
💻 온보딩 미션 - 계산기
첫번째 시도
먼저 기능을 구현하는데 집중한 첫번째 진행은 아래와 같이 날것의(?) 모습이였다. (커밋 링크)

전에 처음부터 구조를 잡고 미션을 시작하려다가 아예 손쓸새도 없이 망한적이 있어 이번에는 최소한 동작하는 앱을 만들기로 결정하고 코드를 쓰기 시작했다. 그래서 코드에서 사용되는 util이라던가 상수들도 전부 index.js안에 몰아넣은 괴랄한 구조가 탄생됐었다.
두번째 시도
사용되는 util들, 상수들은 파일을 분리하는 방식으로 쉽게 해결할 수 있었으나, 해당 시점에서 크게 걸리는 문제가 있었다. 바로.. 전역변수가 너무너무 많다는점!이였다.

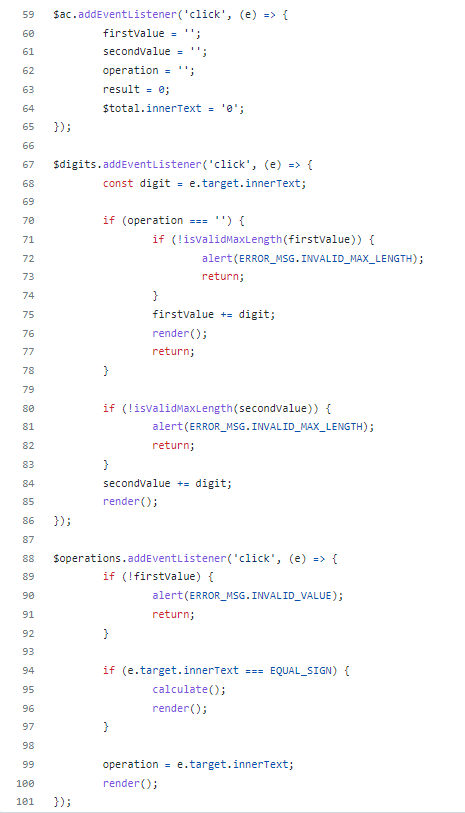
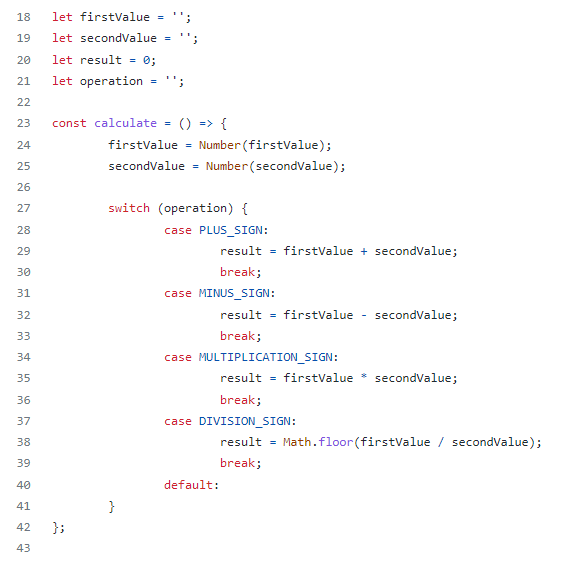
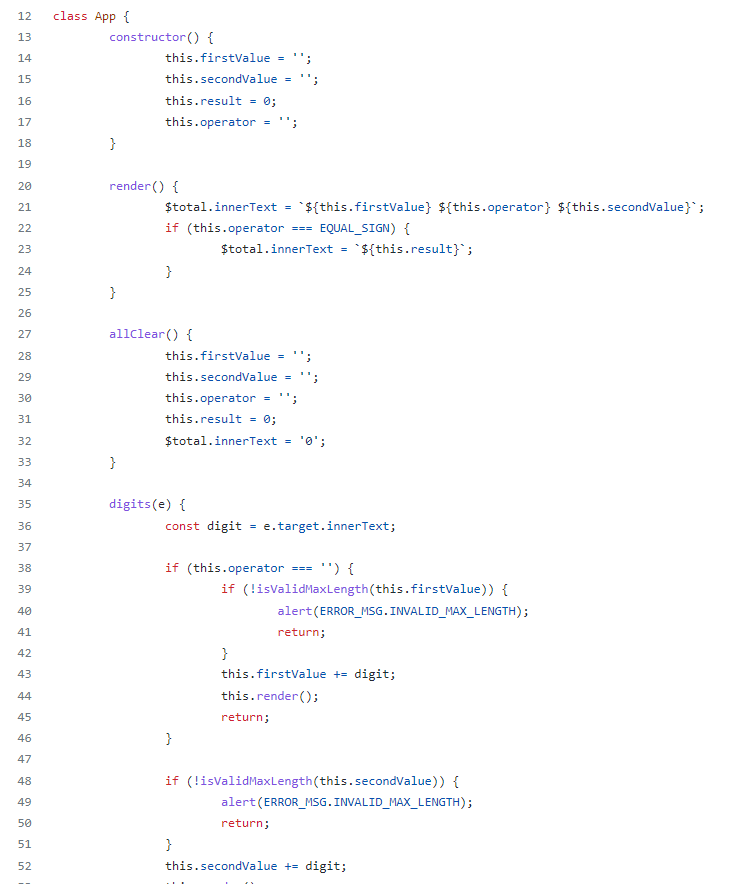
전역 스코프에 변수를 무방비하게 노출하는게 과연 좋은 방식일까? 🤔 아니라고 판단되어 유틸을 제외한 함수들을 App이라는 함수에 묶어서 관리하기로 했다. 그런데 class를 사용하는게 가독성면에서 조금 깔끔하지 않을까 싶어 class에다가 코드를 묶어 전역스코프에 노출을 최소화하려는 생각을 했다. (커밋 링크)

확실히 보기에도, 관리하기에도 한결 깔끔해진 느낌이 들었다. 그런데 class를 정말 전역스코프의 노출을 줄이기 위해서만 사용했을 뿐, 실제 객체지향에서 요구되는 객체의 본질과는 거리가 멀지 않았나 싶다. 애초에 객체지향에서 요구하는 객체의 본질을 모르기도 했고..ㅎㅎ 이런 VanillaJS로 설계하는 미션을 할때면 항상 객체지향이라던가 컴포넌트 구조에 대해 계속해서 생각 되는것 같았다.
this 바인딩 문제
class로 코드구조를 변경하니 문제가 있었는데, 메서드 안에서 this가 바인딩되지 않는 문제였다. 내가 차용한 방식은 아래와 같이 class로 인스턴스를 생성한 다음 해당 이벤트 리스너에 맞는 메서드를 호출하는 방식이였는데, 이벤트 리스너 안에서 호출한 this의 특성상 바인딩 문제가 발생했다.
const Calculator = new App();
$digits.addEventListener('click', Calculator.digits);그래서 해결하기 위해 메서드 내부의 함수를 화살표 함수로 작성하면 되지 않을까? 싶어서 변경해봤는데, linter에서 경고창이 뜨기 시작했다.
// before
digits(e) {
// code ...
}
// after :: ⚠ 경고!
digits = (e) => {
// code ...
}궁금해서 관련 키워드로 검색해봤는데, 이런 글과 요런 글들이 검색되었다. 요약해보자면, 성능 저하를 일으킬수 있고 babel로 트랜스파일링 했을때 그닥 좋은 코드의 생김새가 아니라는 내용임을 보고 bind 함수를 사용하는 방식으로 변경해줬다.
$digits.addEventListener('click', Calculator.digits.bind(Calculator));bind함수는 전에 코어자바스크립트 책에서 this에 대해 공부할때 빼곤 실제로 사용해본적이 없었는데, 이번 기회에 사용하게 돼서 신기했다.
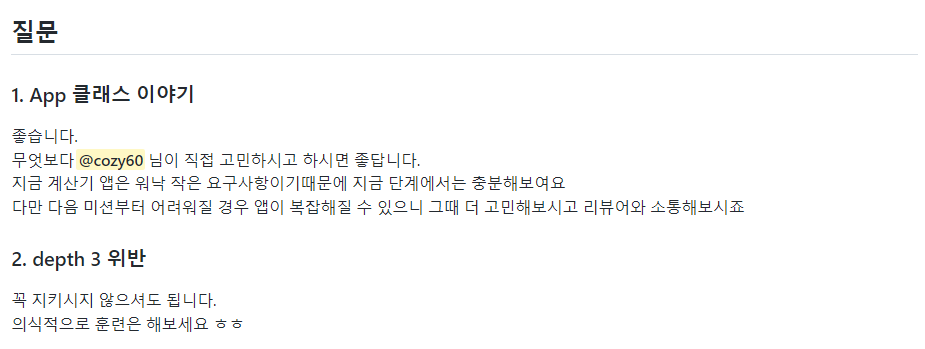
🙋♀️ 코드리뷰
당시 시간이 촉박한 상황이라 테스트코드 미작성이라거나, 잘 작동되지 않는 부분이 있는채로 PR을 올렸었다. ㅜㅜ
이때 걱정됐던 부분들은, 1. class를 사용해서 구조를 작성한게 옳은걸까? 2. 3depth 원칙을 지키지 못한 부분들 이였는데 리뷰어 현석님께서 답을 해주셨다.

이번엔 온보딩 미션 특성상 깊은 리뷰를 안주셨는데, 단축평가 키워드에 대해서는 새로 알아갔다. 👍 사실 단축평가는 원래도 자주 쓰는 코드였는데 이 문법(?) 의 이름이 단축평가인건 처음알았다.
원래는 테스트코드도 같이 올리려 했는데 못올려서 아쉽다. 그리고 피드백대로 수정해 PR을 머지 부탁드려야 하는데, 코로나때문에 너무 정신이 없어서 ..ㅎㅎ 이제 다시 시작해야겠다.
🦾 끝으로
원래는 다음 미션인 로또미션의 회고록이 올라오는게 맞겠지만, 코로나에 걸리고 나서 몸이 너무너무 안좋았다.ㅠㅠ 이때 하필 회사일도 바빴고 격리해제 되고서도 개인사정이 생겨서 PR을 아예 못올렸다. ㅠㅠ 아쉽지만 포기하지 말고 다음 미션인 자동차 미션부터라도 열심히 올려야겠다.
