애플리케이션은 유행이 지날 경우에 사용되지 않을 수도 있어요.
하지만, 그 애플리케이션이 만들어진 컨셉은 사라지지 않아요.
그렇기 때문에 "이것을 왜 사용하는가"에 초점을 맞춰서 공부를 해보세요.
기술면접을 진행하면서 레디스를 쓰는 이유를 물었을 때, 들었던 대답 중 하나였다.
세상에 모든 것들은 누군가에게 선택을 받는다, 심지어는 사람도.
거기서 알아야할 것은 대체제가 있음에도 불구하고 선택을 받았느냐? 라는 큰그림을 그려보라는 조언이었다.
그래서 적어보는 큰그림을 알아보는 포스트다.
사람들이 그 프레임워크를 왜 사용합니까?

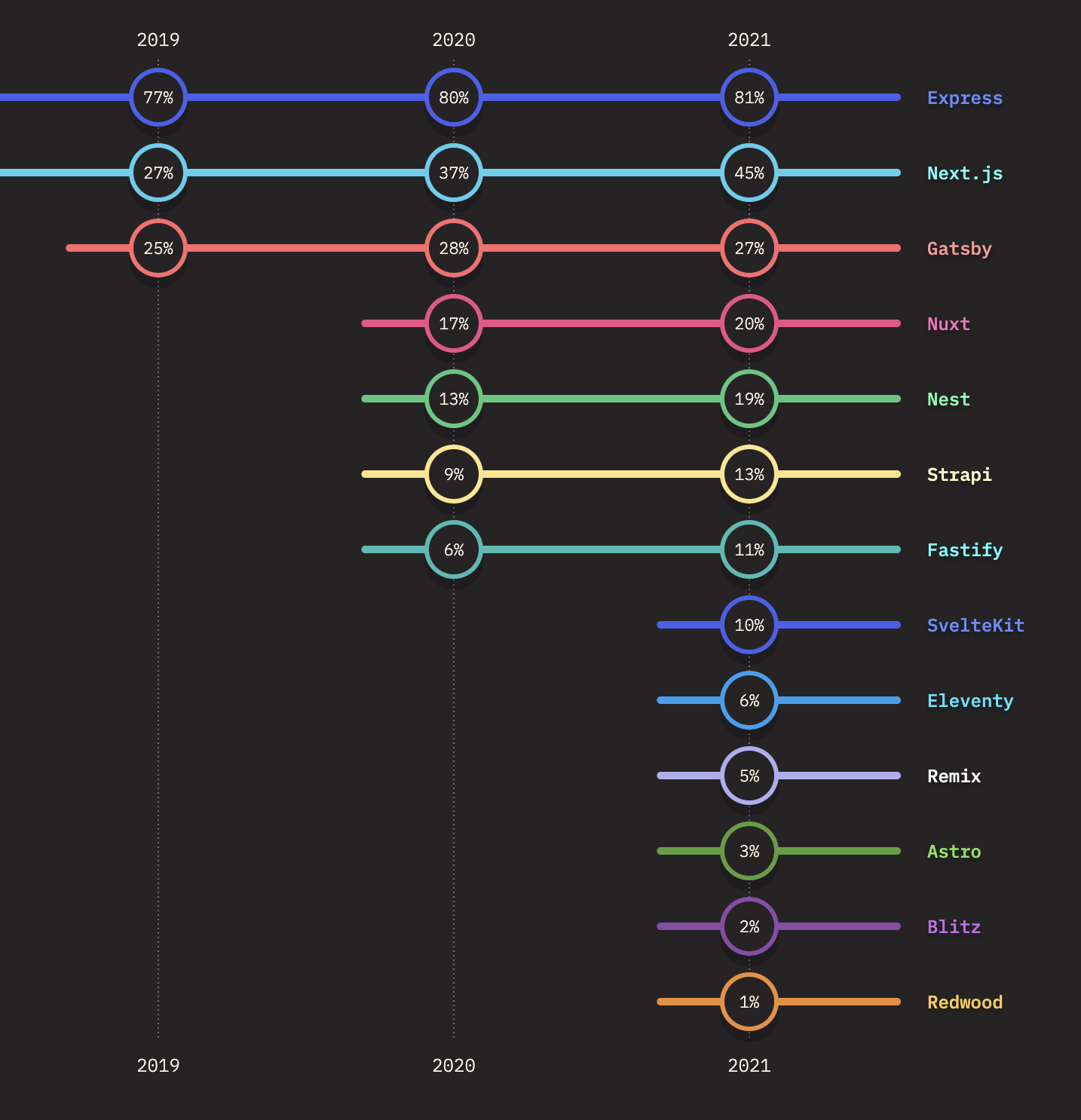
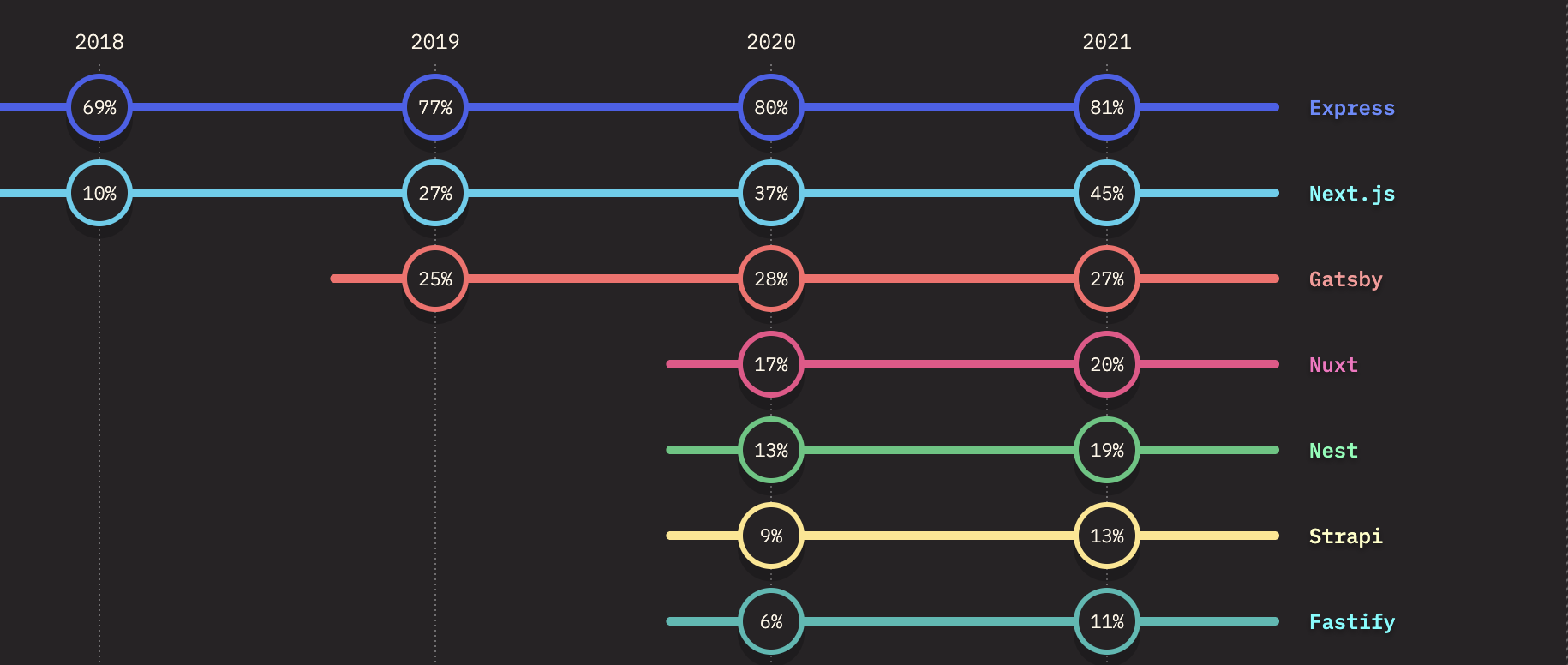
이것은 해마다 JS기반의 프레임워크의 순위가 올라오는 사이트에서 가져온 그래프다.
여기서 실질적으로 백엔드진영에서 사용되고 있는 것은 Express, Nest, Strapi, Fastify가 있다.
나머지는 프론트의 프레임워크인데 이게 왜 백엔드단에 있는지 정말 모르겠다..
서버사이드렌더링(SSR)을 지원한다고 앞에 서버가 붙어있어서 백엔드에 들어가있는 것인지
이것도 시간이 있을 때 한번 찾아봐야겠다.
이 포스트는 왜 사람들이 저것을 쓰느냐? 특징이 무엇이냐?를 알아볼 것이다.
여기서는 Nest에서 지원하지 않는 Strapi의 경우에는 서술되지 않는다.
Framework란 무엇입니까?
사실 개발공부를 처음했을 무렵, 라이브러리와 프레임워크를 구분할 수 없었다.
근데 이제는 할 수 있게 되었다.
집 만드는 것을 비유로 하자면
- 라이브러리
- 집 공사를 위해 사용할 수 있는 다양한 공구
- 프레임워크
- 집 공사의 전반적인 내용이 적혀져있는 설계도
결국 프레임(Frame)이라는 뜻처럼 구조를 형성하고 있는 것을 이야기한다.
많은 사람들은 기존에 있던 것들에 아쉬움을 느낄 때 마다 수정되거나 새로운 것이 생겨난다.
하지만 설계도같은 경우에는 이미 정해져있는 규격이 있다면 쉽사리 바꿀 수 없다.
그래서 새로운 것을 만들어내게 되는데, 그래서 다양한 프레임워크가 존재할 수 있었다.
Express의 특징

- JS기반에 커뮤니티가 많이 활성화 되어있어서 진입장벽이 낮다.
- 앞으로 나올 두개의 프레임워크에 비하면 말도 안되게 많다.
- 최소한의 것만 지원하여 Micro Framework라고 불린다.
- 필요한 것이 있다면 모두 찾아서 라이브러리를 깔아야한다.
- 정해져있는 추상화 계층이 존재하지 않는다.
- 그렇기에 express의 아키텍쳐 설계를 개발자가 직접 해야만 한다.
- 조정성, 확장성, 생산성, 단순성이 높다.
- 위에 있던 이유로 높은 것인데, 이것은 장점일 수도 있지만 제일 큰 문제를 일으킬 수 있다.
- 모든 것이 미들웨어라고 이야기를 할만큼 활용성이 높다.
- 하지만 작업을 할 때엔 존재하지 않아서 직접 구현을 하거나 찾아와야한다.
- 오류 핸들러를 제공해서 따로 작업을 할 필요가 없다.
- 라우터 관리를 깔끔하게 할 수 있다.
- 라우터라는 폴더에 정리하는 식으로 사용한다.
- 프레임워크가 IoC를 지원하지 않아 라이브러리를 설치해야한다.
- DI 또한 없어서 라이브러리를 설치해줘야한다.
- JS 기반이기에 데코레이터를 사용할 수 없다.
- TS로 라이브러리를 깔아서 사용할 수는 있지만, 불안정성이 존재한다.
- async await를 공식적으로는 지원하지 않는다.
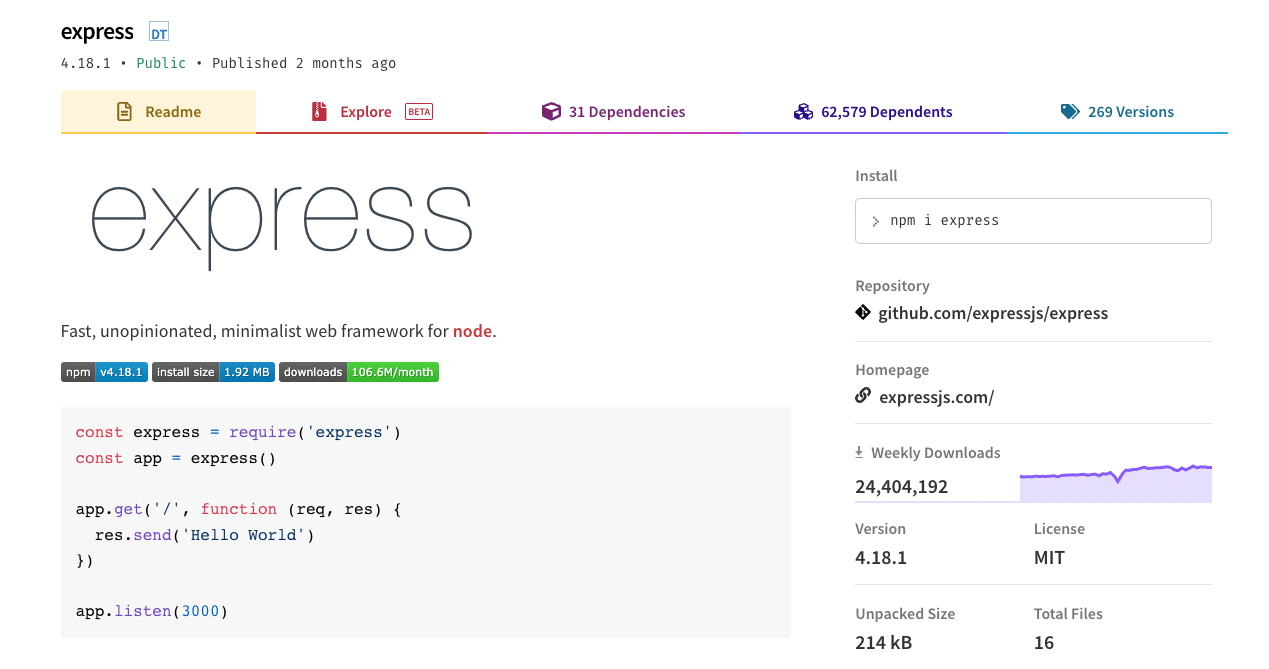
- 5.0버전에 지원한다고 했으나 아래처럼 업데이트가 느리다.
- 라이브러리를 다운받는 것으로 사용할 수 있다.
- 업데이트를 멈췄다.
- 6개월 전 오류 해결을 위해 업데이트를 하고 간혹 하고 있는데, 2년간은 업데이트가 없었다.
필요한 것이 있으면 가져와서 붙여서 사용할 수 있다. 라는 것이 가장 큰 강점이라고 볼 수 있다.
하지만 이것이 문제가 되는 경우가 있는데, 사람마다 성격이 다른 것처럼 폴더구조를 다르게 잡을 수 있다.
혹은 처음 express를 사용해보는 개발자라면 자유도때문에 어려움을 겪을 수 있다.
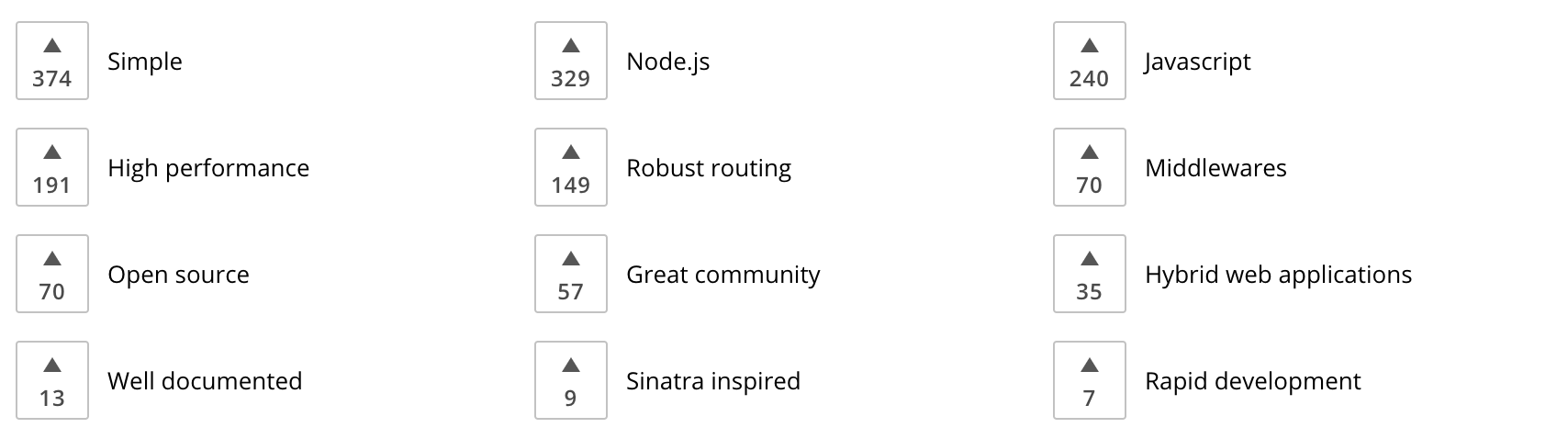
해외 개발자 커뮤니티에 있는 express의 장점

Fastify의 특징

- 사용률이 낮은 편이라 정보가 매우 적다.
- 진짜.. 진짜 적다.
- 최소한의 것만 지원하여 Micro Framework라고 불린다.
- 그래도 express보다는 더 많은 것을 제공한다.
- Hapi와 Express에서 영감을 받아서 만들어졌다.
- 성능이 가장 좋다.
- 플러그인에 대한 전체 캡슐화를 하는 것으로 JSON를 자동으로 분석해서 빠르다고 하다.
- 설명 링크 : https://www.educative.io/answers/fastify-vs-express
- express에 비하여 25%정도 속도가 빠르다고 한다.
- 실험 링크 : https://facsiaginsa.com/nodejs/comparing-fastify-vs-express
- async await가 정식 지원된다.
- 또한 모든 코어가 비동기식으로 구현되어있다고 한다.
- https://medium.com/@vishalims095/express-vs-fastify-9a4d052c28e1
- 자체적으로 로그를 수집하는 것이 포함되어있다.
- 데코레이터, 플러그인등을 지원하여 확장성이 좋다.
- 업데이트가 지속적으로 이루어지고 있다.
정말 정보가 모자르고, 이거 express보다 빠르다? 이런 이야기밖에 없어서(....)
진짜 빠르긴 하고 성능중심적인 프레임워크라는 것까지는 알겠는데
자료가 너무 없어서 확인을 할 수 없습니다...
Nest의 특징

- 현재 성장중인 프레임워크라서 아직은 정보가 적은 편이다.
- 하지만 공식문서가 매우 잘되어있고, 번역도 빠르게 진행되고 있다.
- 완전관리형 프레임워크라고 부른다.
- 이렇게 해야만 한다. 라는 규칙이 존재하여 대부분의 것들이 있는 상태로 시작된다.
- 스프링과 비슷한 추상화 계층이 존재한다.
- 프레임워크 자체에서 IoC(제어의역전)를 지원한다.
- 프로바이더라는 것으로 DI(의존성주입)도 지원한다.
- 싱글톤 패턴으로 한개의 모듈에 컨트롤러, 서비스 등을 캡슐화를 하여 최상단 모듈에 연결한다.
- 데코레이터라는 것을 활용하여 AOP(관점 지향 프로그래밍)을 지원한다.
스프링에서는 어노테이션이라고 부르는 것 같다. - MVC 패턴을 지원한다.
- 재사용성이 좋은 모듈식 아키텍처를 채용했다.
- 너무나 자유로운 Node의 백엔드 진영을 해결하기 위해 테스트 가능성이 높고, 확장이 가능하며 느슨한 결합으로 유지관리가 쉬운 애플리케이션을 만들 수 있도록 아키텍처가 구현되어있다.
- 아키텍처는 앵귤러에서 큰 영감을 받았다고 하여 비슷한 형식이다.
- 이로 인하여 빠른 개발이 가능하지만, 자유도가 상당히 떨어진다.
- 타입스크립트를 기본 언어로 사용하여 안전성을 늘렸다.
- express같은 경우에는 정식지원을 하지 않았지만, Nest는 TS위에서 작동시킨다.
- 기본적으로 express를 기반으로 작동을 하지만 fastify로 작동시킬 수도 있다.
- @nestjs/platform-fastify & express로 사용할 수 있다.
- 결국은 express가 모체이기 때문에 HTTP Server를 사용한다.
- CLI이 매우 잘 만들어져있다.
- 폴더구조도 한번에 만들어줄 수 있고 자체적으로 앱모듈에 이어주기도 한다.
- GraphQL, Mongoose, TypeORM, Elasticsearch같은 라이브러리가 자체적으로 지원한다.
- Nest 자체에 붙어있는 것이라 호환성 문제가 없다.
- 업데이트가 엄청 적극적으로 되고 있다.
이 외에도 장점이 많은데, 특징은 이정도로만 적어놓고 포스트를 아예 새로 빼서 설명을 할 예정이다.
이렇게 나눠놓고 비교를 하면서 보았더니 express와 Fastify와 Nest의 차이를 확연하게 알 것 같다.
스프링과 장고와의 차이는 조금 시간이 걸릴 것 같다(....)
함께 보면 좋은 자료 && 참고한 자료
자바스크립트는 왜 프로토타입을 선택했을까
(번역) Django 공식문서 - Introduction to models
Django 프레임워크의 개념과 MTV구조
[Spring] 스프링(Spring) MVC 아키텍처/설계 구조
[20210806] Spring 개념 (DI, IOC 컨테이너, AOP, 추상화 계층) , jQuery.ajax()
[NestJS] Introduction
Web Framework(2) - 웹 프레임워크의 핵심 구성요소들
Why You Should Use NestJS for Backend Development?
Express만 하다가 Nest를 하고 느낀 점
Bulletproof node.js project architecture