
하하 뭘 써야하는지 알고 있어서 수업 중에 설명 나오는 것 보고 바로 캡쳐해놨다.
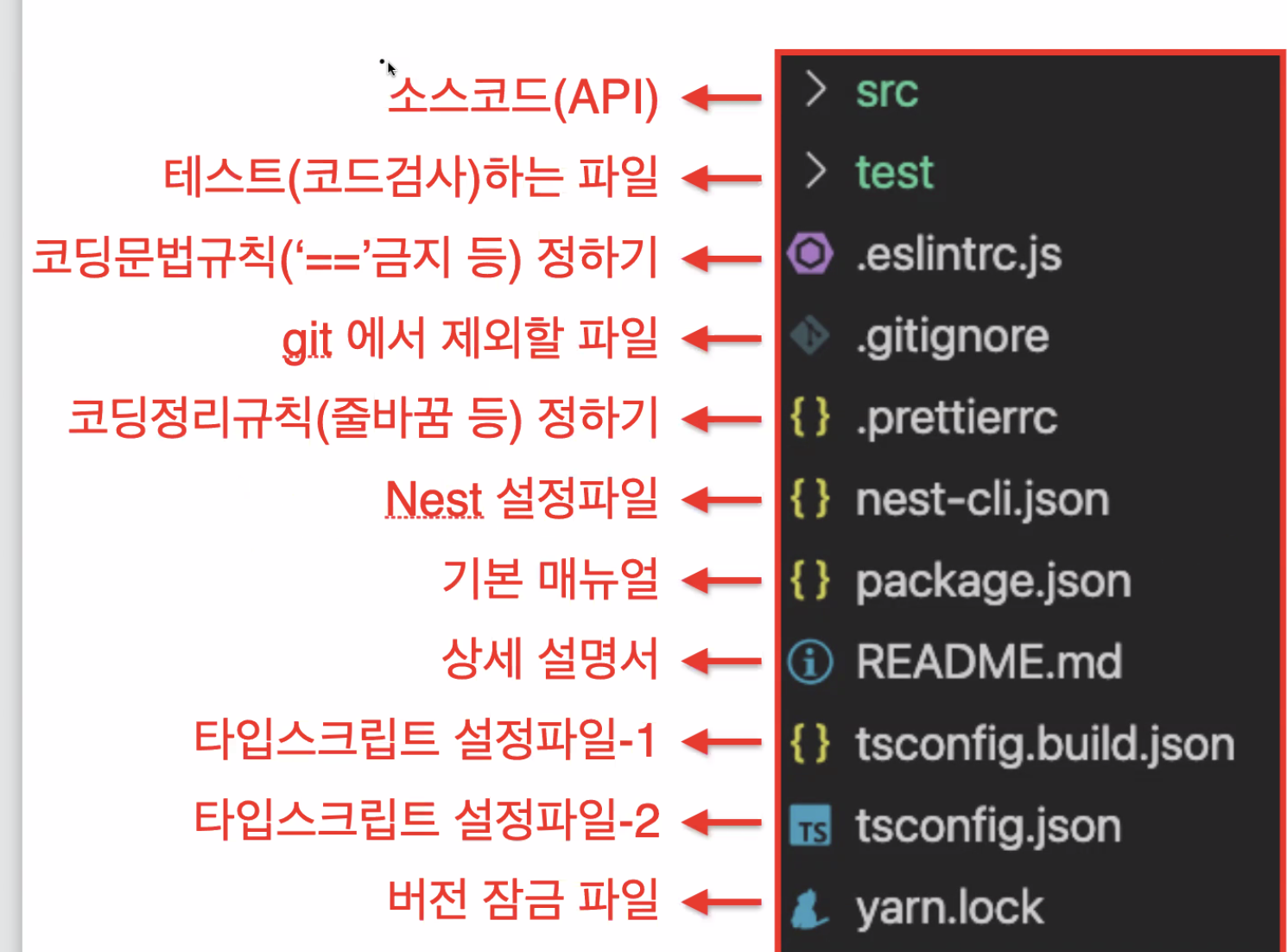
nest를 설치해서 새로운 프로젝트를 개설하면 저런 형식으로 파일들이 기본적으로 세팅이 구성되어있다.
이것은 완전 기초의 바탕이고,
보통 nest폴더하면 기본적으로 회사에서 사용하는 툴들이 다양하게 구성이 되어있어서
거기서 살을 붙여서 팔아먹는(?)것이 일반적인데,
지금은 배우는 단계라서 완전 기초부터 차근차근 나아가고 있는 상태다.
사진만 떡하니 올리는 것은 너무 양아치같은데 설명이 너무 다 잘 나와있어서 딱히 붙일 살이 없어가지고
실질적인 소스코드에 들어가있는 구조에 대해서 이야기를 해보려고 한다.
제일 큰 이유는 헷갈려서다.
어제 막 배우고 생각을 하려니까 뭔가 두루뭉실한 개념이 된 것 같아서
바로 잡고 가지 않는다면 분명 개고생을 할 것이 뻔하다.

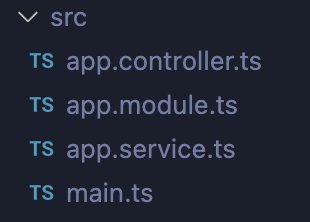
맨 처음에 생성을 하면 4개의 ts 파일들이 생성이 된다.
그리고 이것은 MVC의 구조로 되어있어서 흐름을 아는 것이 중요한데
main > module > controller > service의 흐름으로 가는 것으로 파악되고 있다.
main.ts의 코드
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();module.ts의 코드
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
// 모듈에서 함수를 서로 이어주는 역할을 지정한다controller.ts의 코드
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get('/')
getHello(): string {
return this.appService.getHello();
}
}
// localhost:3000/
// @ 는 데코레이터
// : 는타입 스크립트service.ts의 코드
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}보면 main에서 Appmodule을 호출해서
app.module에 진입을 하여 모듈로 묶여있는 AppController 로 이동을 해서
appService에가 AppService를 넣어서 사용하는 것을 볼 수 있긴 한데....
지금 들어가있는 모듈이 1개라서 저렇게 사용을 하는 것인지
만약에 여러개의 모듈이 존재한다면 어떤 형식으로 활용하는지 좀 알아봐야할 것 같다.
흐름 자체는 이해가 된 것 같은데 음.... 아직은 정말 잘 모르겠다. 알면 천재지!

