왜.... 에러 캐치가 안돼?
외부 API를 사용해야하는 일이 있었는데, 우리 회사에서는 axios가 아닌 got을 쓰고 있다.
기존의 코드의 코드는 아래와 같았다. (중요한 정보는 다 뜯어냈다)
try {
const body: Payload = await got
.post(`${URL}/${CLIENT_ID}/data`, {
headers: {
'Content-Type': 'application/json',
'x-api-key': X_API_KEY,
},
json: {
client_id: CLIENT_ID,
list: payload,
},
})
.json();
return body;
} catch (err) {
throw err;
}그런데 catch단에서 에러가 발생을 해도 err에 콘솔을 찍어봐도 정보가 없었다.
이게 왜 문제가 되냐면 이상태로 바로 리턴이 반환될 경우
무조건 서버에러(500)가 뜨기 때문에 우리 서버가 문제인지 외부 API 서버가 문제인지 구분을 할 수 없었다.
그래서 이 부분을 어떻게 해결을 해보고 싶어서 계속 찾아봤다.
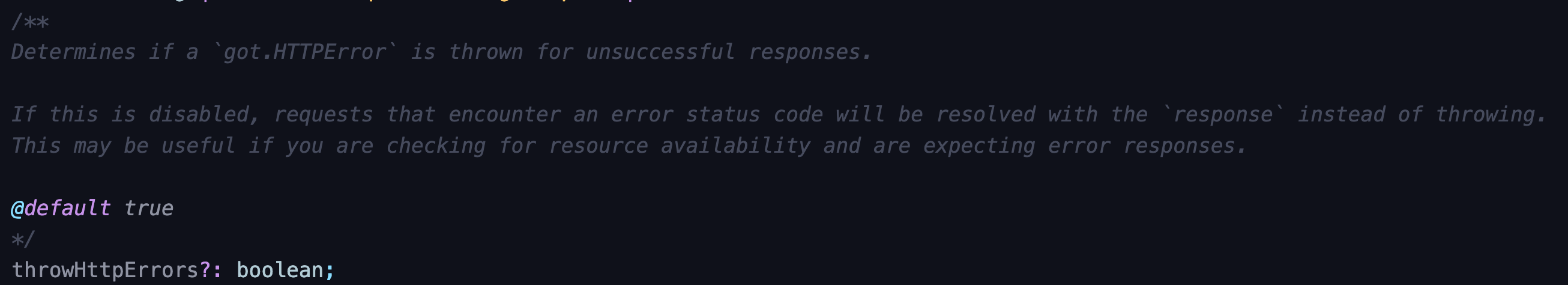
도대체 보이는게 없어서 라이브러리 내부 설정값을 봤는데....

에러가 발생하면 무조건 HTTP 에러를 던진다.
아, 이게 문제구나...
그래서 이것만 고치면 해결이 될 것 같다. 했는데?
그 다음거가 문제였다.
구조분해할당의 타입선언이 필요해
지금 구현하는 API가 이런 조건이 필요했다.
- API 요청
- 외부 API 호출
- 외부 API의 결과값을 DB에 저장
그런데 후처리를 하기 싫었다.
외부 API 응답에 대한 값을 곧바로 쓰고 싶었는데
보통 http response의 타입은?

unknown이다.
그런데 나는 구조분해를 한 후에 타입선언을 했어야했다.
그 상태에서 타입선언을 하니까, 타입이 아니라 찐으로 정보가 들어가서(....)
좀 찾아봤더니 정보가 있어가지고 그것을 가지고 끼워맞춰서 해결을 했다!
결론은 이런식으로 했어야했다.
const { body, statusCode }: { body:stirng; statusCode:number} = array
자세한 것은 아래 참고 자료에 달아놨다!
최종으로 수정된 코드
const { body, statusCode }: { body: Payload; statusCode: number } = await got.post(
`${URL}/${CLIENT_ID}/data`,
{
headers: {
'Content-Type': 'application/json',
'x-api-key': X_API_KEY,
},
responseType: 'json',
json: {
client_id: CLIENT_ID,
list: payload,
},
throwHttpErrors: false,
}
);마지막으로 처리해야하는 숙제
외부 API 호출이 실패할 경우, statusCode가 200이 아닌 값이 발생한다.
그래서 해당하는 statusCode을 제네릭으로 받아서 HttpException를 던져주기만 하면 된다!
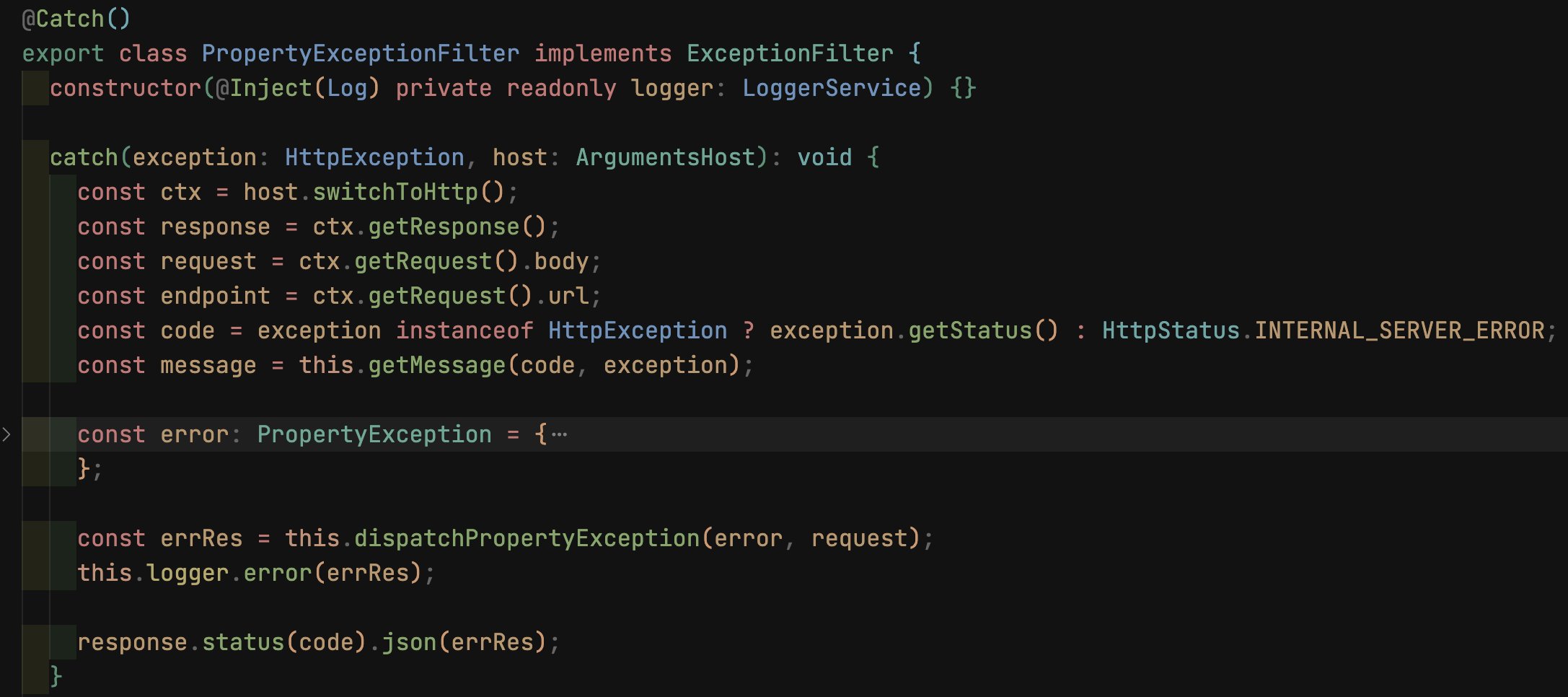
아는 분께서 구현을 해보라면서 아래 코드를 주셨는데...
이거를 기반으로 좀 짜봐야겠다.

끗
