
function hey(){ alert('안녕!'); }
<head> ~ </head> 안에 <script> ~ </script> 로 공간을 만들어 작성합니다.
<script> ~ </script> 내에 자바스크립트를 작성하는 것이죠
아래 코드를 통해 간단한 사용방법을 알아봅니다. 
-
-
버튼에 함수를 연결하기. 버튼을 누르면 함수가 불립니다.
<button onclick="hey()" type="button" class="btn btn-primary">기사저장</button>
-
-
[크롬 개발자도구]를 열어서, console 탭에 작성합니다!
-
그냥 쉽게, "마우스 오른쪽 클릭 → 검사 → console"도 가능!
- 크롬 개발자도구 콘솔창은 어떤 의미?
띄워놓은 페이지에서 빠르게 자바스크립트를 테스트해볼 수 있게, 개발자들을 위해 만들어둔 도구입니다. 새로고침하면 모두 사라진다는 사실!
- 크롬 개발자도구 콘솔창은 어떤 의미?
-
윈도우: F12
-
맥: alt(option) + command + i
-