검색해도 안나와서 내가 쓴다 ㅂㄷ
Redis 설정
윈도우 인간이기 때문에 AWS elasticache 를 사용해서 Redis 환경을 구현하였다. AWS를 잘 다루는 편이 아니라서 러프하게 만들었고, 원티드 프리온보딩에서 만난 팀원분이 많이 도와주셨다.

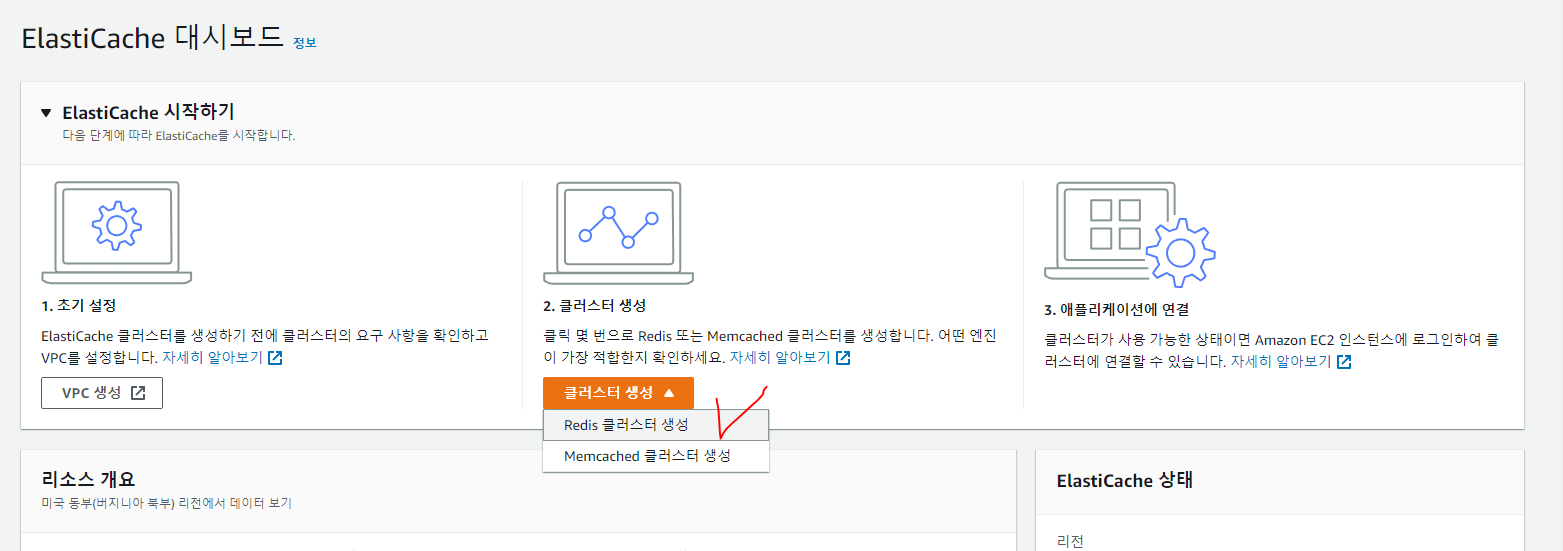
지금 시작 을 누른다

Redis 클러스터 생성 을 누른다.
이름은 알아서 지정하고 다른건 기본 값으로 두는데

저기서 노드 유형은 바꿔줘야 한다 (요금 폭탄 방지)
서브넷은 처음 만들어져있는 기본 서브넷을 사용하였다.

그리고 다음 -> 다음 -> 생성 누른다. 웬만한건 다 기본값으로 냅두면 된다.

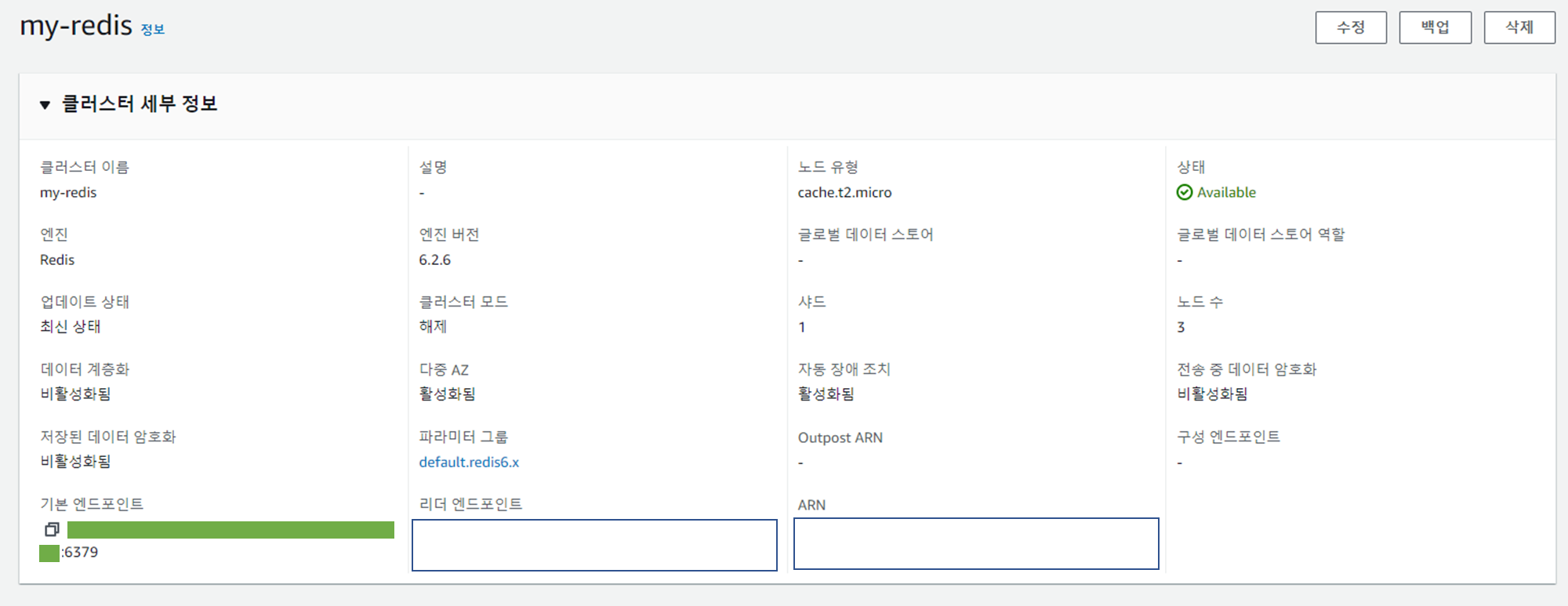
짜잔~ 시간이 좀 걸리지만 만들어지면 엔드포인트를 확인할 수 있다. 내가 쓸 건 기본 엔드포인트 부분이다.
Nest.js - Redis 연결하기
환경변수를 미리 설정한다. dotenv를 사용했다.
REDIS_HOST='초록색칠한부분 복붙`
REDIS_PORT=6379사용할 패키지를 설치한다.
$ npm i @types/cache-manager-redis-store cache-manager cache-manager-redis-store모듈을 만들어준다.
// src/cache/redis.module.ts
import { CacheModule, Module } from '@nestjs/common';
import * as redisStore from 'cache-manager-redis-store';
import * as dotenv from 'dotenv';
import { RedisCacheService } from './redis.service';
dotenv.config();
const cacheModule = CacheModule.register({
useFactory: async () => ({
store: redisStore,
host: process.env.REDIS_HOST, // env에서 정의함
port: process.env.REDIS_PORT, // env에서 정의함
ttl: 1000, // 캐시 유지 시간
}),
});
@Module({
imports: [cacheModule],
providers:[RedisCacheService],
exports: [RedisCacheService],
})
export class RedisCacheModule {}기본적인 모듈 구조이다. 복붙해서 수정해도 되고
$ nest g module redis라는 nest에서 제공하는 모듈 만들어주는 명령을 이용해도 좋을 듯 하당
// src/cache/redis.service.ts
import { Injectable, Inject, CACHE_MANAGER } from '@nestjs/common';
import { Cache } from 'cache-manager';
@Injectable()
export class RedisCacheService {
constructor(@Inject(CACHE_MANAGER) private readonly cache: Cache) {}
async get(key: string): Promise<any> {
return await this.cache.get(key);
}
async set(key: string, value: any, option?: any) {
await this.cache.set(key, value, option);
}
async reset() {
await this.cache.reset();
}
async del(key: string) {
await this.cache.del(key);
}
}redis.service.ts를 통해서 나중에 다른 서비스에서 더 편하게 사용할 수 있다.
Nest에서 Redis 사용하기
Nest에서는 module-controller-service로 나뉘어지는데, module에 아까 만들어둔 redis.module을 연결해주어야한다.
이전 프로젝트에서 사용한 raid-records 리소스를 가져와서 수정하였다.
// src/raid-records/raid-records.module.ts
import { Module } from '@nestjs/common';
import { RaidRecordsService } from './raid-records.service';
import { RaidRecordsController } from './raid-records.controller';
import { RedisCacheModule } from 'src/cache/redis.module';
@Module({
imports:[
RedisCacheModule // 이게중요한거임 이것만 보셈용 import에 꼭꼭 추가해주
],
controllers: [RaidRecordsController],
providers: [
RaidRecordsService,
]
})
export class RaidRecordsModule {}그 다음 컨트롤러에 실제로 사용하는 라우터를 작성하고, 서비스와 연결한다.
// src/raid-records/raid-records.service.ts
import { Injectable } from '@nestjs/common';
import { RedisCacheService } from 'src/cache/redis.service';
@Injectable()
export class RaidRecordsService {
constructor(
private cacheManager: RedisCacheService,
){}
async useRedis() {
await this.cacheManager.set('key',"value", {ttl:10}); // {..} 는 옵션, 생략시 처음 정한 ttl로 유지
const value = await this.cacheManager.get('key');
console.log(value); // value
}
}서비스에서는 constructor에 위와 같이 정의해주고, this를 통해 사용한다.
redis는 키-값을 통해 저장하기 때문에, "key"라는 이름의 키에 "value"라는 값이 저장되었다.


감사합니다. 간편하고 좋네요.