POST {프로젝트서버}URL::ERR_FAILED 504 (Gateway Timeout)을 바로잡은 후기.
- 기술스택: AWS Elastic Beanstalk, Node.js
배경
모션추적이 결합된 비디오 포맷 변환 웹애플리케이션을 개발하고 배포하였다. 영상을 디/인코딩하는 프로그램의 특성이 그렇듯, 이 앱 역시 백엔드에서 작업을 마치고 클라이언트로 response를 반환하기까지 시간이 다소 소요된다.
로컬환경에서는 내가 걸어둔 100mb 이내, 1분 이내의 유효성검사를 통과하는 비디오라면, 클라이언트는 백엔드가 할 일을 다 끝낼때까지 기다리다가 응답을 받고 자연스럽게 화면을 이동시킨다.
문제상황
그러나 배포환경에서는 이상하게도 백엔드에서 작업이 다 끝나지 않았을 시점에 자꾸만 CORS와 504 (Gateway Timeout) 에러가 세트로 발생하였다.
여러 크기의 비디오파일을 시험해보고 타이머로 에러가 나기까지의 시간을 측정해보는 등 열심히 패턴을 분석해보았다.
그러자 희한하게도 정확히 1분이 되면 에러가 남을 깨달았다. 그리고 CORS의 경우, 관련 설정을 완료한지 이미 오래되었고, 비교적 용량이 작은 비디오파일들은 블락 없이 정상변환되는 상황이였다. CORS 블락이란 것이 일관성 없이 발생하는 것은 이상하기 때문에 반드시 504와 관련이 있다고 판단하였다.
이 에러를 어떻게 해결했는지 이곳에 기록한다.
누군가의 도움이 된다면 무척 기쁠 것 같다.
해결방법
1. aws의 로드밸런서의 유휴제한시간을 디폴트인 60초에서 더 길게 늘려준다.
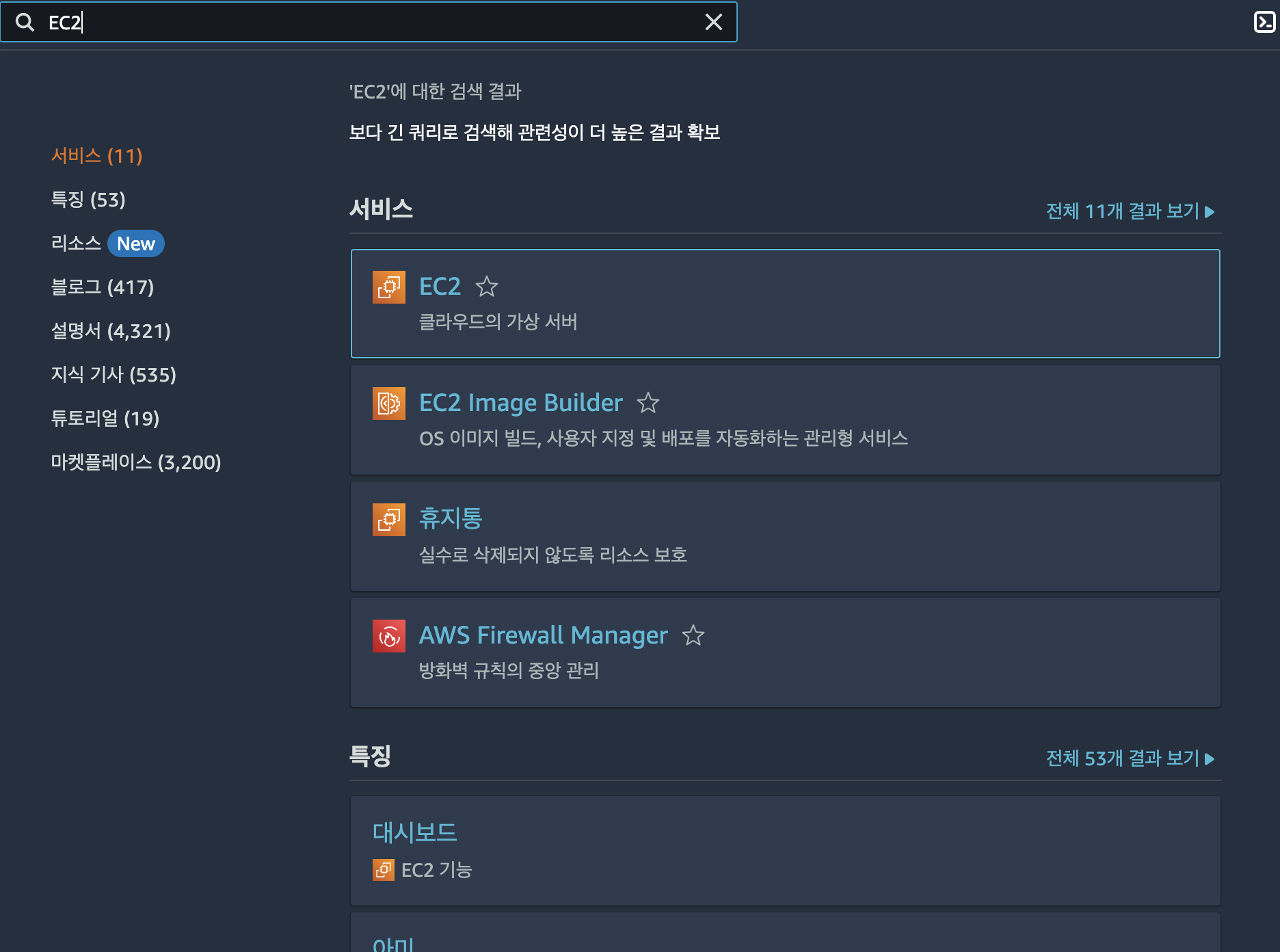
① EC2 검색후 클릭. (EB 이용자도 이곳으로 들어가자)

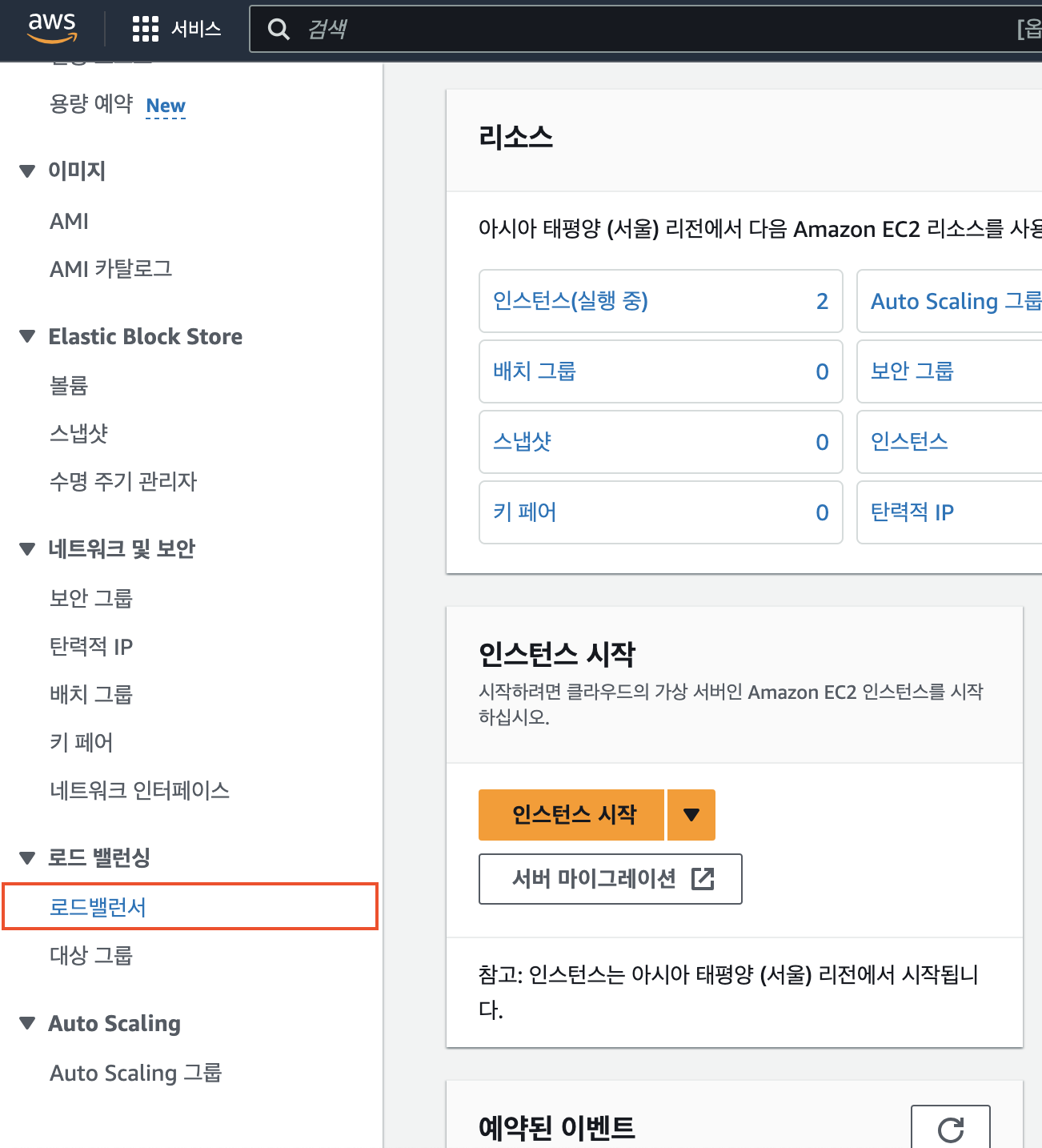
② 좌측 메뉴에서 로드밸런서 클릭

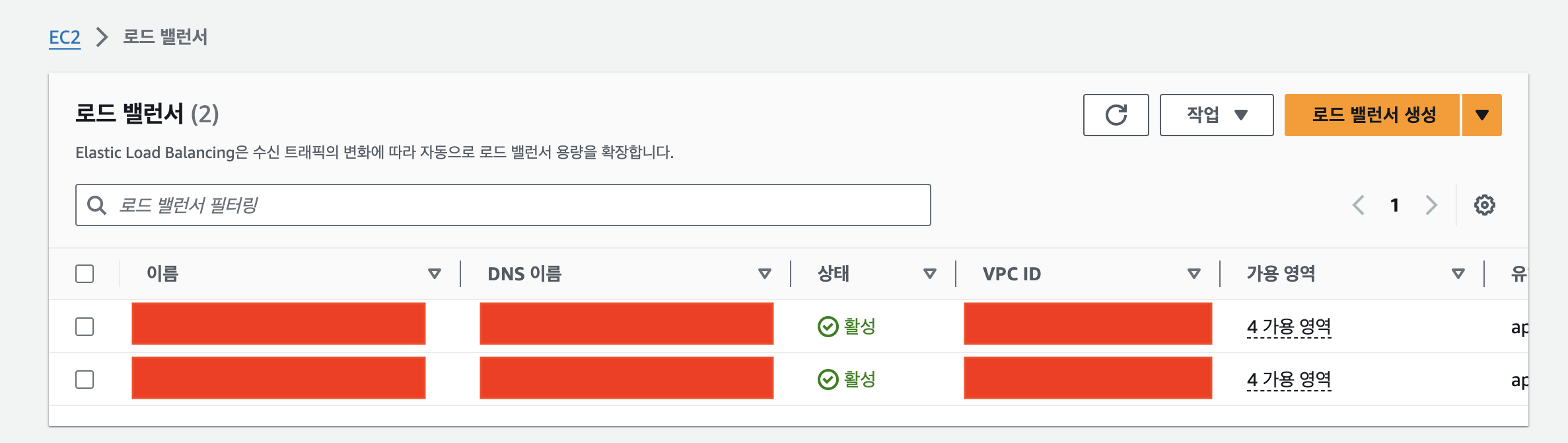
③ 문제의 프로젝트의 로드밸런서를 클릭

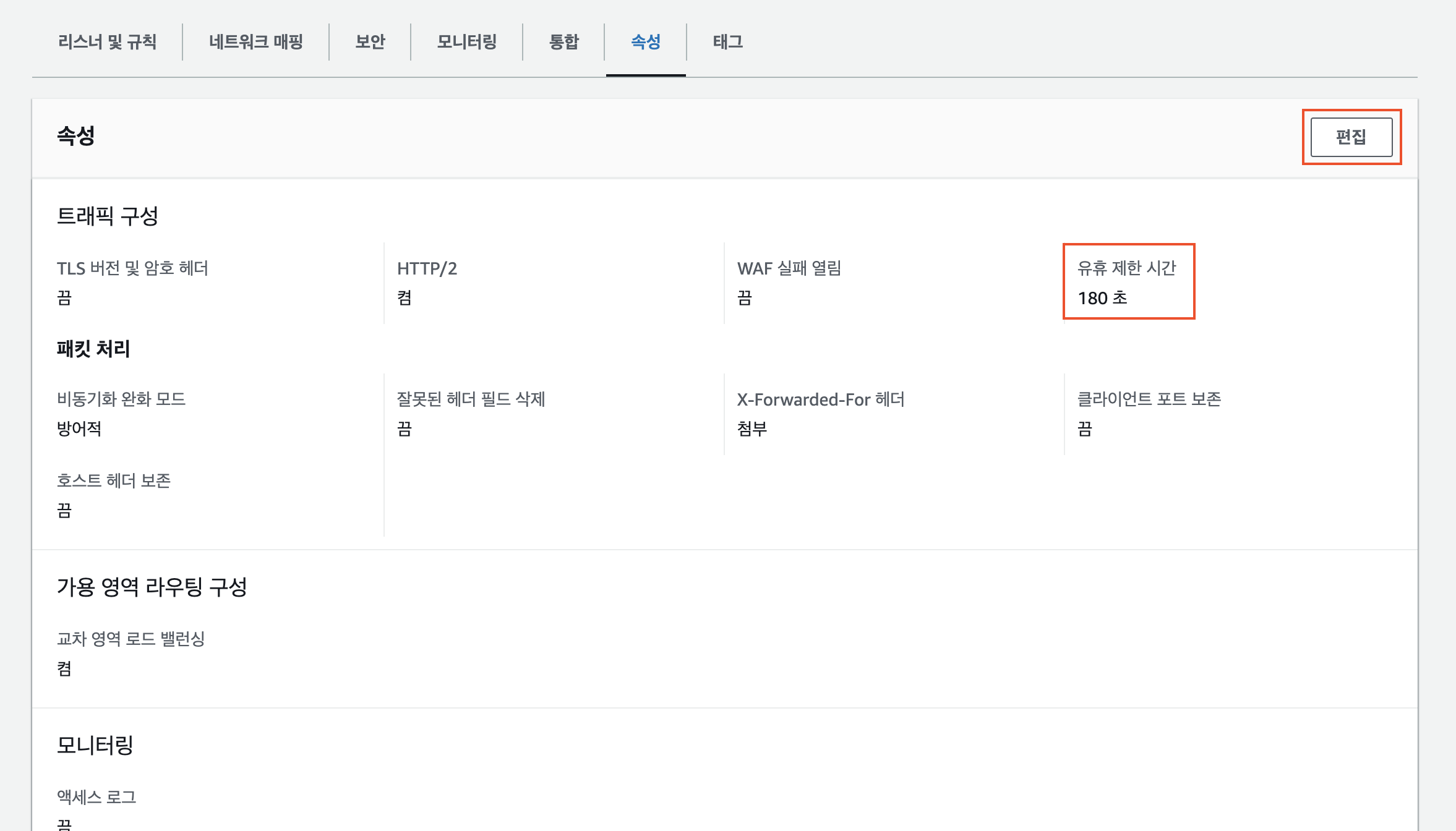
④ 속성탭에서 편집을 클릭하고 유휴제한시간을 원하는만큼 늘려주기

2. Nginx의 config를 수정한다.
Elastic Beanstalk의 경우 {프로젝트 루트 디렉토리}/.platform/nginx/conf.d/ 디렉토리에 Nginx의 추가 구성을 할 수 있다.
이전에 파일업로드시에 1MB 용량제한 문제를 해결하기 위해 해당 config파일을 이미 만들어 놓은 상황이었다.
-
폴더경로:

-
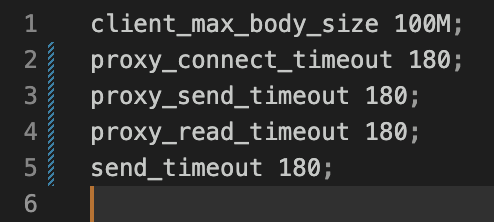
proxy.conf 내용

맨 위의 client_max_body_size 100M; 는 파일업로드 용량제한관련 config이고, 그 아래가 이번 504에러 문제를 해결하기위한 유휴시간설정이다.
위 방법을 모두 적용하지 않고 어느쪽 한가지만 설정하면 504가 발생한다.
반드시 세트로 적용해보자.
