스프링 MVC?
MVC(Model - View - Controller) 디자인 패턴
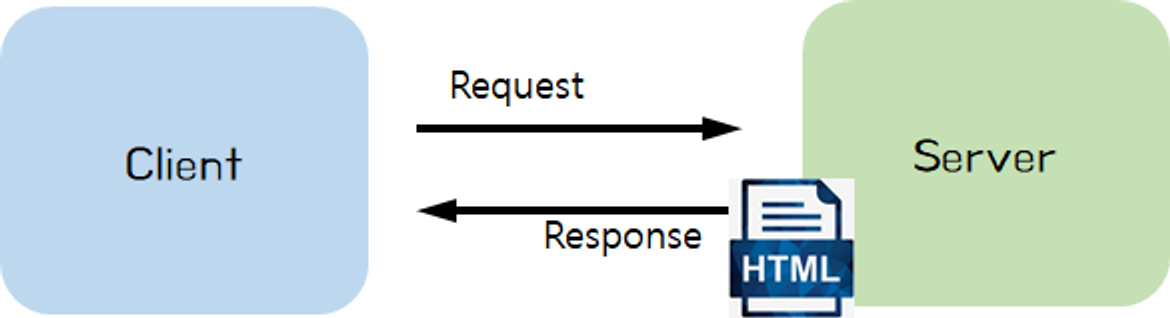
Server 에서 HTML 을 내려 주는 경우
1. 정적(static) 웹 페이지

- Controller
- Client의 요청을 Model로 받아 처리
ex) 회원가입을 위한 개인 정보들(id, password, name) - Client에게 View(정적 웹 페이지, HTML)를 내려줌
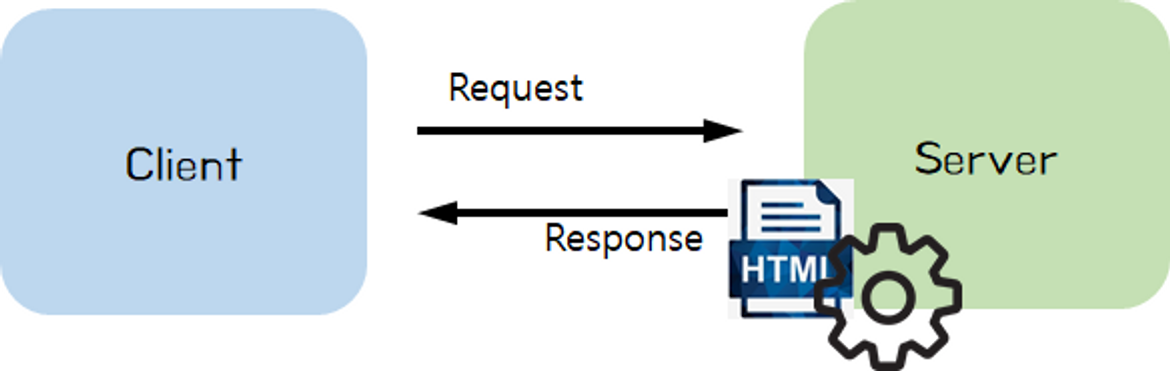
2. 동적(dynamic) 웹 페이지

- Controller
- Client의 요청을 Model로 받아 처리
- Template engine에게 View, Model 전달
a. View: 동적 HTML 파일
b. Model: View에 적용할 정보들 - Template engine
a. View에 Model을 적용 -> 동적 웹페이지 생성
i. 예) 로그인 성공 시, "로그인된 사용자의 id"를 페이지에 추가
ii. Template engine 종류: 타임리프(Thymeleaf), Groovy, FreeMarker, Jade 등 (스프링에서 JSP 이용은 추천하지 않고 있음) - Client에게 View (동적 웹 페이지, HTML)를 내려줌
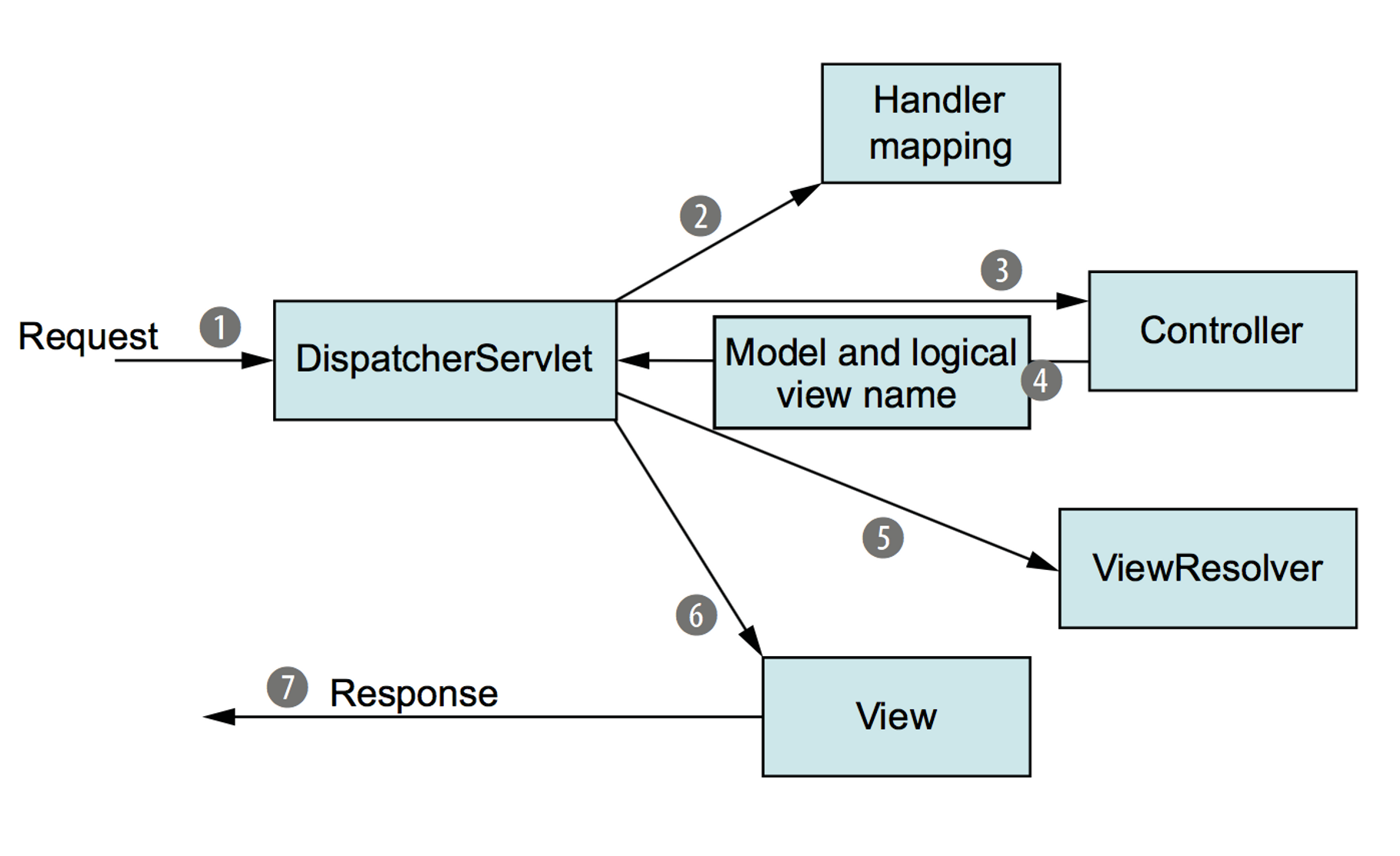
스프링 MVC 동작원리
@Controller 는 스프링 서버 개발자 입장에서는 시작점과 끝점으로 보이지만, 사실 스프링이 뒤에서 많은 부분을 보이지 않게 처리.

1. Client -> DispatcherServlet
a. 가장 앞 단에서 요청을 받아 FrontController라고도 불림
2. DispatcherServlet -> Controller
API를 처리해 줄 Controller를 찾아 요청을 전달
Handler mapping 에는 API path와 Controller 함수가 매칭
sample:
GET/response/html/dynamic -> HelloResponseController 의 helloHtmlFile()함수
GET/response/json/string -> HelloResponseController의 helloStringJson()함수
3. Controller -> DispathcerServlet
a. Controller가 Client로 받은 API 요청 처리
b. 'Model' 정보와 'View' 정보를 DispatcherServlet으로 전달
4. DispatcherServlet -> Client
a. ViewResolver 통해 View에 Model을 적용
b. View를 Client에게 응답으로 전달
