서론
페이지가 리렌더링 될 때, 헤더의 로고가 컴파일 되지않는 현상이 발생하였다.
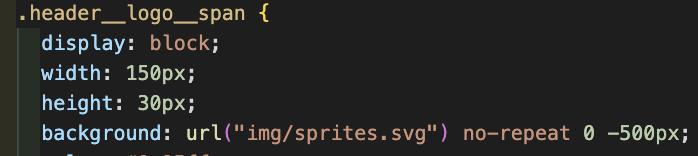
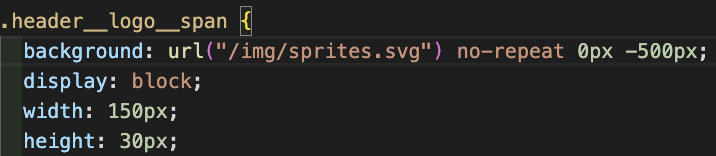
작성한 코드
이미지 스프라이트를 이용하여 로고 이미지를 가져왔다.
정상적인 헤더
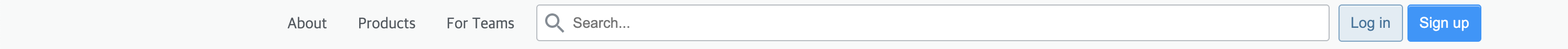
리렌더링시 아래처럼 로고가 사라진다 (루트경로 제외)
본론
📂 public : 컴파일될 때 사용하지 않는 것들을 담는 폴더
-
정적파일을 담는 곳이며, 사용자가 직접 웹 브라우저로 볼 수 있는 index.html, image 파일들이 담긴다
-
경로를 동적으로 참조해야 할 때 사용한다

📂 src : 앱이 컴파일 될 때 사용하는 모든 것
-
개발하면서 작업하는 파일을 넣는 폴더
-
경로를 정적으로 참조할 때 사용한다
-
index.js, js / css 파일이 이에 해당된다

두 폴더의 용도를 정확히 모르고 경로 설정을 잘못하여 문제가 발생했던 것이다.
해결 방법 1
img 앞에 /를 붙이면 해결 가능하다.. (너무 간단하게 해결 되어버린..)

해결 방법 2
src폴더에 이미지를 관리하는 assets 폴더를 만들어서 이미지를 관리하는 방법으로 문제를 해결할 수도 있습니다
정리하자면..
- public 폴더와 src 폴더는 각각 다른 경로에 위치하고 있으므로, 이미지를 src 폴더에 넣거나 public 폴더에 넣더라도, 해당 경로에 맞게 작성하기만 하면 문제없이 사용 가능하다.