타입스크립트 실전 - useState, useRef
이번에는 React 프로젝트의 감초인 hooks에 타입스크립트 적용을 해보자.
useState
예시코드 1
초기 값이 빈 문자열
const [values, setValues] = useState({
name: "",
location: "",
})초기 값이 일반 숫자
const [count, setCount] = useState(0);초기값이 "", 0 등으로 정해져있는 경우, 타입스크립트는 알아서 string 또는 number로 타입추론을 하기 때문에 명시적 타입지정을 생략해줄 수 있다.
예시코드 2
그러나 상태가 number일수도 있고 null일수도 있다면 제네릭을 이용해 명시적으로 타입을 지정해야한다.
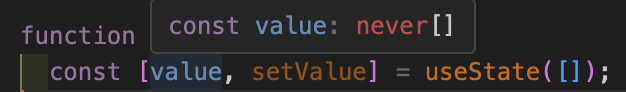
const [numOfPeople, setNumOfPeople] = useState<number | null>(null);또한 초기값이 빈 배열이라고 할 경우, 어떤 값이 내부에 새로 세팅될 지 우리의 코드는 유추하지 못한다. 이 상태를 never라고 한다.
const [values, setValues] = useState([]);

따라서 useState의 제네릭 타입 매개변수로 배열, 객체, 불리언, 숫자 등 다양한 타입을 지정해주어야 한다.
숫자만 든 배열일 경우
const [values, setValues] = useState<number[]>([]);혼합 타입이 든 배열일 경우
const [values, setValues] = useState<(string | number)[]>([]);객체가 든 배열은 프로퍼티별 타입을 지정한 인터페이스를 이용.
interface Person {
name: string;
age: number;
}
const [people, setPeople] = useState<Person[]>([]);제네릭 타입 매개 변수로 상태 데이터에 대해 적절한 타입을 강제하고, 코드 작성 중 발생할 수 있는 잠재적인 버그를 사전에 방지할 수 있겠다.
useRef
useRef는 리액트에서 특정 DOM 요소를 참조하거나, 리렌더링을 트리거하지 않으면서 변수 값을 참조 및 수정하는 데 사용되는 훅이다. 주목할 점은 useRef로 Dom 요소를 참조하는 경우 Dom요소들의 렌더가 우선적으로 이루어지고난 다음 비동기적으로 current가 할당될 수 있다는 점이다. 즉, useRef는 컴포넌트가 존재하지 않는 초기엔 null이다.
const buttonRef = useRef<HTMLButtonElement>(null);따라서 초기값으로 반드시 null을 넣어주어야 나중에 DOM 요소에 안전하게 접근할 수 있고, TypeScript에서도 buttonRef.current가 null일 수 있음을 인식할 수 있어 에러가 나지 않는다.
