

다음 항목 중 피터 모빌의 UX 7요소, 제이콥 닐슨의 10가지 사용성 평가 기준을 포함하여 최소 2가지를 선택하여 UI/UX 를 분석하고 블로그에 기록해주세요.
UI 분석
사용중인 UI 디자인 패턴
- 모달 (Modal)
- 토글 (Toggle)
- 탭 (Tab)
- 태그 (Tag)
- 자동완성 (Autocomplete)
- 드롭다운 (Dropdown)
- 아코디언 (Accordion)
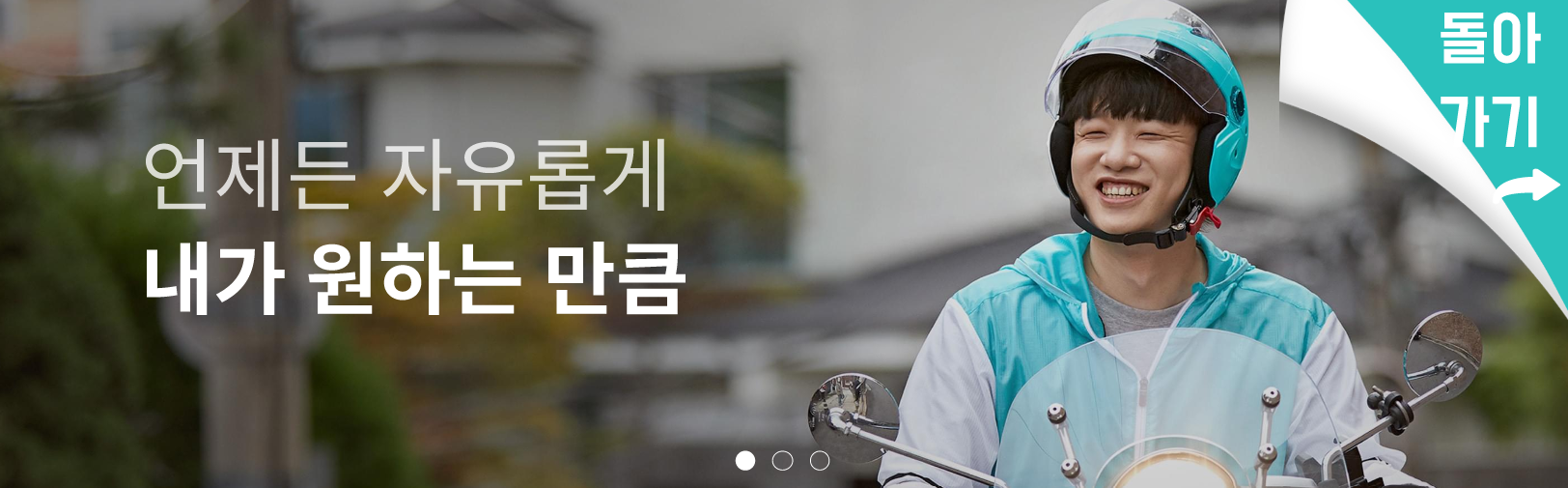
- 캐러셀 (Carousel) ✅

- 페이지네이션 (Pagination)
- 무한 스크롤 (Infinite Scroll, Continuous Scroll)
- GNB(Global Navigation Bar) ✅

- LNB(Local Navigation Bar)
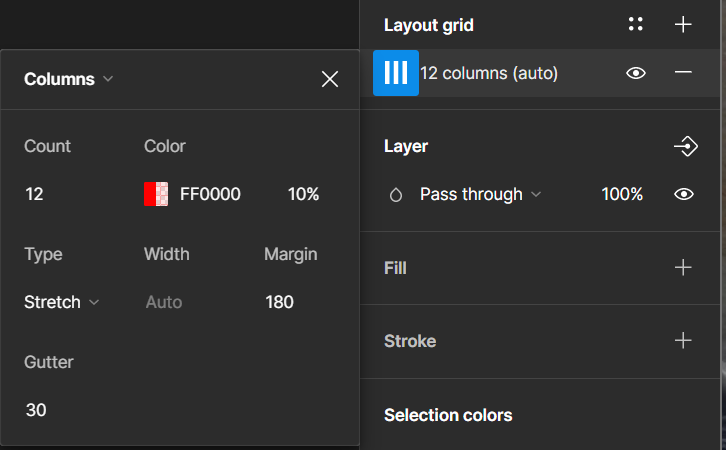
컬럼 그리드 시스템 사용 여부 ✅
- Count: 12
- Margin: 180
- Gutter: 30


UX 분석
피터 모빌의 UX 7요소 충족 여부
- 유용성(Useful): 사용 가능한가? ✅
- 해당 서비스가 어떤 서비스인지, 어떤 기능을 제공하는지 알 수 있다.
- 해당 서비스의 앱 다운로드 방법을 알 수 있다.
- 해당 서비스의 SNS를 알 수 있다.
- 해당 서비스의 관련 사이트, 자료, 기사, 커뮤니티 등을 알 수 있다.
- ㅂㅁ 커넥트에 지원하는 방법을 알 수 있다.
- 사용성(Usable): 사용하기 쉬운가? ✅
- 캐러셀을 제공하여 자동으로 제공하는 소스를 넘겨 볼 수 있다.
- 매력성(Desirable): 매력적인가? ✅
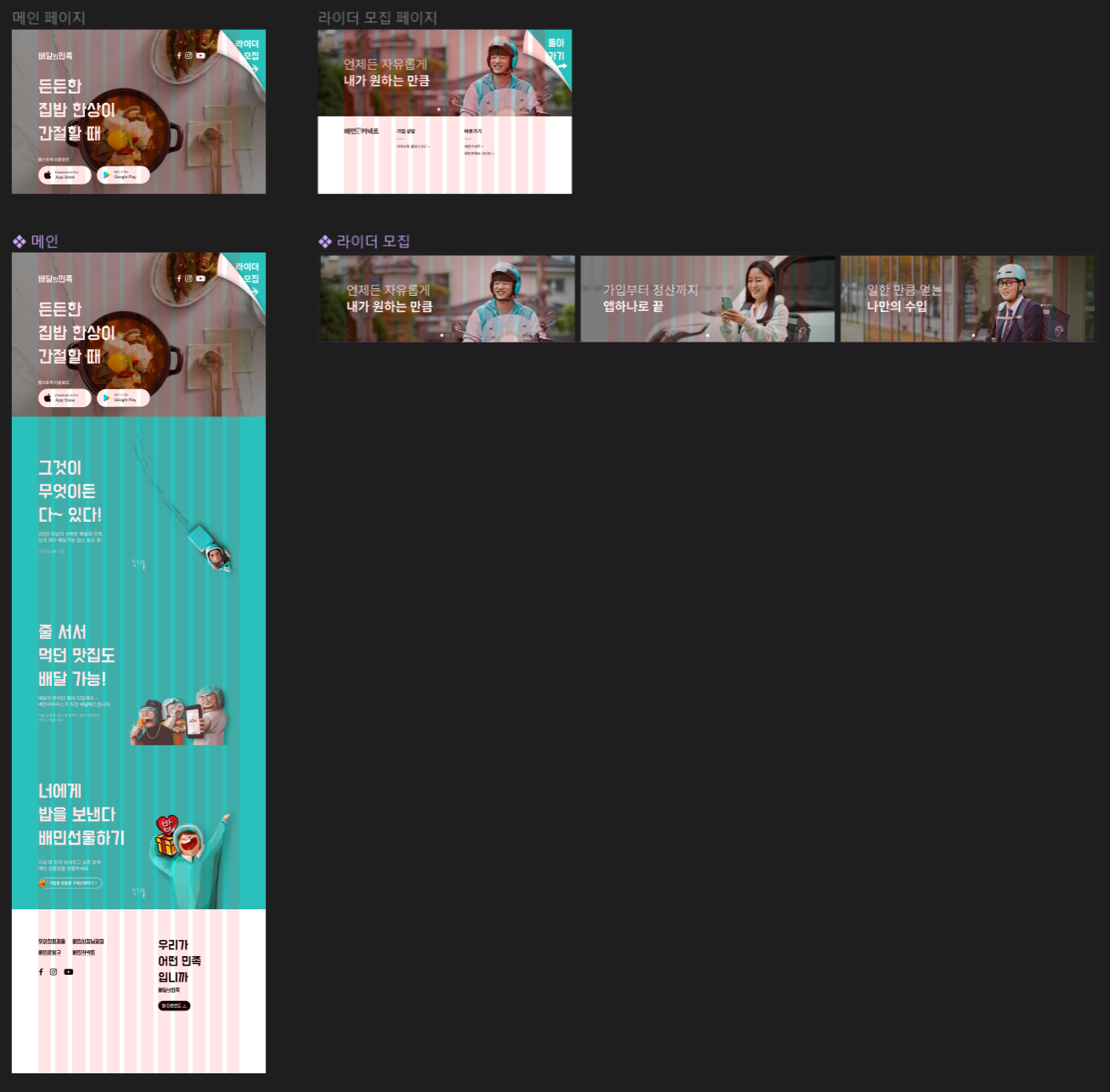
- 사용자가 처음 들어오면 보게 되는 메인 화면에 음식 사진을 배치하여 시선을 사로 잡았다.
- 이로 인해, 더불어 '배달의 민족' 서비스에 대한 컨셉을 단번에 알 수 있다.
- 신뢰성(Credible): 신뢰할 수 있는가? ✅
- 해당 서비스의 SNS를 어느 곳에서든 확인할 수 있어 신뢰성을 높였다.
- 사용자의 개인 정보를 요구하는 부분은 없기 때문에, 개인 정보 유출 가능성이 없다.
- 접근성(Accessible): 접근하기 쉬운가? ✅
- 누구든지 보기 쉽게 폰트의 사이즈를 크게 설정했다.
- 검색 가능성(Findable): 찾기 쉬운가? ✅
- 해당 서비스의 SNS과 어플 다운로드 링크를 아이콘을 클릭하면 이동할 수 있다.
- 해당 아이콘은 직관적으로 디자인 되어 원하는 기능을 쉽게 선택할 수 있다.
- 가치성(Valuble): 가치를 제공하는가? ✅
- 두가지 부류의 사용자에게 가치를 제공한다.
- 음식을 배달시키고 싶은 사용자에게 해당 서비스가 무엇인지, 어떻게 사용하는지 명확히 소개한다.
- ㅂㅁ 커넥트에 지원하고 싶은 사용자에게 지원 방법을 소개한다.
User flow 그려보기

사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
- 일관성 및 표준 (Consistency and standards) ✅
- 메인 페이지 별 동일한 템플릿 사용
- 동일한 페이지 이동 버튼(라이더 모집, 돌아가기) 디자인
- 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design) ✅
- 우선순위가 높은 콘텐츠는 상단에 배치하고, 우선 순위가 낮은 콘텐츠(서비스 관련 사이트, 자료, 기사, 커뮤니티 등)는 하단에서 한 번에 볼 수 있도록 배치하였다.
만약 개선할 수 있는 부분을 찾았다면, 클론한 피그마 상에서 개선해보세요.
- 캐러셀
- 하단에 순서 버튼을 클릭했을 때 그 순서에 해당하는 페이지로 변화한다.
- 제공하는 정보 확장
- 메인 페이지 하단에서 해당 서비스의 관련 사이트, 자료, 기사, 커뮤니티 등을 확인할 수 있다.
- ㅂㅁ 커넥트 하단에서 지원하는 방법과 관련 링크를 볼 수 있다.
- 헤더 고정
- 아이콘 등 클릭 시 링크 열기
