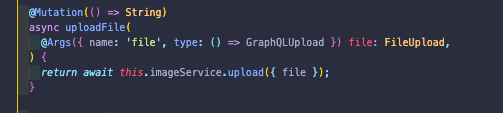
커리큘럼 상에서 배운 이미지 업로드는 구조가 이렇게 되어있다.
graphql-upload라는 라이브러리를 활용하여 이미지를 업로드하는데
Npm Link => https://www.npmjs.com/package/graphql-upload
업로드 타입을 아래와 같이 선언하여 사용한다.

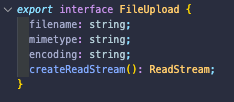
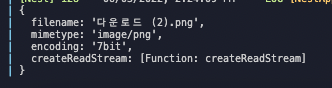
타입으로 지정되어있는 FileUpload에는 아래와 같은 구조로 만들어져있다.

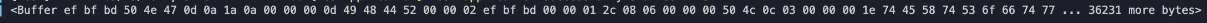
그리고 이것을 업로드하는 과정에서 콘솔을 찍어보면 이런 형식으로 나오는 것을 확인할 수 있다.

여기서 중요한 것은 createReadStream()이라는 함수인데
이것을 알기 위해서는 일단Stream이 무엇인지부터 알아봐야한다.
스트림(Stream)이란?
일반적으로 실시간 스트리밍(생방송)이라는 말은 요즘 많이 알고 있다.
프로그램과 입출력 장치 사이에서 데이터들을 이어붙여주는 역할로 생각하면 된다.
(생방송은 끊임없이 데이터를 받아서 보여주는 것이라고 생각할 수 있기에)
컴퓨터는 이미지, 파일이라고 하더라도 결국 01010101로 판단을 하고 있기 때문에
이것을 어딘가에 담았다가 꺼냈을때도 원상태로 볼 수 있기 위해서는 또 다른 형태를 갖춰야 하는데
데이터를 담아두는 형식은 버퍼와 스트림 두개의 형태가 존재한다.
버퍼(Buffer)란?
버퍼는 다양한 정보를 배열의 형태로 잘개 쪼개놓은 형태인데, 이것을 다시 합치면 원래의 형태로 다시 확인을 할 수 있게 된다.
과거 포스팅에 올렸던 바로 이것
하지만 버퍼의 단점은 명확한데 임시적으로 메모리에 저장하는 것이기에
1. 용량만큼 메모리를 채워놓고 있다는 점과
2. 버퍼가 완성되어야만 다른 작업이 가능하기에 사용하는 방법이 너무 불편하다.
2번과 같은 현상을 버퍼링이라고 부른다.
아무튼 버퍼의 단점을 보완하기 위하여 나온 것이 바로 스트림이다.
내가 생각하는 것으로는 크기의 제한을 따지지 않는 버퍼가 스트림이지 않나. 라고 생각을 하고 있다.
아무튼 다시 돌아와서, GraphQL-Upload의 라이브러리를 사용하여 GCP에 업로드하는 과정까지 쭉 이어가보자.

일단 GCP 스토리지에 올리려면 선언을 해놓고 시작해야한다.
이를 위해서는 @google-cloud/storage라는 라이브러리를 깔아야한다.
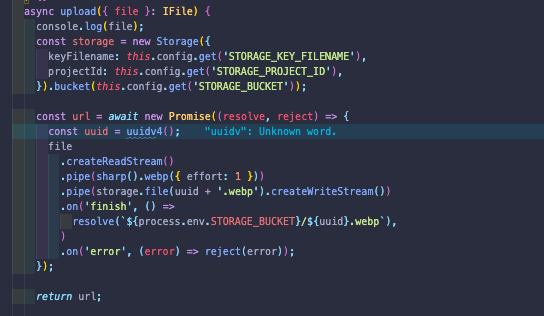
내 계정의 스토리지를 선언해놓고, 프로미스로 감싸서 업로드하는 과정을 볼 수 있다.
- file.createReadStream() 들어온 파일을 스트림 형태로 만들어준다.
- .pipe(sharp().webp({ effort: 1 })) 샤프를 통하여 확장자를 바꾼다.
- .pipe(storage.file(uuid + '.webp').createWriteStream()) 스토리지에 uuid+.webp의 형태로 storage에 스트림을 작성(저장)한다.
여기서 유의깊게 봐야하는 것이 존재한다.
첫번째 .pipe()
우리가 생각하는 그 파이프가 맞다. 결국은 한개의 작업을 하는데
그것에 대해서 연속적으로 무언가를 할 수 있게끔 해주는 역할을 한다.
마치 메소드를 이어서 작성하는 것과 같은 느낌을 가지고 있다고 할까.
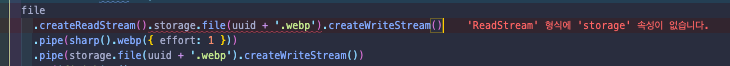
파이프를 쓰지 않고 그냥 바로 올려버리려고 하면 속성이 없다는 에러메세지가 뜨는 것을 확인할 수 있다.

두번째 uuid
왜 uuid(난수값)이 중요하냐고 생각할 수도 있다.
하지만 파일업로드를 해본 사람이라면 동일한 이름을 가진 파일이 스토리지에 업로드될 경우
파일이 늦게 들어온 파일로 덮어쓰기가 된다는 것을 확인할 수 있다.
이를 막기 위하여 파일이 업로드되는 이름에는 난수값을 적용해줘야한다.
sharp()
샤프는 파일에 대한 변화를 주고 싶을 때 사용할 수 있는 라이브러리다.
대표적으로는 확장자를 바꾼다거나, 크기를 변화시킨다거나 gif파일을 저장한다거나 할 수 있다.
아마 AWS를 사용해보진 않았지만, 비슷한 구조로 되어있을 것이라 생각한다.
이제 이것을 기반으로 로직에 대하여 글을 작성해보려고 한다.
이 글은 여기까지!