<div class="outer">
외부 div
<div class="inner">
내부 div
</div>
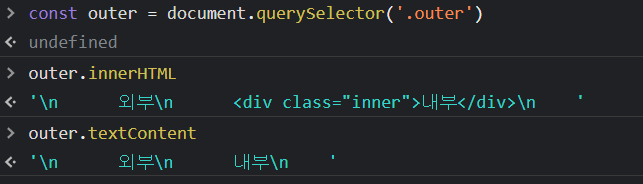
</div>✅ innerHTML
'Element'의 속성으로, 해당 요소 안에 있는 HTML 내용을 가져온다.
✅ textContent
'Node'의 속성으로, 해당 노드 안에 있는 텍스트 내용만 가져온다.

가능하면 innerHTML은 사용하지 않는게 좋다.
innerHTML에 <script> 요소를 직접 삽입해서 JavaScript를 실행시키거나, 다른 방식으로 JavaScript를 실행시킬 수 있어 보안 우려가 있다.
