그렇다 이렇게 올릴 수 있다는 것은, 성공했다는 것이다(^^)
서버작업까지 전부 완료해서, 겸사겸사 정리해서 올려놓는 글이다.
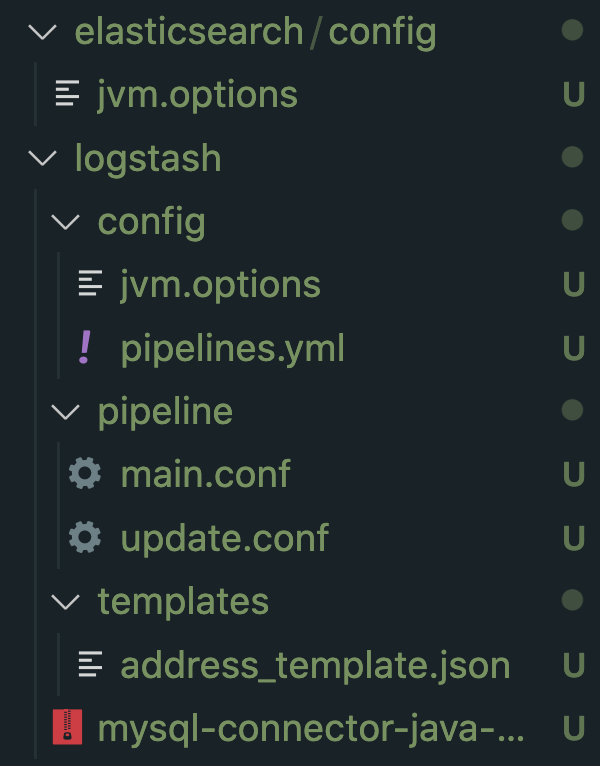
폴더구조

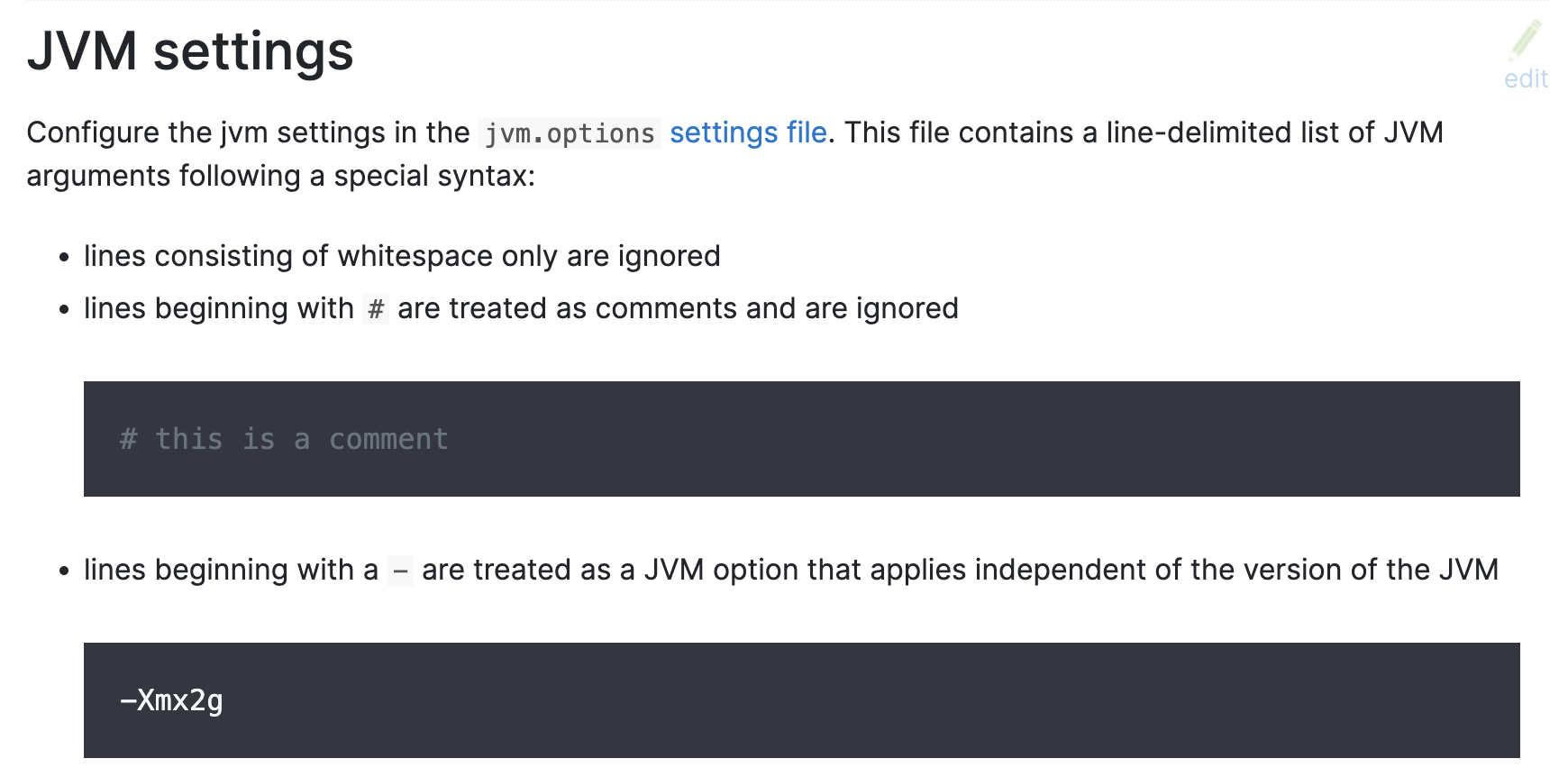
공식 문서를 잘 읽으면 정답이 있다.(JVM.options)
어제 힙 메모리가 터져서 나눠서 넣었다고 글이 올라갔는데, 그렇다면 힙 메모리를 늘리면 되는 것이였다.

https://www.elastic.co/guide/en/logstash/7.17/jvm-settings.html
사실 공식문서에 이걸 보고서도, 어 이걸 어떻게 넣는거지? 라는 생각이 있어서 적용을 못시켰다.
그런데 어제 나의 삽질을 보시던 SRE 개발자분께서 이것저것 조언을 해주고 가셨다.
덕분에 모든 것이 다 해결됐다(...)
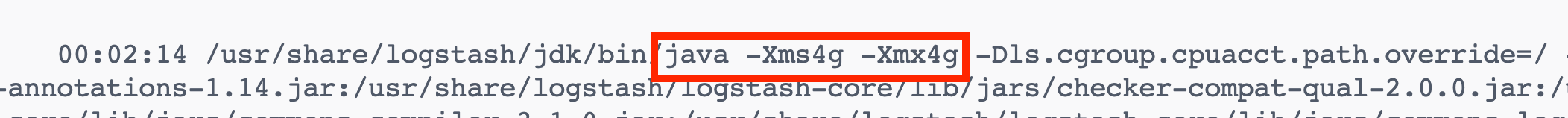
컨테이너에서 이런 명령어를 치면, 해당 설정 값을 확인할 수 있다.
ps -ef | grep logstash

그러면 저기 빨간 테투리 속에 java -Xms4g -Xmx4g 라고 나오는데 디폴트 값은 각 각 1이다.
저것이 메모리의 힙, 스택의 용량을 나타나는 것인데
1로는 한계가 있던 것이였다.
그래서 4로 늘렸더니 순식간에....... 그냥 한번에 다 넣을 수 있게 됐다(실화냐...)
이것을 적용할 수 있는 방법에는 두가지가 있다.
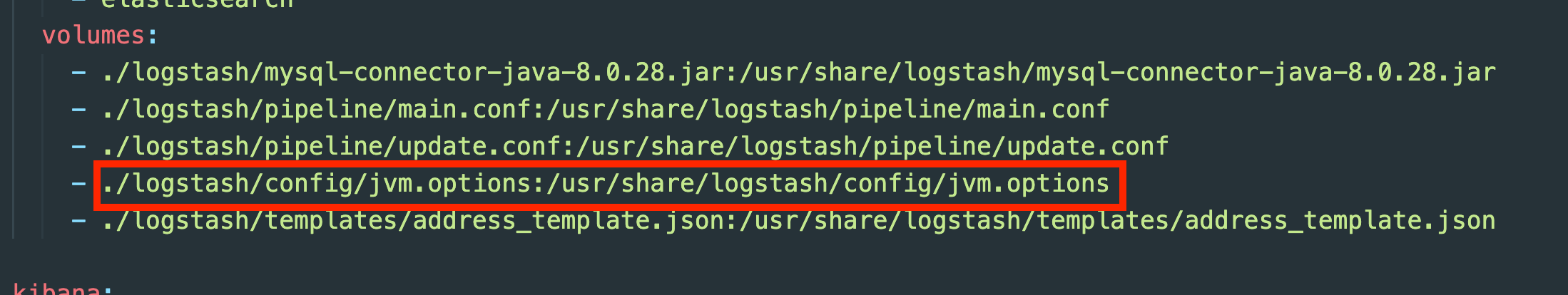
- docker-compose.yaml 파일에서 정의해버리기
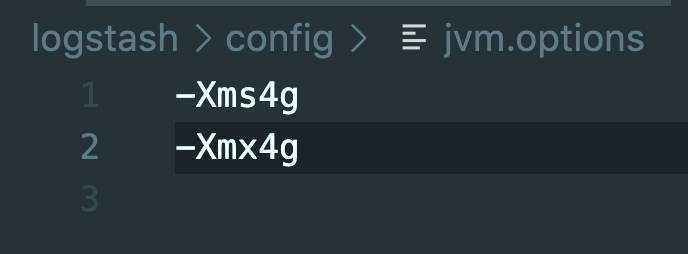
- jvm.options 파일을 만들어서 적용시키기
나같은 경우에는 후자를 선택했는데, 파일을 새로 만들기 귀찮다면 전자로 하는게 좋을 것 같다.
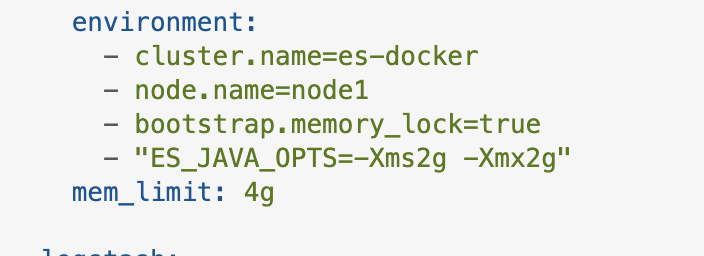
전자의 경우 예시는 아래 사진과 같다.

후자의 경우 예시는 아래 사진과 같다.

docker-compose.yaml에도 꼭 명시해줘야하는거 잊지말자!

덕분에 16개의 파이프라인이 돌아가던 것을 제거할 수 있었다(^^...)
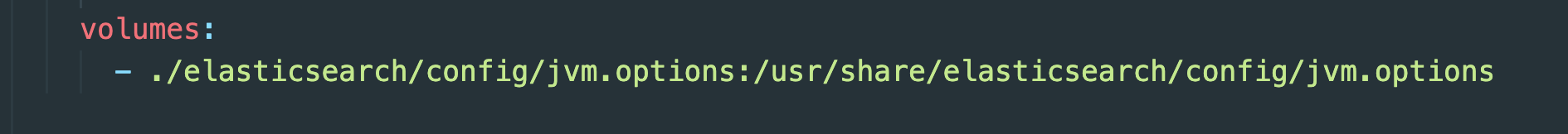
아, 그리고 logstash의 상한선이 올라간 만큼 elasticsearch도 상한선을 올려줘야한다.

얘같은 경우에는 2씩 줬다!
그래서 데이터 볼 수 있어? 응!
ELK의 K는 Kibana고, 데이터를 모니터링할 수 있는 도구라서, 이것으로 볼 수 있다.

데이터가 정말 잘 들어갔다!!!
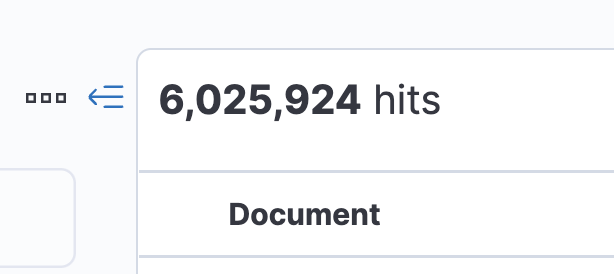
속도는 얼마나 나와?
600만개의 도큐먼트가 있음에도 불구하고, 속도는 10ms 이하로 나온다.
사실 이걸 만들면서 API를 호출하는 것보다 속도가 느리면 어쩌지 라는 고민을 많이 했다.
그래서 리더님한테 물어보기까지 했다 ㅋㅋ
나 : 리더님 다 만들었는데 속도가 느리면 어떻게해요?
리더 : 외부요인을 제거하고 저희가 활용할 수 있는게 우선이고, 그 속도는 줄이려면 어떻게든 줄일 수 있을거에요
근데...10ms, 그러니까 대략 0.001초정도밖에 안걸리더라?
정말...신선한 충격을 받았다, 그리고 유사도 쿼리를 굳이 사용할 필요가 없었다?
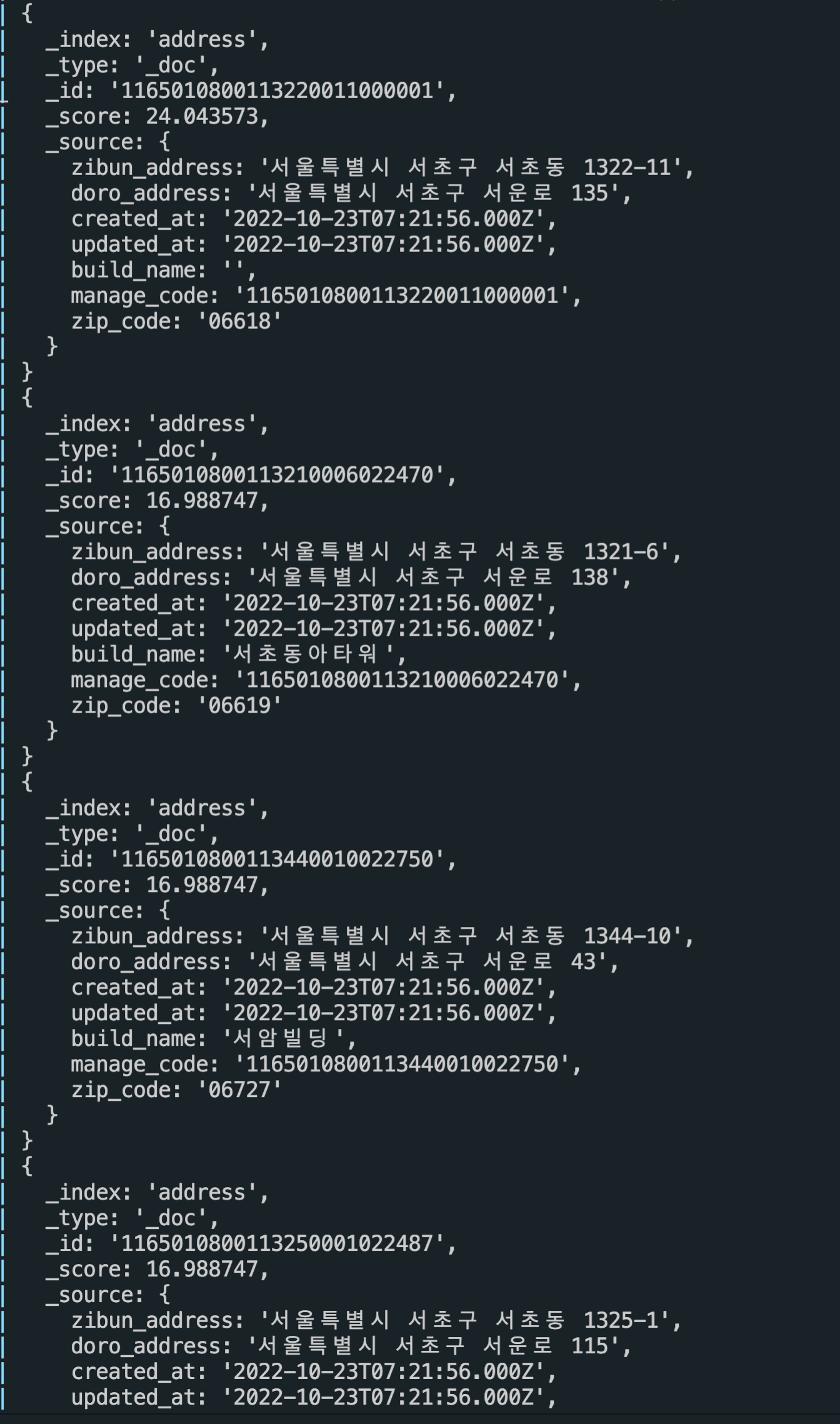
해당 주소로 검색을 하면 아래와 같은 결과를 받을 수 있다.
- 서울 서초구 서운로 135 (내가 처음으로 평양냉면을 먹으러 갔던 강남역의 울릉이라는 한우다이닝 가게다)

많이 볼 것도 없고, 그냥 정확하게 서울 서초구 서운로 135 라고
적혀있는 값이 스코어가 제일 높고 배열의 첫번째에 자리를 하고 있다.
그리고 위의 로그에 우편번호가 06618번인데, 아래 사진을 보면 우편번호도 동일하다.

즉........ 내가 생각한 것보다, 너무 만족스럽고 완벽한 결과를 낼 수 있었다...
번외) 타입가드를 이용한 타입선언
엘라스틱서치 쿼리도, 아마 결국은 HTTP 통신으로 가져오는 것으로 알고 있다.
그럼 여기서 문제는, HTTP 통신의 결과값은 대부분 unknown이다.
unknown 타입은 해당하는 프로퍼티에 접근을 못하는 특성이 있다(...)

그러나 현재 해당 프로젝트에는 GraphQL을 적용했기 때문에 타입을 보여줘야 결과값을 꺼내 쓸 수 있다.
찾아보니 타입가드라는 것이 있더라. 타입을 계속 쳐내서(?) 진짜 타입을 뽑아내는 느낌이랄까
참고한 글은 이 포스트다 => https://bobbyhadz.com/blog/typescript-check-if-unknown-has-property
그래서 나도 만들었다, 타입가드!
private isSource(data: unknown): data is Source {
return (
typeof data === 'object' &&
data !== null &&
'manage_code' in data &&
'build_name' in data &&
'zibun_address' in data &&
'updated_at' in data &&
'created_at' in data &&
'zip_code' in data &&
'doro_address' in data
);
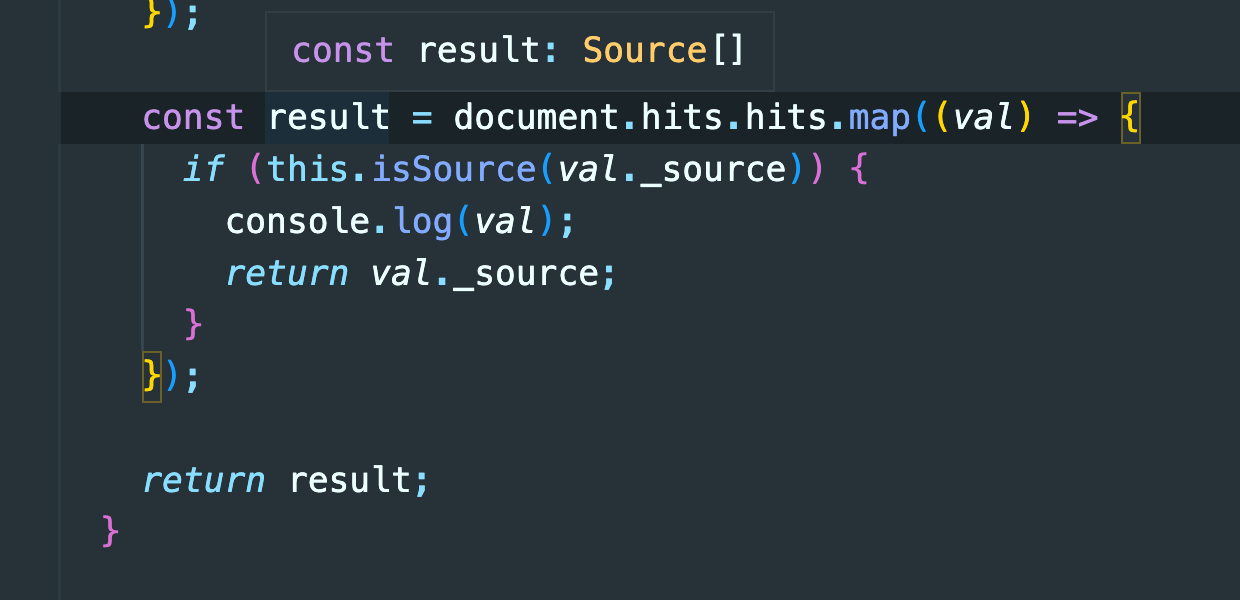
}그래서 map으로 반복문을 돌아서, 타입가드를 통해 타입을 만들어냈고, 해당하는 값으로 타입을 정의할 수 있었다 :)

다음장은 NestJS에서 GraphQL을 쓰는 방법과 Prisma를 곁들인 내용을 적어보겠다!
