.png)
제목보면 무슨 언어 깨진 파일마냥 적어놨다. 그냥 그럼 호기심으로 눌러볼 수 있으니까(?)
일단 제일 간단한 것 부터!
1. = 는 무엇인가?
A = B라고 적을 경우 일반적으로는 A 와 B는 같은 것이다. 라고 생각하지만
자바스크립트에서 = 는 우리가 생각하는 것과는 다른 의미를 가지고 있다.
바로 B를 A에 대입시킨다. 라는 의미로 사용한다.
let A = 5 let B = 10 A = B
를 할 경우에 일반적으로는 다르다! 지만 B를 A에 대입을 하는 것이기에.
현재 A에는 10이라는 값이 들어가게된다.
2. == 는 무엇일까?
==는 동등 연산자 라는 이름을 가지고 있다.
즉 같은 것을 판별해주는 연산자 중 한개라는 것이고
값이 다를 경우에는 false를 내뱉는다.
3. === 는 무엇일까?
===는 일치 연산자 라는 이름을 가지고 있다.
이놈도 똑같이 같은 것을 판별해주는 연산자이며, 값이 다를 경우 false를 내뱉는다.
그렇다면, ==와 ===는 무엇이 다른 것일까?
몇 줄의 코드를 보면 바로 이해할 수 있을 정도로 단순하다.

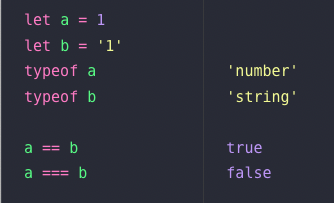
a에는 type number인 1을 담아놨고
b에는 type string인 '1'을 담아놨다.
비교 연산자(==)에서는 true값을 주고
일치 연산자(===)에서는 false값을 준 것을 볼 수 있는데.
비교 연산자의 경우에는 서로 비교하는 type이 중요한 것이 아닌, 내부의 값으로 판별하는 것이고
일치 연산자의 경우에는 type조차도 같은 것을 비교한다는 차이가 존재한다.
그래서 프로그래밍 할떄는 꼭 ===(불일치일 경우에는 !==)를 사용하라는 조언을 들었다.
