UI
UI는 USER INTERPACE로 사용자가 컴퓨터와 상호작용하는 시스템을 말한다.
( 사용자가 제품/서비스를 사용할 때, 마주하게 되는 면 )
위에서 상호작용이라는 이야기가 나왔는데 UI하면 떠오르는 화면의 그래픽 요소 외에도 키보드, 마우스 등.. 의 물리적인 요소도 UI로 볼 수 있다.
UI 디자인 패턴
자주 사용하는 UI 패턴들을 모아봤다.
- 모달(Modal) : 기존 화면에 오버레이되며 보여지는 창
- 자동완성 : 사용자가 내용을 입력 중일 때, 내용과 일치할 가능성이 높은 항목을 보여주는 것
- 드롭다운(Dropdown) : 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 패턴 디자인
- 페이지네이션(pagination) : 화면에 띄울 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
- 캐러셀(Carousel) : 컨베이어 벨트처럼 돌아가면서 컨텐츠를 나타내주는 UI 디자인 패턴
UX
UX는 USER EXPERIENCE로 사용자 경험을 뜻하며, 사용자가 어떠한 서비스, 제품을 이용하면서 느끼는 종합적인 만족도를 말한다.
UX에 영향을 주는 요소 중, 프론트엔드 개발자에게 가장 중요한 요소는 UI이다. 즉,
UX 디자인은 사용자에게 만족스러운 경험을 제공하는 UI를 디자인 하는 것이다.
UX 디자인 ( 휴리스틱 평가 )
 출처 : https://uxdesign.cc/10-usability-heuristics-every-designer-should-know-129b9779ac53
출처 : https://uxdesign.cc/10-usability-heuristics-every-designer-should-know-129b9779ac53
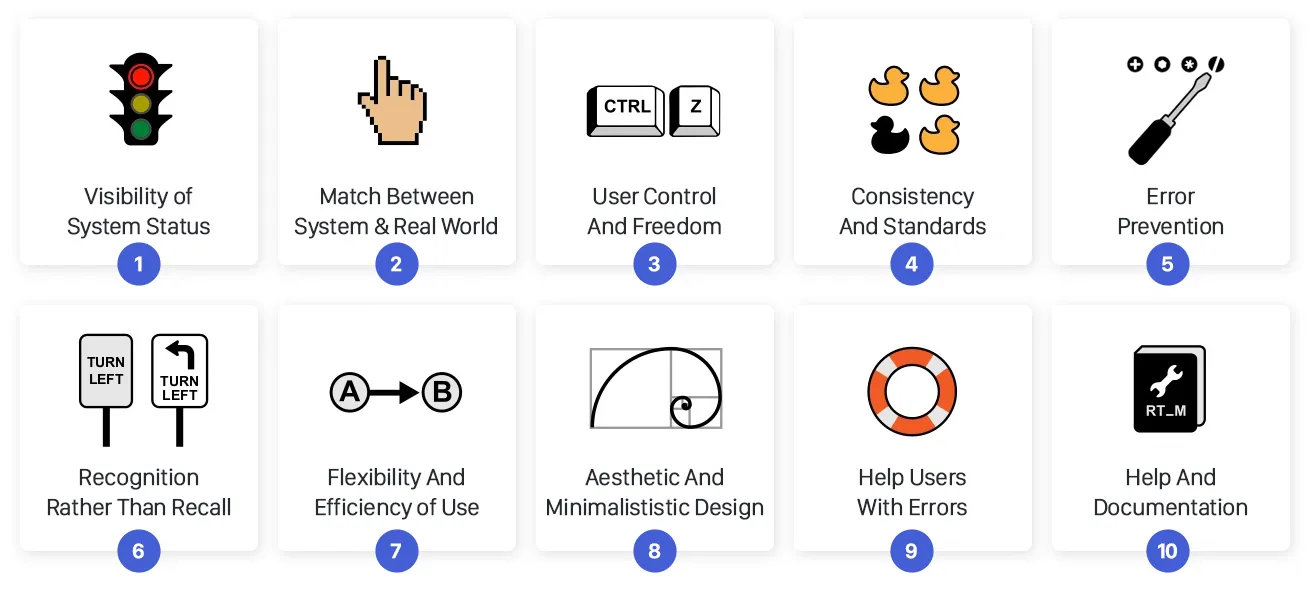
휴리스틱 평가를 이용하여 인터페이스 디자인에서 사용성 문제를 찾을 수 있으며, 규칙들을 얼마나 잘 지키고 있는지 확인할 수 있다.
제이콥 닐슨의 10가지 사용자 평가 기준중, 몇가지만 알아보고자 한다
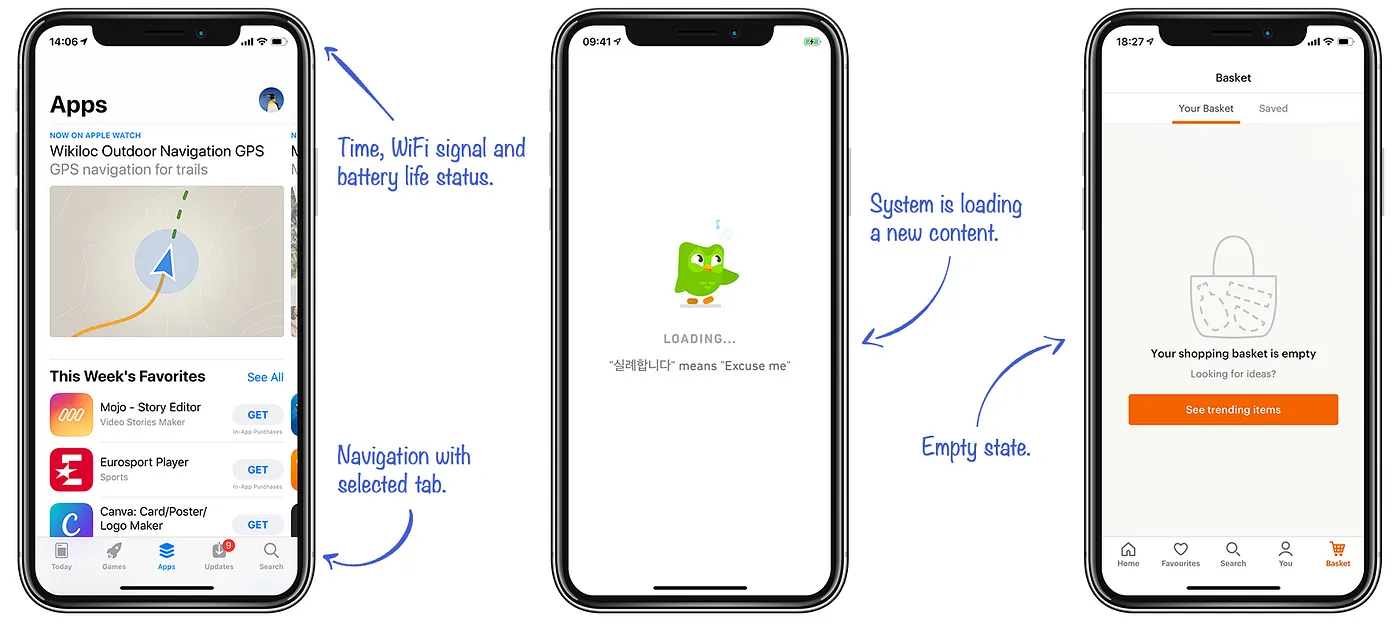
1. 시스템 상태의 가시성 (Visibility of system status)
적절한 시간과 피드백을 통해 사용자에게 진행사항에 관한 정보를 제공해야한다

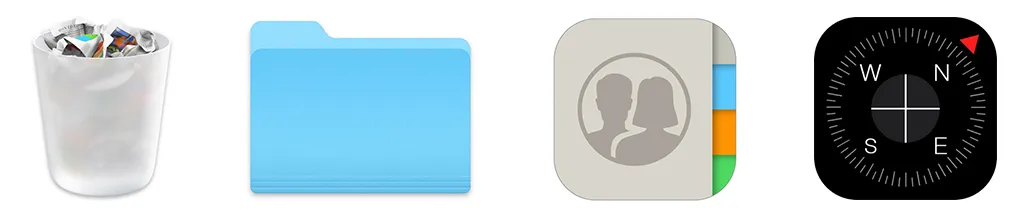
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
전문용어는 사용하지 않으며, 사용자에게 친숙한 단어, 개념을 사용한다
ex) 휴지통, 파일 등..

4. 일관성 및 표준 (Consistency and standards)
인터페이스의 내부 / 외부 일관성을 제공하고, 표준화 해야한다
ex) 버튼의 모양, 위치, 아이콘의 크기 등..

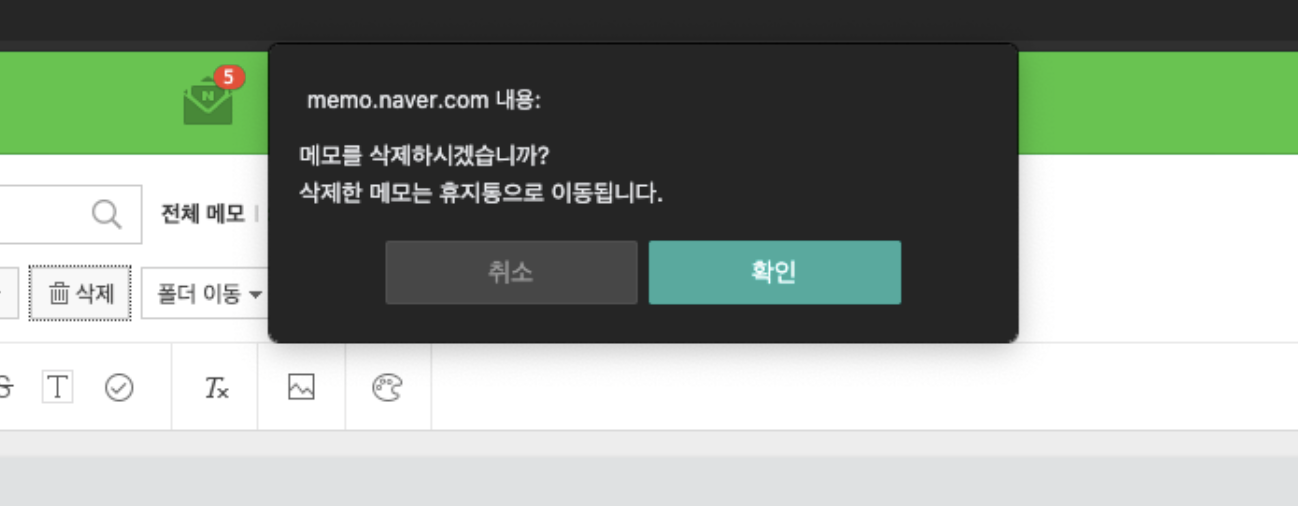
5. 에러 방지 (Error Prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지한다

나머지 원칙들은 위의 링크를 참고하면 더욱 자세히 알 수 있을 것이다.
