
any 타입과 undefined 타입
any 타입
어떤 종류의 값도 저장 가능한 타입
타입스크립트는 자바스크립트와의 호환을 위해 any라는 타입을 제공한다.
any 타입의 변수에는 모든 종류의 값도 선언될 수 있다.
let a: any = 10;
a = 'yujuck';
a = true;
a = {}undefined 타입
undefined 값만 가질 수 있는 타입
undefined 타입은 이름 그대로 undefined 값만 가질 수 있게 명시하는 타입이다.
undefined 타입의 변수는 undefined 이외의 모든 값들을 가질 수 없다.
let x: undefined = undefined;
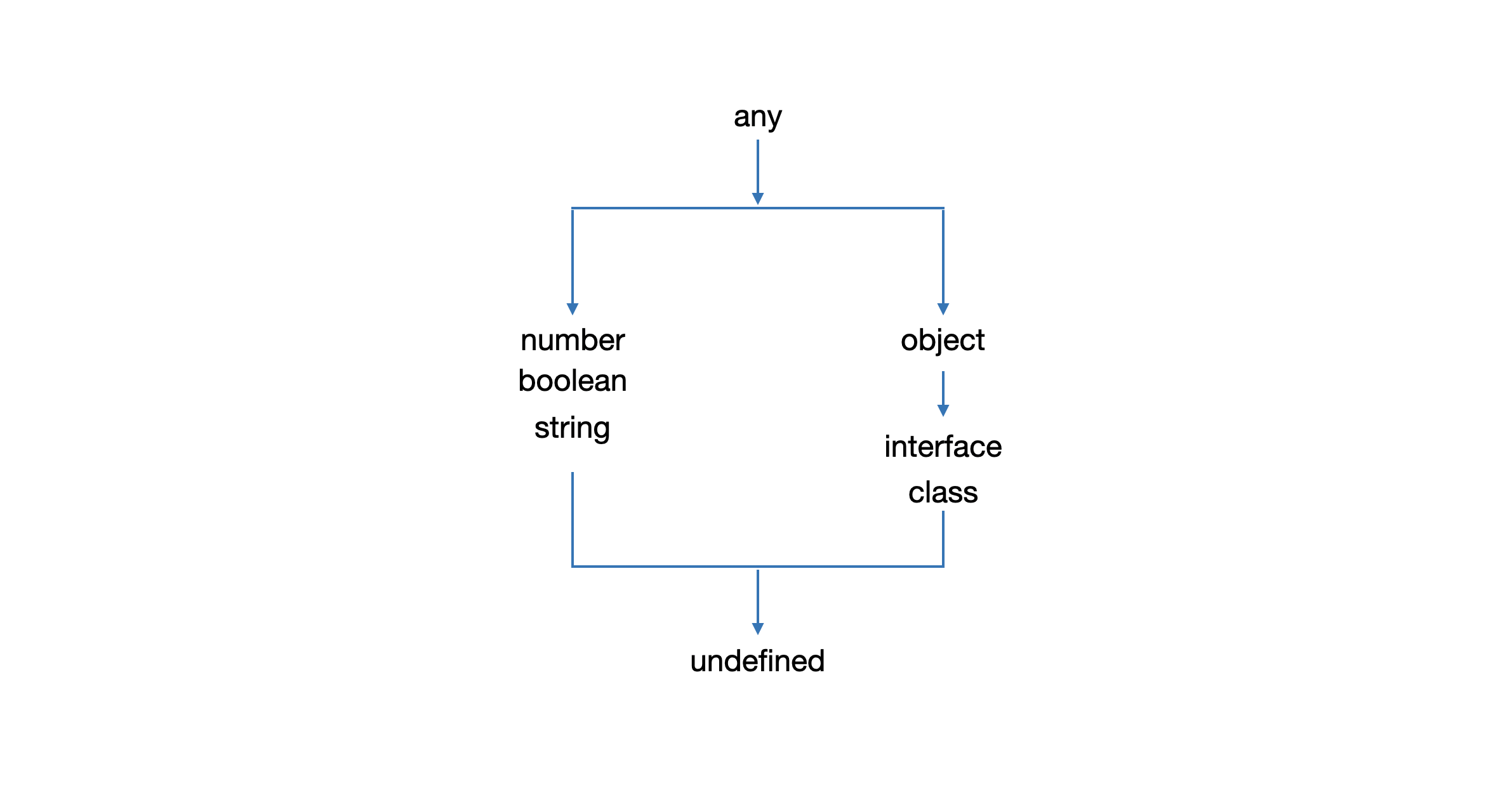
x = 'hello' // error!타입스크립트 타입 계층도
타입들의 상속 관계를 보면 any 타입은 모든 타입의 최상위 타입이 되고,
undefined 타입은 모든 타입의 최하위 타입이 된다.

인터페이스
위의 타입 계층도를 보면 object타입은 인터페이스와 클래스의 상위 타입이다.
object 타입으로 선언되면 number, boolean, string 타입의 값을 가질 수는 없지만,
객체 형식으로 되어있는 값은 모두 가질 수 있다.
let obj: object = {name: 'yujuck', age: 27}
obj = {a: 1, b: 2}위의 코드를 보면 object타입은 객체를 대상으로 하는 any타입처럼 동작하는데,
이러한 동작을 막기 위해 인터페이스 구문이 만들어졌다.
인터페이스 선언문
interface : 객체의 타입을 정의할 수 있는 키워드
인터페이스는 객체의 타입을 정의하는 것이 목적이다.
interface Person {
name: string
age: number
}이렇게 선언을 하면 Person 인터페이스는 name, age라는 속성이 둘 다 있고, name은 string, age는 number 타입으로 되어있어야 오류가 발생하지 않는다.
즉, 인터페이스는 객체의 타입 범위를 좁히는 데에 사용되는 것이다.
선택 속성 구문
인터페이스에서 어떤 속성을 있어도 되고 없어도 되는 형태로 만들고 싶을 때는 선택 속성을 만들어서 사용하면 된다.
속성 뒤에 물음표 기호를 붙여서 만들 수 있다.
interface Person {
name: string
age: number
height?: number // 선택 속성name,age 속성은 없으면 오류가 발생하지만
height의 경우 선택 속성이기 때문에 없어도 오류가 발생하지 않는다.
익명 인터페이스
interface 키워드도 사용하지 않고 이름도 없는 인터페이스
let anonymous: {
name: string
age: number
height?: number
} = {name:'yujuck', age: 27}위의 코드를 보면 anonymous라는 변수는 이름이 없는 인터페이스로 선언이 된 것을 볼 수 있다.
익명 인터페이스는 주로 함수를 구현할 때 사용된다고 한다.
function printMe(me:{name: string, age: number, etc?:boolean}) {
console.log(me.etc ? me.name : me.age)
}
잘읽고 갑니다 감사합니다!