JavaScript
Hoisting과 Temporal Dead Zone이 어떻게 연관되어 있는지 설명하세요.
var로 선언된 변수는 선언과 동시에 undefined로 호이스팅되어 선언과 초기화가 동시에 진행됩니다.
let은 선언과 초기화가 분리되어 그 사이에 TDZ가 생성되고,
const는 선언과 초기화가 동시에 진행되지만
선언 이전에 TDZ가 생성되어 접근하면 Reference Error가 발생합니다.
브라우저 렌더링
브라우저 렌더링 방식에 대해 설명하세요.
사용자가 브라우저를 통해 웹 사이트에 접속하면,
브라우저는 서버로부터 HTML, CSS, JavaScript와 같은 웹사이트에 필요한 리소스를 다운 받습니다.
렌더링 엔진은 전달받은 HTML 문서를 파싱해 DOM 트리를 만들고,
이어서 다운 받은 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱해 CSSOM 트리를 만듭니다.
그 후 만든 DOM 트리와 CSSOM 트리를 결합해 렌더 트리를 구축합니다.
그 다음으로 레이아웃 과정을 통해 각 요소를 어디에 배치할 지 결정하고,
레이아웃 과정이 끝나면 UI 백엔드에서 렌더 트리를 화면에 그리기 시작하는데, 이 과정을 페인트라고 합니다.
리플로우와 리페인트에 대해 설명하세요.
리플로우는 어떤 웹 인터렉션으로 인해 렌더링 과정의 레이아웃을 반복해 수행하는 것이고,
리페인트는 페인트 과정을 반복해 수행하는 것입니다.
DOM은 변경이 되면 렌더 트리를 다시 구축하기 때문에,
변경이 될 때마다 리플로우와 리페인트를 다시 해야 합니다.
잦은 리플로우와 리페인트는 프레임 드랍 현상을 발생시킬 수 있어서,
이를 개선하기 위해 리플로우와 리페인트를 최적화 시키는 것이 좋습니다.
반응형 웹은 무엇이고 장단점에 대해 설명하세요.
반응형 웹은 브라우저의 크기에 실시간으로 반응하여, 크기에 따라 레이아웃이 변하는 웹 사이트입니다.
장점으로는 효율적인 유지보수, 검색엔진 최적화에 유리하고,
단점으로는 사이트의 속도 저하, 웹 브라우저 호환성 문제가 있습니다.
자바스크립트 엔진의 콜 스택이 무엇인지 설명할 수 있나요?
콜 스택은 프로그램 상에서 우리가 어디에 있는지 기록하는 자료 구조입니다.
스택 프레임들은 쌓이는 순서가 있기 때문에,
콜 스택이 동작하는 방식을 안다면 스택의 추적이 가능해지게 됩니다.
번들링과 웹팩
번들링은 왜 필요한가요?
번들링은 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음으로,
사용자가 더 쉽고 빠르게 프론트엔드 애플리케이션에 접근할 수 있도록,
용량을 줄이거나 파일을 최소화하여 유저에게 전달하기 때문에 필요합니다.
React
Virtual DOM이 무엇이고, Virtual DOM이 어떤 면에서 좋은가요?
Virtual DOM은 Real DOM의 가벼운 사본으로,
React는 실제 DOM 객체에 접근하여 조작하는 대신,
이 가상의 DOM 객체에 접근하여 변화 전과 변화 후를 비교하고 바뀐 부분을 적용합니다.
실제 DOM을 조작하는 것은 실제로 브라우저에 화면을 그리기 때문에 느리지만,
가상 DOM을 조작하는 것은 실제 DOM처럼 실제로 브라우저 화면에 그리는 것이 아니기 때문에 훨씬 속도가 빠릅니다.
Class Component와 Function Component의 차이점이 무엇인가요?
선언 방식 면에서는,
클래스형은 함수형과 다르게 class 키워드가 필요하고, Component로 상속을 받아야 하고, render() 메소드가 반드시 있어야 합니다.
일반적인 면에서는,
클래스형은 state와 lifeCycle 관련 기능 사용이 가능하고, 메모리 자원을 함수형보다 조금 더 사용하고, 임의 메서드를 정의할 수 있습니다.
함수형은 state와 lifeCycle 관련 기능 사용이 불가능했지만 이를 Hook을 통해 해결할 수 있게 되었고, 메모리 자원을 클래스 형보다 조금 덜 사용하고, 컴포넌트 선언이 편합니다.
state 사용 면에서는,
클래스형은 constructor 안에서 this.state 초기 값 설정이 가능하거나, constructor 없이 바로 state 초기값을 설정할 수 있습니다. 그리고 state는 객체 형식이고, this.setState 함수로 state 값을 변경할 수 있습니다.
함수형은 useState 함수로 state를 사용합니다.
props 사용 면에서는,
클래스형은 this.props를 통해 값을 불러올 수 있고,
함수형은 props를 불러올 필요 없이 바로 호출할 수 있습니다.
이벤트 핸들링 면에서는,
클래스형은 함수 선언시 화살표 함수로 바로 선언이 가능하고, 요소에서 적용하기 위해서는 this를 붙여야합니다.
함수형은 const 키워드 + 함수 형태로 선언 해야하고, 요소에 적용하기 위해서 this가 필요 없습니다.
React Hook의 사용 규칙에 대해 설명하세요.
첫째, 리액트 함수의 최상위에서만 호출해야 합니다.
둘째, 오직 리액트 함수 내에서만 사용되어야 합니다.
운영체제
Node.js는 싱글 스레드인가요?
네.
*Node.js의 Evnet Loop는 싱글 스레드로 작동되지만, Worker Pool은 멀티 스레드로 작동됩니다.
JavaScript는 싱글 스레드입니다. 어떻게 싱글 스레드 방식으로 비동기 호출을 할 수 있는 지에 대해 설명할 수 있나요?
이벤트 기반이고, 논블로킹 방식을 사용하기 때문입니다.
이벤트 기반은 이벤트가 발생할 때 미리 지정해둔 작업을 수행하는 방식을 의미하고,
논블로킹은 이전 작업이 완료될 때까지 멈추지 않고 다음 작업을 수행하는 방식을 의미합니다.
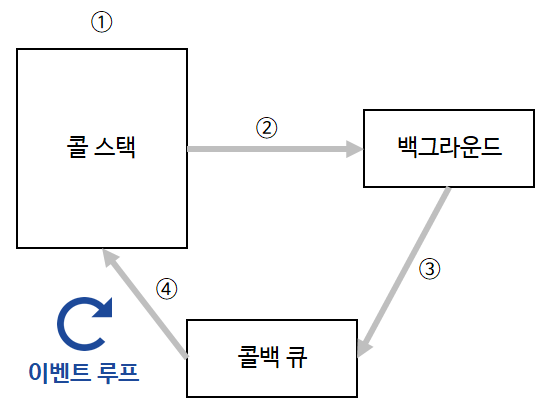
Event Loop에 대해 설명할 수 있나요?

이벤트 루프는 이벤트 발생 시 호출할 콜백 함수들을 관리하고,
호출된 콜백 함수의 실행 순서를 결정합니다.
모든 이벤트가 종료될 때 까지 이벤트 처리를 위한 작업을 반복하므로, 이벤트 루프라고 불립니다.
콜 스택에서 실행 중인 것이 있는지 확인하고,
콜백 큐에 작업이 있는지 확인해서,
콜 스택이 비었다면 콜백 큐 내의 작업을 콜 스택으로 이동시켜 실행되게 합니다.
가비지 컬렉션이란 무엇이며, 가비지 컬렉션을 가진 언어에는 무엇이 있나요?
가비지 컬렉션은 프로그램에서 더 이상 사용하지 않는 메모리를 자동으로 정리하는 것입니다.
가비지 컬렉션을 가진 언어로는 Java, C#, JavaScript 등이 있습니다.
자료구조
Stack과 Queue의 차이점은 무엇인가요?
스택은
먼저 들어간 데이터가 제일 나중에 나오고,
데이터를 넣는 것은 push, 꺼내는 것을 pop이라고 하고,
하나의 입출력 방향을 가지고 있습니다.
큐는
먼저 들어간 데이터가 제일 처음에 나오고,
데이터를 넣는 것을 enqueue, 꺼내는 것을 dequeue라고 하고,
두 개의 입출력 방향을 가지고 있습니다.
Tree와 Graph의 차이점은 무엇인가요?
트리는
단방향 그래프이고,
계층적 자료구조이고,
사이클이 없는 하나의 연결 그래프입니다.
그래프는
방향 그래프와 무방향 그래프가 모두 존재하고,
네트워크적 자료구조이고,
사이클이 있는 순환 그래프와 사이클이 없는 비순환 그래프가 모두 존재합니다.
이진 탐색 방법에 대해 설명할 수 있나요?
일단 이진 탐색 트리는 루트 노드의 왼쪽 서브 트리는 해당 노드의 키보다 작은 키를 갖는 노드들로 이루어져 있고, 오른쪽 서브 트리는 해당 노드의 키보다 큰 키를 갖는 노드들로 이루어져 있는 트리입니다.
루트 노드의 키와 찾고자 하는 값을 비교하여, 만약 찾고자 하는 값이라면 탐색을 종료합니다.
찾고자 하는 값이 루트 노드의 키보다 작다면 왼쪽 서브 트리로 탐색을 진행하고,
크다면 오른쪽 서브 트리로 탐색을 진행합니다.
이 과정을 찾고자 하는 값을 찾을 때까지 반복해 진행하고,
만약 값을 찾지 못한다면 그대로 연산을 종료하게 됩니다.
이러한 탐색 과정을 거치면 최대 트리의 높이만큼 탐색을 진행하게 됩니다.
