
정말 복잡한 과정으로 되어있는데 js로 밥벌어먹고 산다면 알아야하지 않나 싶어서 한번 정리를 해본다...
프로그래밍 언어에는 2가지가 존재한다.
동기(Synchronous) 프로그래밍 언어와 비동기(Asynchronous) 프로그래밍 언어다.
두개의 차이를 어떻게 설명할 수 있냐면
동기 프로그래밍은 계주 달리기다, 내가 뛰고싶어도 우리팀이 나한테 바톤을 주지 않으면 달리지 못하고 기다려야한다.
비동기 프로그래밍은 마라톤이다. 많은 인원이 한번에 다같이 달려나간다.
JS는 동기 프로그래밍 언어다.
JS는 이벤트루프가 싱글스레드로 구성이 되어있어서 한번에 1가지의 작업밖에 하지 못하는 동기 프로그래밍 언어다.
그럼 여기서 말하는 이벤트루프란 무엇일까?
여기서 설명하는 모든 내용은 https://www.youtube.com/watch?v=8aGhZQkoFbQ&t=964s 에서 영상으로 확인할 수 있다.
JS가 싱글 스레드지만 비동기 처리가 가능한 이유
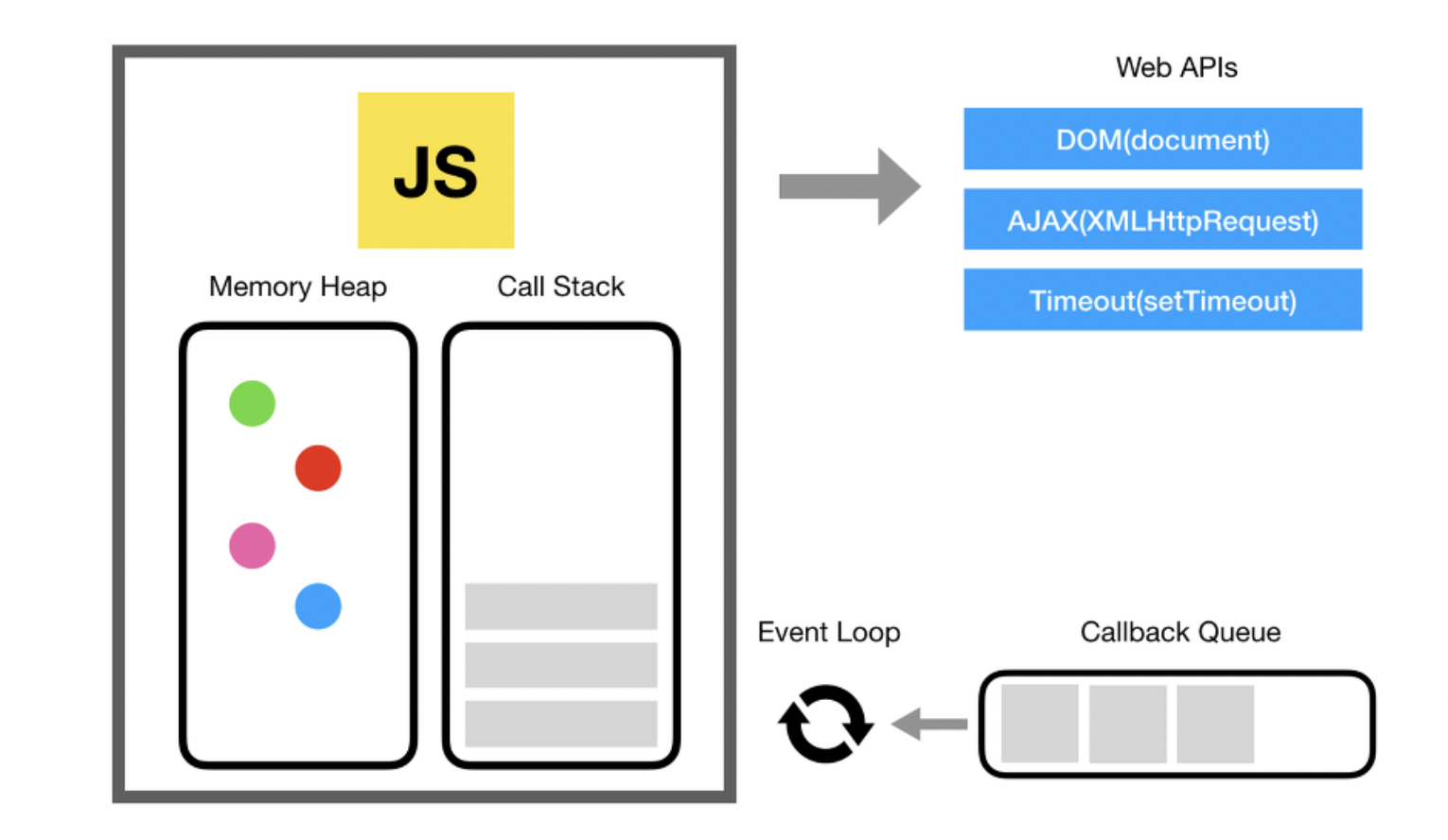
자바스크립트의 런타임 환경을 보면서 어떻게 구동이 되는지 확인해보자.

자바스크립트가 실행될 때는 위의 4가지 요소들이 실행을 도와준다.
Javascript Engine (V8 Engine)
- Heap : 구조화가 되어있지 않은 형태로 객체들과 변수들의 메모리 할당이 이루어지는 곳이다.
- Call Stack : JS에서 수행해야하는 함수들을 순차적으로 스택에 담아서 실행시킨다.
Web APIs
- 웹 브라우저가 제공하는 API로 AJAX라던가 Timeout등의 비동기 작업을 실행한다.
Callback Queue
- Web APIs에서 실행된 setTimeout 이라던가 serInterval 같은 비동기 함수들이 실행된 후 기다리는 곳이다.
Event Loop
- 수시로 Callback Queue를 체크하면서 존재할 경우 Call Stack이 비어있을 때 Callback Queue를 Call Stack로 넘겨준다.
이런 구조로 런타임 환경이 구성되어있다.
수도코드로 적는다면 이런식이다.
- 함수 200개를 호출한다
- Call Stack에서는 함수 200개를 순차적으로 실행시킨다.
- Event Loop는 Callback Queue를 끊임없이 확인한다.
- setTimeout()이 선언됐다
- Callback Queue에 setTimeout이 생긴다.
- Call Stack이 텅 빈 순간 Event Loop로 인하여 setTimeout이 실행된다.
그런데 여기서 궁금증이 생겼다.
promise로 대표되는 async await는 어디에 있는가?
위에 적혀있는 것은 말 그대로 브라우저에서 지원하는 비동기처리를 해주고 있다.
생각해보면 js를 구동하기 위해서는 node를 깔아야만 했는데, 거기서 정답을 찾을 수 있었다.
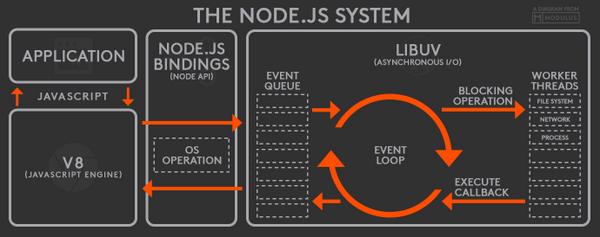
NodeJS의 특징과 런타임 환경
NodeJS는 서버가 아니라 JS를 작동시키는 런타임이다.
NodeJS는 크게 2가지의 특징을 가지고 있다.
- 싱글 스레드 논블로킹 모델
논블로킹이란 작업이 완료되지 않았지만 막지(블로킹) 않는 것을 이야기한다.
이러한 조건때문에 싱글스레드임에도 불구하고 비동기 I / O 처리가 가능하게 한다. - 이벤트 기반으로 동작
이벤트 기반이란 이벤트가 발생되었을 때의 순서로 처리를 하는 것을 뜻한다.
발생한 순서대로 Worker threads에 콜백함수를 저장하고, 순서대로 실행하는 방식으로 동작한다.
이것은 Event Loop가 존재해서 가능하다.
뭔가 밥이랑 빵을 같이 먹는 느낌이라고 할까
싱글스레드지만 논블로킹을 왜 사용하는가? 했더니 멀티스레드를 사용하지 않기 때문에
엄청나게 빠른 속도로 처리를 할 수 있다고 한다.
상대적으로 관리하는 것도 편한 모양이다.
그래서 async await는 어떻게 처리되냐고....?
뭔가 원하는 정보가 없는 것 같아서 막연하게 찾아보다가 이러한 글을 찾게 되었다.
여기서 읽어보면 이러한 내용을 볼 수 있다.
Then, when the async operation completes (in the background), it will add an event to the event queue to call it's callback. If nothing else is currently running in node at that time, then that async callback event will run
비동기 작업이 완료가 되면 event queue에 추가를 하여 콜백을 호출한다.
해당 시점에서 노드가 실행하는 것이 없으면 비동기 콜백 이벤트가 실행된다.
드디어 nodejs에서 async await가 어떻게 작동하는지 알게 되었다...^^

깃허브에서 찾은 NodeJS의 시스템
끝!
