매일매일 회고록을 쓰라길래 올려본다.
깃허브가 세상에서 제일 어렵다.
진짜 깃허브가 세상에서 제일 어렵다.
혼자 쓸때도 가끔 꼬여서 무한의 검색을 하면서 정리를 했는데
다같이 작업을 하려니까 지옥이 정말 오픈이 된 느낌이였다...
그래서 어느정도 정리는 할 수 있게 되었다!
- 작업하는 메인 저장소를 Fork를 땡겨온다.
- 내 저장소에 가서 Fork한 저장소를
git clone url로 내 컴퓨터에 이식한다. git checkout dev로 dev브랜치로 이동한다.
3-1. 내가 땡겨오는 메인 저장소에 dev라는 브랜치가 있을 경우만 해당된다. developer이면 바꿔서 써주면 된다.dev 브랜치에 이동을 했으면 내가 작업할 브랜치를 새로 생성해준다.
4-1 우리는 Feature-작업하는 폴더이름 의 형식을 사용하기로 했다.
4-2 생성은git checkout -d Feature-#####로 한다.- 작업이 완료되면
git remote add upstream 메인 저장소 url으로 포크해온 저장소와 링크를 걸어준다. - git add .
- git commit -m "정한 메세지"
- git push origin Feature-######
- 이럼 내가 작업한 것이 나의 레포에 올라갔을텐데 이것을 풀 리퀘로 메인 저장소에 밀어넣는다.
9.1무조건 dev에 풀 리퀘를 땡겨야한다. master로 밀어넣으면 참사난다 진짜
Merge만 안하면 되는데 뭐 해도 풀 수 있긴 하다. - 모든 인원이 모여서 문제가 없는지 확인하고 병합(머지)를 진행한다.
- 병합이 완료가 되었으면 본인이 작업하던 vcs로 이동을 하여
git pull upstream dev를 친다.
11-1이럴 경우 병합이 완료된 작업 내용이 나의 dev 브랜치로 가져오게 된다. - 풀 리퀘를 땡겼던 브랜치는 이제 더이상 필요가 없다. 무한정 쌓이는 것은 의미가 없으니 지우도록 하자.
git checkout -D Feature-######- 이제 또 다시 dev 브랜치에서
git checkout -b Feature-#####를 쳐서 작업을 다시 진행하자. - 작업이 완료가 될 때까지 4부터 14까지 반복을 해주면 된다.
여기서 12번이 조금 애매한 것 같은데, Dev에 있는 것을 Feature 브랜치로 땡겨서 계속 작업을 할 수도 있을 것 같고
위에 적힌 것처럼, 날려버렸다가 새로 만드는 것도 방법이라고 생각한다.
진짜 진짜 진짜 이거 이해가 안되서 하루종일 헤맨 것 같다.....
그래도 어느정도 이해가 되서 다행인데 백엔드 단에서는 계속 app.module.ts가 충돌이 날 것 같아서 내일 한번 합쳐봐야 알 것 같다(...)
코드 컨벤션 정하기
이것도 고민을 많이 했는데 일단 한글을 쓰자! 라고 생각을 틀어서 모조리 한글로 적어보기로 했다.
회사에서는 영어로 쓸 가능성이 높지만, 조금 더 직관적으로 하기 위하여 조금 틀어보았다.

모든 것을 추가, 수정, 리팩토링, 삭제로 분할하여서 메세지를 모조리 적어나가기로 했다.
참고를 했던 깃허브가 있었는데, 그것을 바탕으로 이러한 구조를 만들었다.
참고했던 깃허브 => https://github.com/jayjaehunchoi/Palette/pulls?q=is%3Apr+is%3Aclosed

같은 부트캠프 수강생이 국비지원 수업을 들었을 때 다른 팀의 깃허브라고 소개를 해줬는데
보기 너무 좋게 되어있어서 엄청 좋은 것 같아서 바로 채택을 했다.
협업 툴 정하기
맨처음에는 깃헙의 칸반보드를 사용할까 고민을 해봤는데, 지금 프로젝트 특성상 저장소가 2개로 분할되어있어서
한번에 보는 것은 불편하다고 판단, 다른 협업 툴을 사용해보기로 했다.
그리고 선택을 한 것이 Jira 인데 트렐로라는 선택지도 있었지만, 유료결제하라길래 바로 마음 편하게 놔줬다..^^
지라도 10명 이상은 무료라고 하는데 우리는 6명이서 작업을 하기 때문에 충분하다고 생각했다.
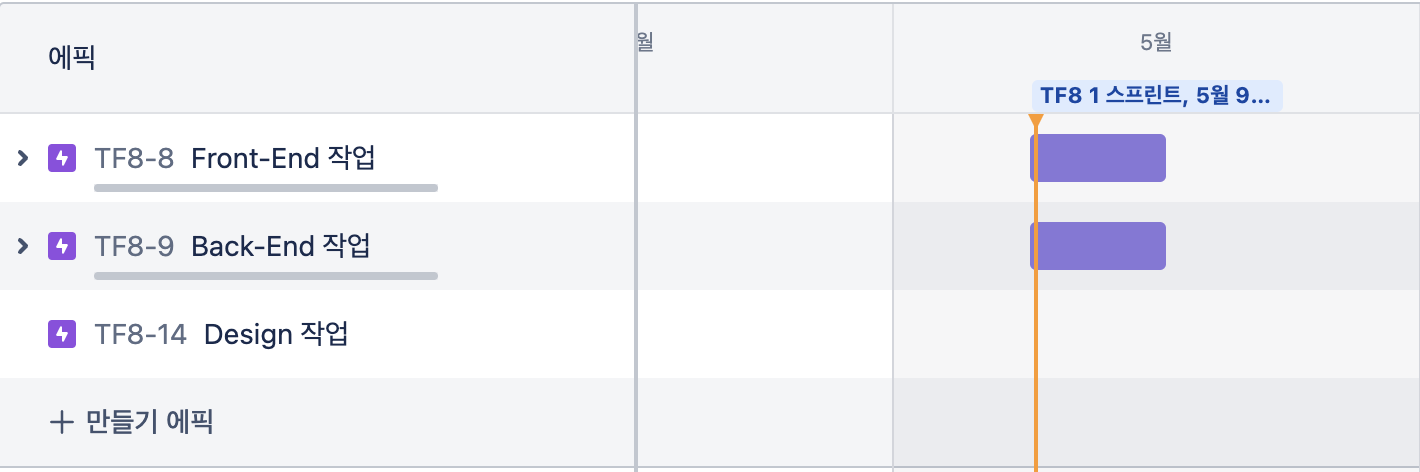
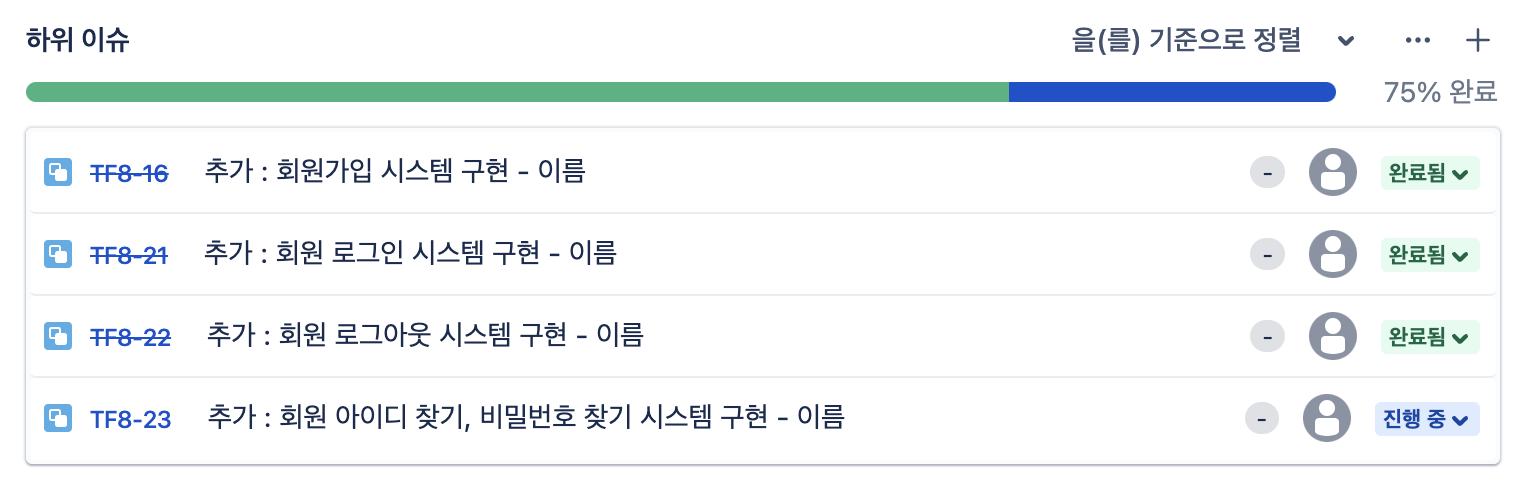
기본적으로 아래의 사진처럼 각 파트별로 작업 분기를 나눠놓기로 했는데
이렇게 해놓은 이유는 정말 단순한데, 파트가 섞여있으면 어떤 작업이 진행되어있는지 파악이 되지 않는다는 점이 매우 컸다.
그래서 그것을 분할하고, 내부의 백로그와 스프린트를 사용하기로 결정했다.




스프린트 기간을 일주일 단위 지정을 해놨는데, 일주일 단위로 얼만큼 진행되었는지 상황을 확인하기 위하여 설정을 해놨고
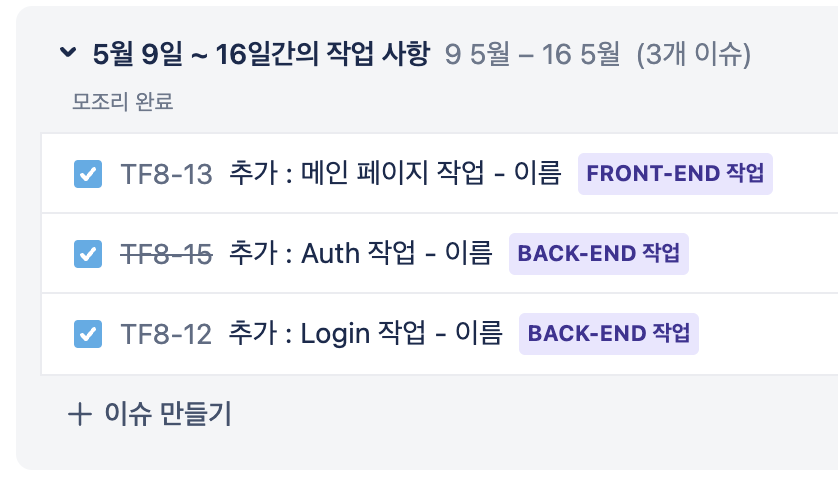
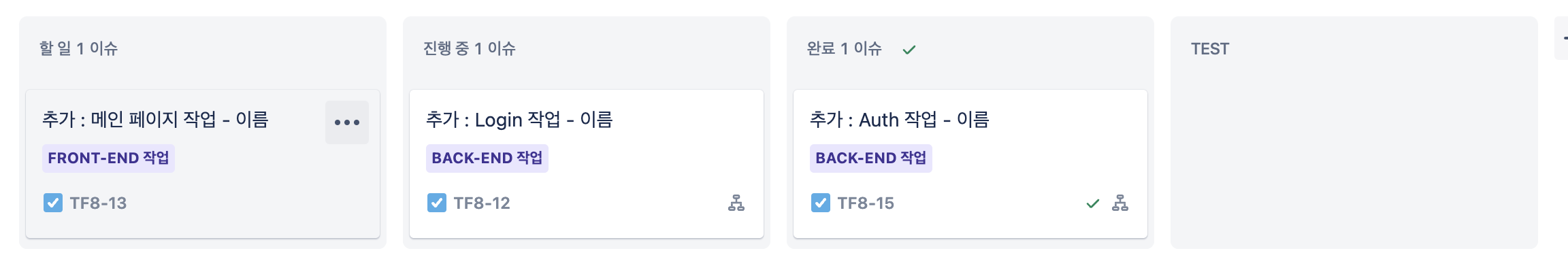
본인이 작업하는 포지션을 백로그로 생성을 해놓은 후 거기서 세부적인 내용은 하위 이슈를 추가하여 작업하는 방식을 사용하기로 정했다.
또한 작업하는 사람의 이름이 들어가있으니,
에러(버그)가 발생했을 경우에는 코드를 알고 있는 사람을 바로 알 수 있기 때문에 직관적이라고 생각해서 이러한 방향성으로 나아가기로 정했다.
기획의 방향성 정하기
제일 고민을 했던 기획이였는데, 투표를 해서 내가 전부터 작업했던 것을 바탕으로 팀프로젝트를 진행하기로 했다.
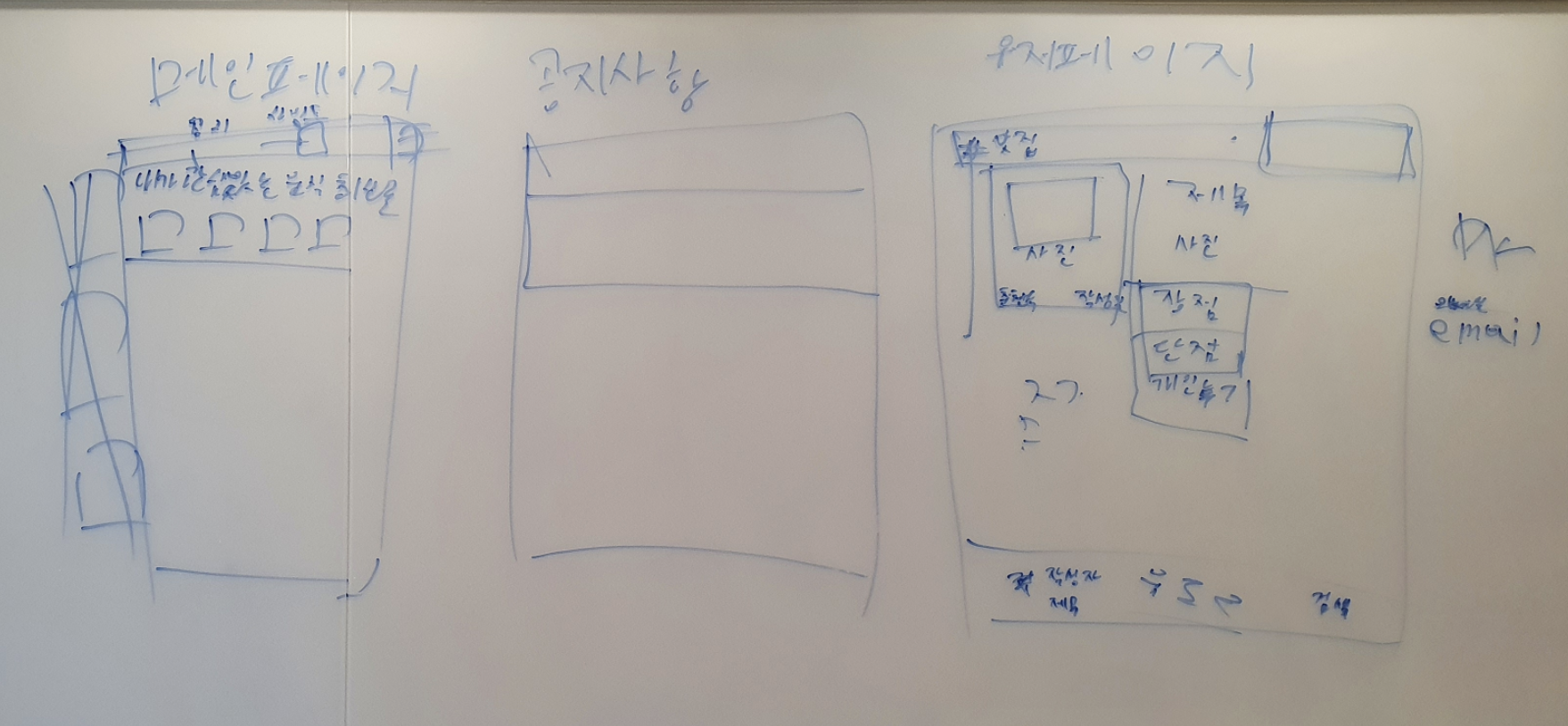
덕분에 대충 생각하는 레이아웃도 그려봤다 (내가 칠판에 먼저 나서서 뭘 그리는 날이 올 줄은 몰랐는데 공대장하면서 맨날 그리긴 했네)

맛집 리뷰에 관한 페이지를 만들기로 결정했고, 망고플레이트와 식신같은 사이트를 벤치마킹을 한 편에 가깝다.
하지만 조금 차별점을 둔 것은 기업에서 등록을 해놓고 (정확히는 모르겠지만) 유저가 해당하는 글을 작성하는 것이 아니라
유저가 매장에 대한 글을 작성하는 식으로 진행이 될 예정이고
유투브에서 많은 인기를 얻고 있는 먹방과 대신 경험해주는 것이 머리속에서 떠나지 않아
총 4개의 게시판 페이지로 구성을 하게 되었다.
- 본인이 먹은 후 리뷰를 작성하는 게시판
- 본인이 가보고 싶은 가게를 추천해주는 게시판
- 타인이 추천해준 가게를 가본 후 적어주는 게시판
- 네이버 블로그에 잔득 있는 식사를 제공해주는 시식단 자체를 넣어놓은 게시판
이렇게 4개의 게시판 페이지에, 공지사항 페이지는 분할을 해놓은 상태로 진행을 하게 되었는데, 뭐 변경점이 생길 수도 있고
이야기를 제대로 해본 것은 오늘이 첫날이기에 정확한 것을 이야기할 수 없는 상황이긴 하다.
이것으로 현재 디자이너분이 열심히 작업을 해주시고 계시고 내일쯤이면 어느정도의 윤곽이 보일 것 같고
윤곽이 보이면 그때부터 나를 포함한 백엔드 2명이 달라붙어 ERD를 그려내고 그것에 맞는 Api를 구성할 것으로 예상하고 있다.
하고 싶은 것
검색
검색기능을 제대로 도입해보고 싶어서 많은 고민을 하고 있고, 반영하기 위해서 노력을 해야할 것 같은데
과연 잘 될지는 의문이지만 일단 최대한 해볼 예정인데
현재 GCP에 ELK 스택을 사용하는 것이 조금 변경점이 생겨서 어떻게 작업을 해야할지 고민을 하고 있다.
https://nangman14.tistory.com/65
위의 블로그를 찾아놓긴 했는데 이러면 Java 파일을 어떻게 넣어야할지 감이 잡히질 않아서 ㅠ_ㅠ
그리고 추가로 템플릿도 추가해서 사용해야하니 고민이 이만저만이 아니다.
만약 시간이 있다면 주말에 ELK 작업을 해보던가 해야할 것 같다..
쪽지
그리고 쪽지 시스템을 도입하려고 한다.
왜냐하면 결국 커뮤니티라는 것은 네임드라는 것이 생겨날 수 밖에 없는 구조로 되어있다.
그렇다보면 특정 매장에서는 어떤 분이 와주셔서 광고를 찍어주셨으면 좋겠다 라는 식의 컨텍이 진행될텐데
이것을 쪽지 시스템으로 구현을 하면 제법 괜찮겠다. 싶어서 만들어보려고 한다.
원래는 socket.io를 이용한 실시간 채팅이라던가
Websocket을 이용한 특정 시간동안 제일 많이 검색된 검색어를 실시간 검색어마냥 화면에 뿌려주는 작업을 해보고 싶었는데
시간 여건상 작업이 완료가 될 지 알 수 없기 때문에, 일단 DB를 사용한 쪽지 시스템으로 우회를 하였고
쪽지 시스템 자체는 게임 커뮤니티 인벤의 형식을 따서 제작을 해볼 것 같다.
어짜피 말그대로 간단한 대화만 하고 세부적인 내용은 카톡이라던가 개인 연락처를 통해 하게 될 것이니 간단한 연락만 가능하면 충분하기에
복잡한 기능은 넣지 않을 예정이고 DB의 문제를 제외하면 간단하게 해결이 될 것 같다. 충돌날 부분도 없을 것 같고?
쓰다보니 엄청 길어졌는데, 이정도로 오늘은 마무리를 지어도 충분할 것 같다!
