📄 기존에 생성한 컬렉션이 없는 경우
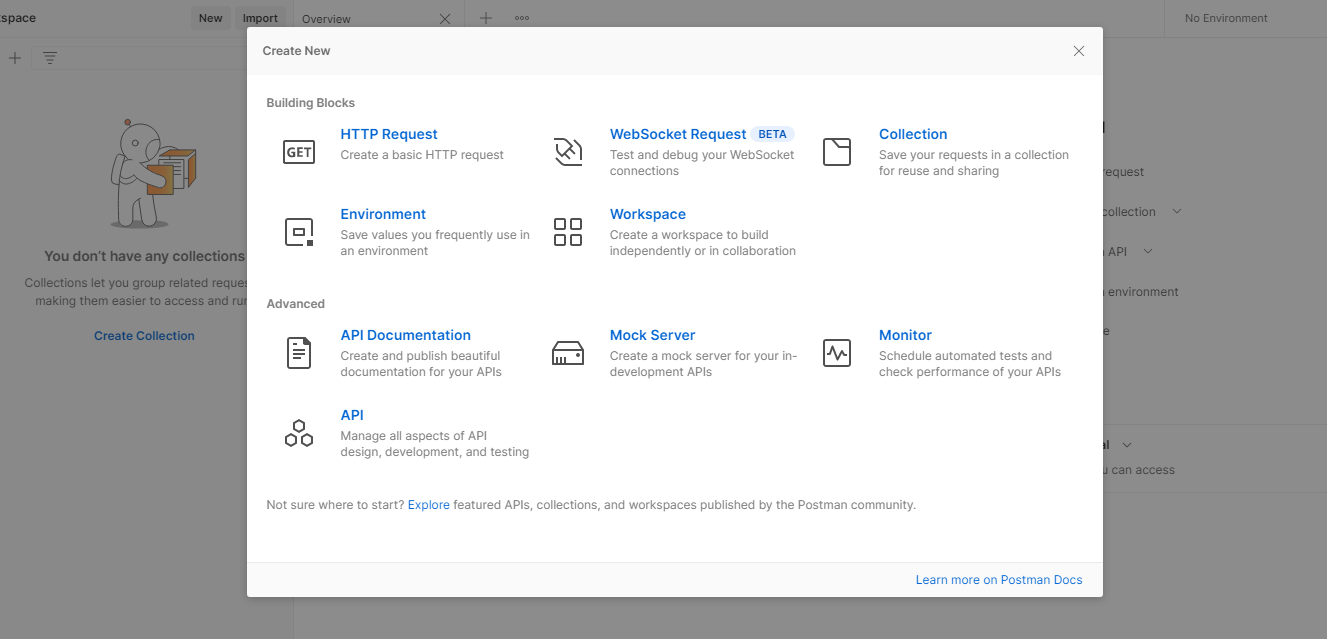
기존에 생성한 컬렉션이 없는 경우, 상단에 조그맣게 적힌 New버튼을 누르거나 Create Collection이라고 적힌 문구를 클릭합니다. 컬렉션을 생성한뒤, Ctrl+E나 마우스를 갖다대면 생기는 점 세개를 클릭해 이름을 지어줍시다.

컬렉션은 하나의 작은 프로젝트(?) 단위라고 생각하면 좋습니다. 폴더처럼 다뤄도 되지만 API문서를 작성할 계획이라면 프로젝트 단위로 생각하는게 좋습니다.
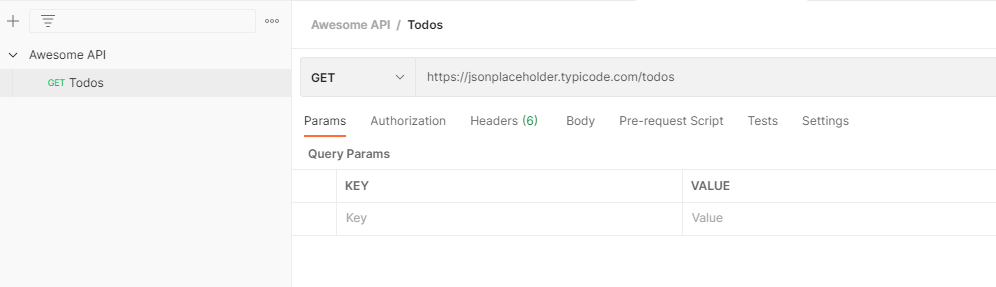
컬렉션을 생성했으면 점 세개를 누르고 Add request를 클릭합니다. 사용할 HTTP 메소드와 지정할 URL을 입력합니다. 상단에서 Request 이름도 바꿔줍시다.

그런데 여기서 저는 jsonplaceholder.typicode.com 라는 주소를 변수처럼 사용하고 싶습니다. 이때는 변수를 넣을 부분에 {{변수명}} 이라고 작성해주면 변수처럼 URI를 관리할 수 있습니다.
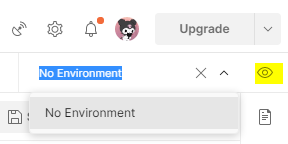
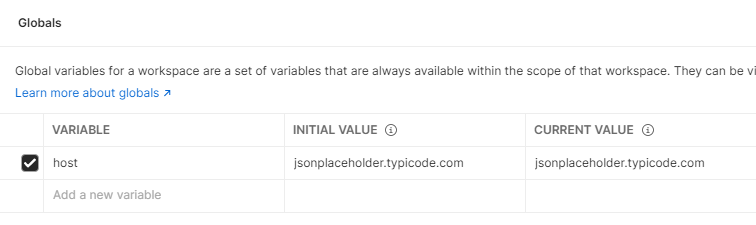
변수 작성은 아래 사진에 있는 눈👁을 클릭해 작성하면 됩니다. 변수를 작성한 후에는 꼬옥 ctrl+s를 눌러 저장해줍시다.


파라미터나 Authorization 같은 값도 변수를 사용해 나타낼 수 있습니다. https://{{host}}/todos?id={{id}} 요런식으로 말이죵
pt1. Request 문서 작성하기
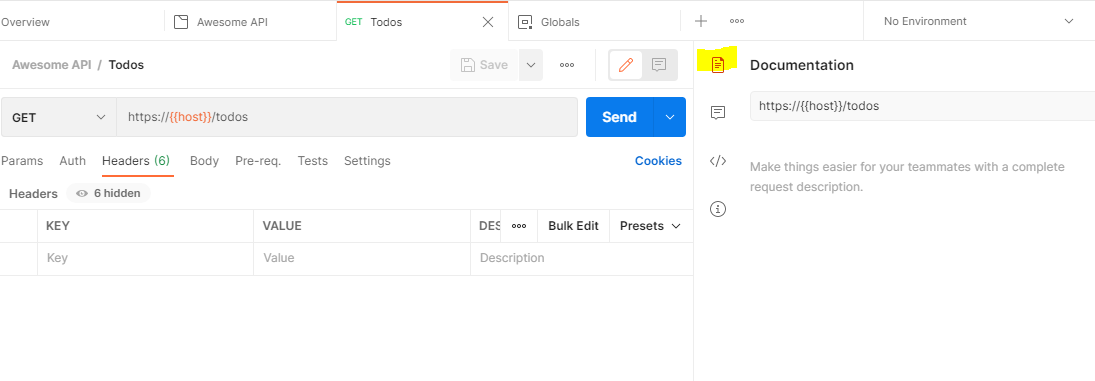
가장 작은 단위인 request부터 문서를 작성해 봅시다. 형광펜으로 색칠해둔 📄버튼을 클릭하면 Documentation 항목이 나타납니다.

Make things easier ~~ 라고 써진 부분에 api 설명을 작성할 수 있습니다. 클릭하고 내용을 작성합니다. markdown을 사용할 수 있습니다.

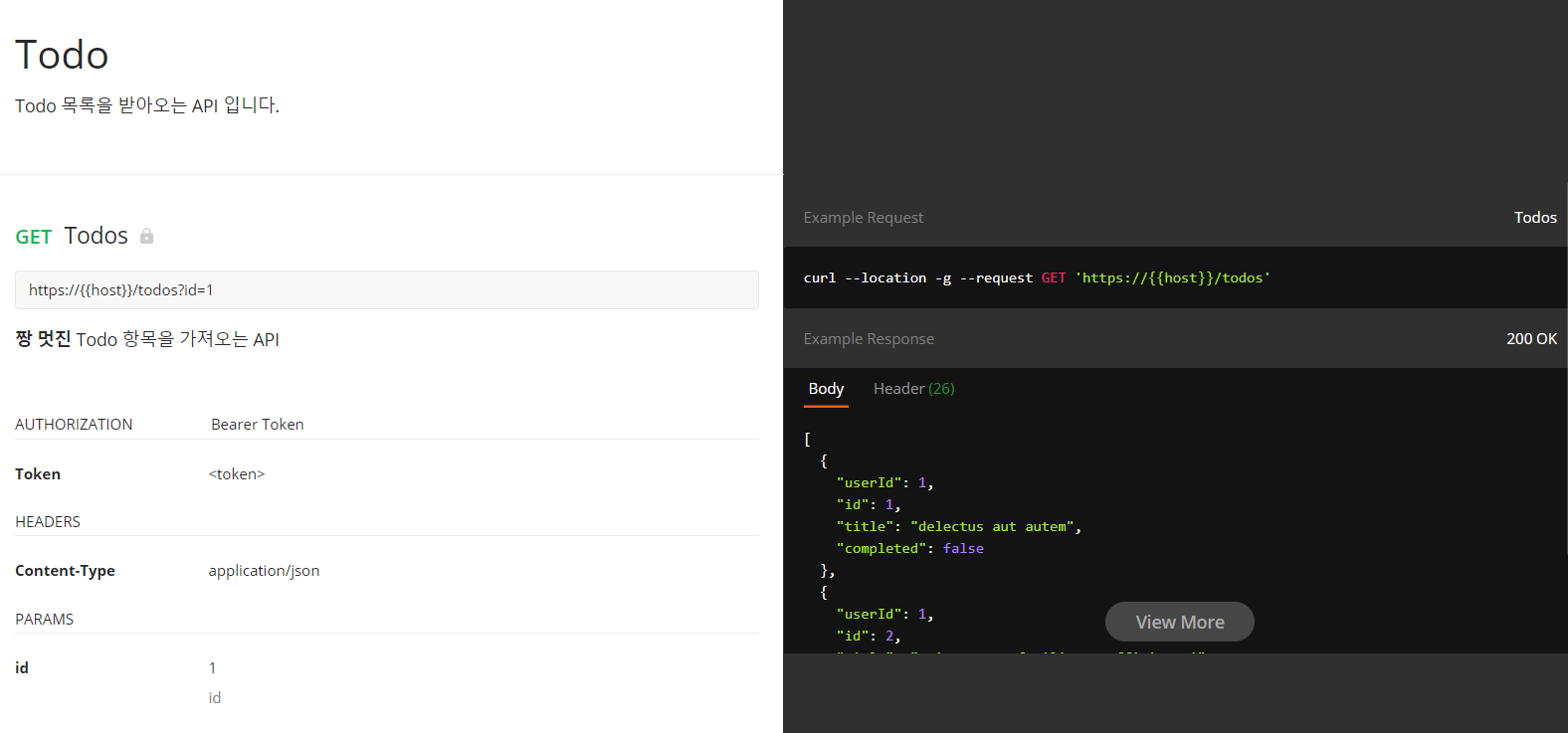
Request를 받으면 오는 Response를 저장해 exmaple data로 사용할 수 있습니다. Save Response > Save as example을 누릅니다. 저장 문서에도 example data가 보이게 됩니다.

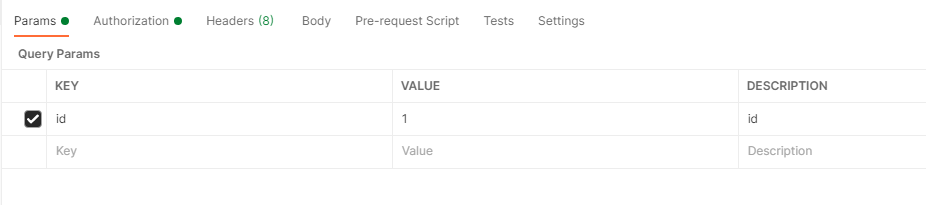
Params를 사용시 각 파라미터의 설명을 적용할 수 있습니다.

Header를 추가로 사용하면 사용한 Header 또한 문서에 자동으로 작성됩니다.

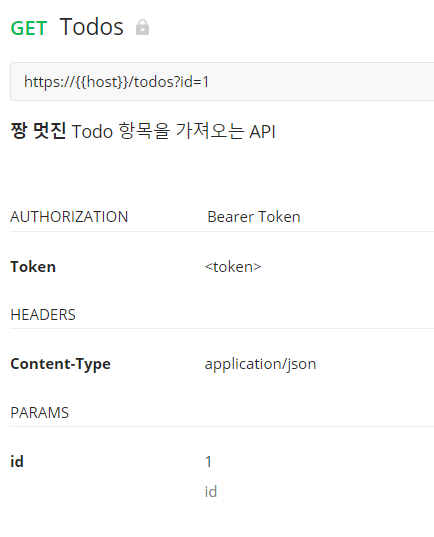
추가한 Params의 설명과 Header, Token이 잘 적용되는 모습..! 👏
pt2. 컬렉션 설명 작성하기
아까 만들었던 컬렉션을(또는 기존에 생성한 컬렉션) 클릭하고 📄아이콘을 클릭해 컬렉션의 설명을 작성해줍니다. 여기서 작성하지 않고 뒤에서 나오는 방법을 통해서도 작성할 수 있습니다.
📋 기존에 작성한 컬렉션이 있는 경우
방법1. 점 세개를 누르고 View documentation을 누른다.
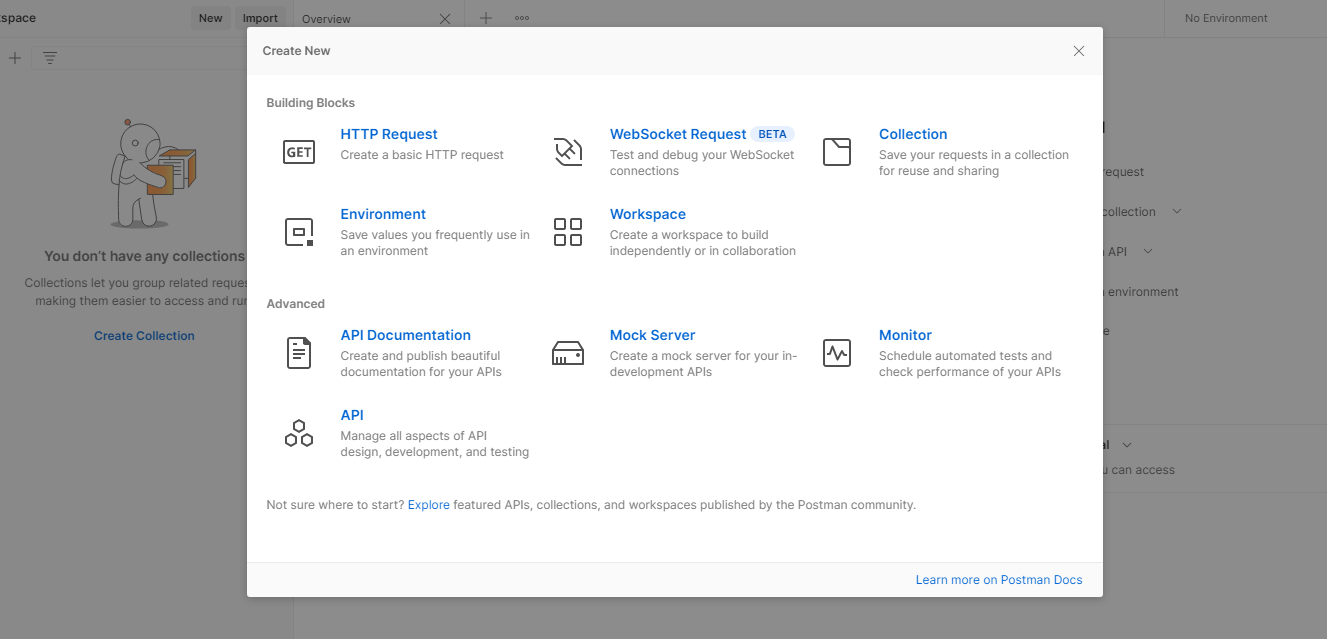
방법2. New를 클릭하고 나오는 API Documentation을 누른다. 문서를 만들 컬렉션이랑 컬렉션에 대한 설명을 작성한다.

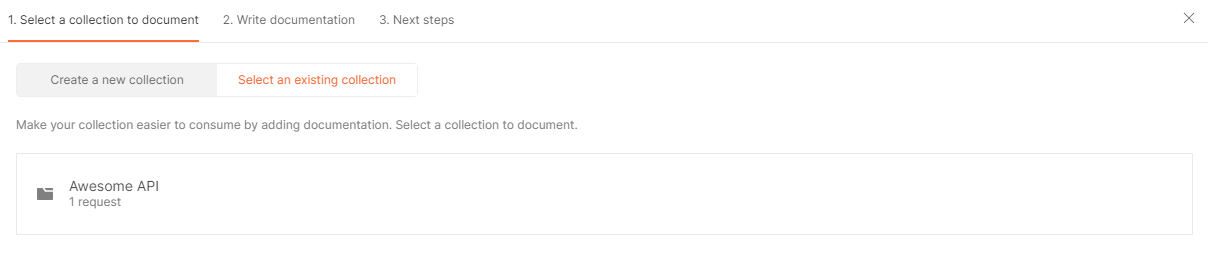
New를 클릭하는 방법으로 진행해 보겠습니다. Select an existing collection을 누르고 문서화 시킬 컬렉션을 선택합니다.

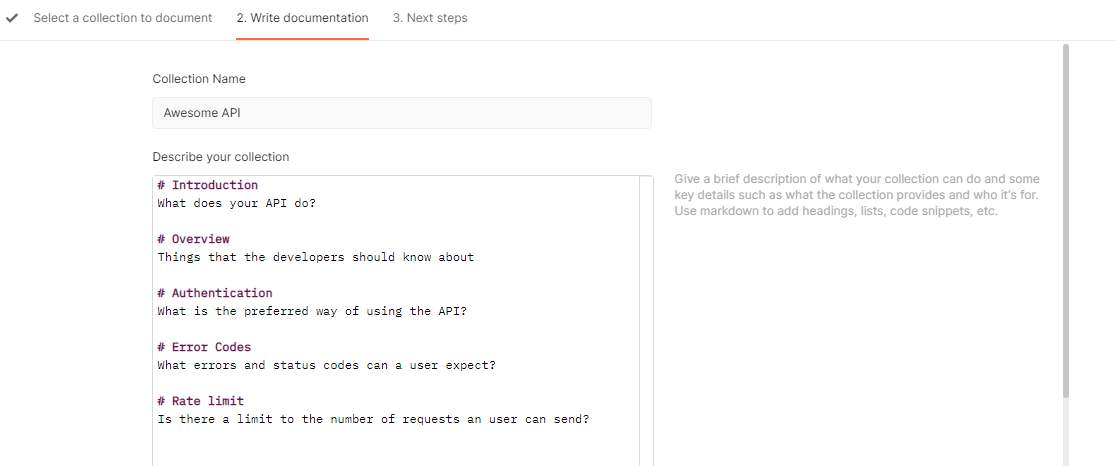
컬렉션에 대한 설명을 적어줍니다. New로 작성하면 양식이 나타납니다. 양식은 자유롭게 작성하도록 합시다. 마크다운으로 작성할 수 있습니다.

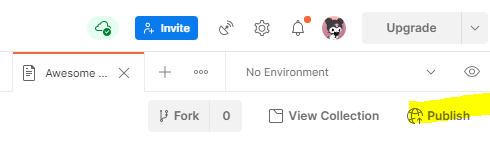
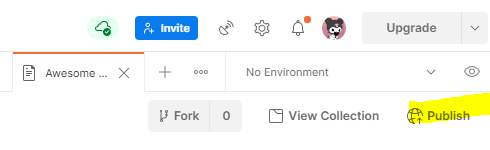
다 작성하고 Next를 누르면 View Documentation이라는 항목이 나타납니다. 항목을 선택하면 아직 워크스페이스에서만 볼 수 있는 문서가 나타납니다. 모든 사람이 문서를 볼 수 있게 하고 싶으면 아래의 Publish를 눌러 공개하면 됩니다.

버튼을 누르면 문서화 하는 사이트를 몇가지 커스터마이징 할 수 있는 기능이 나옵니다. 저는 그냥 사용하겠습니다. 최종으로 Publish Collection을 누릅니다.

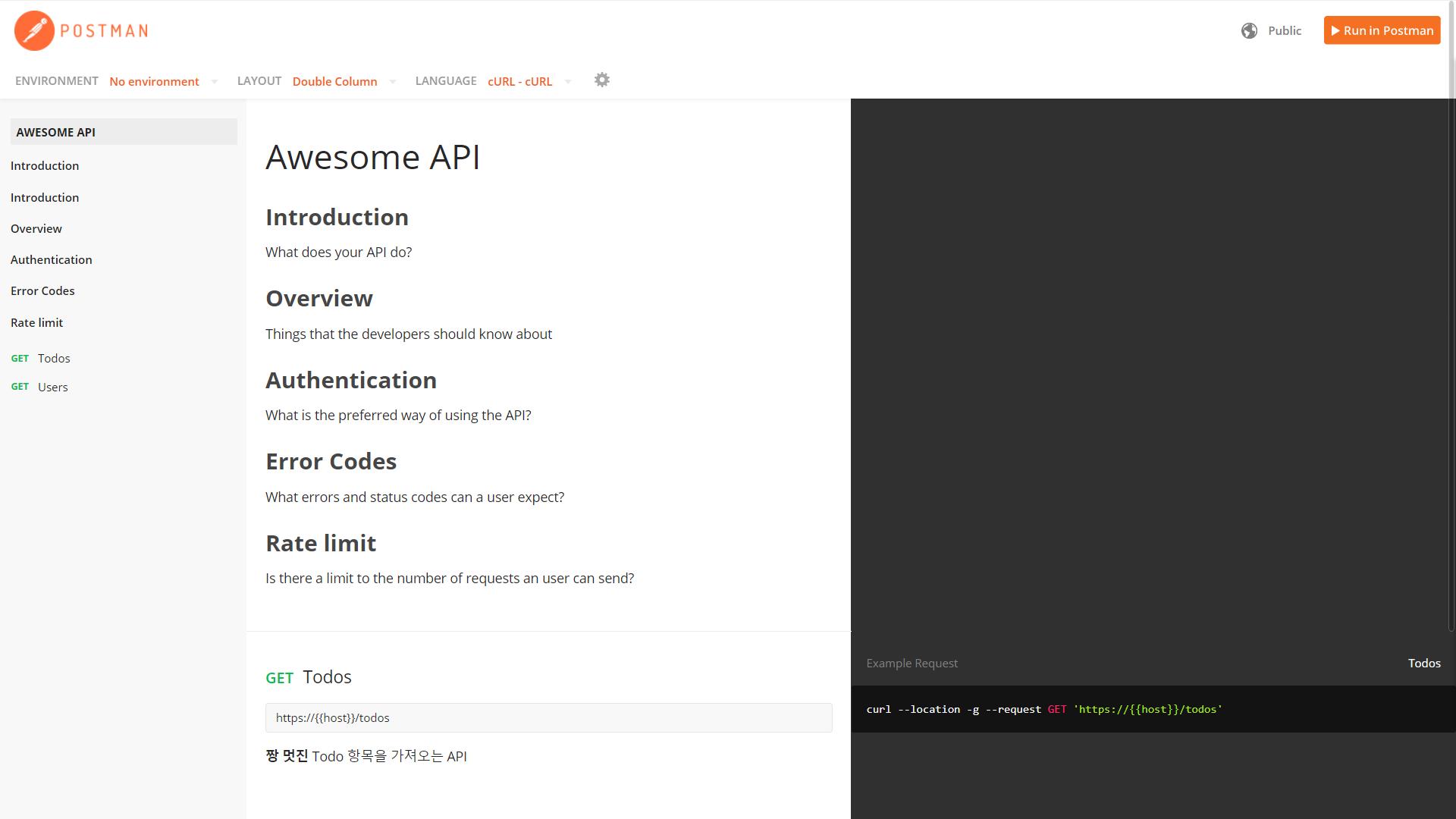
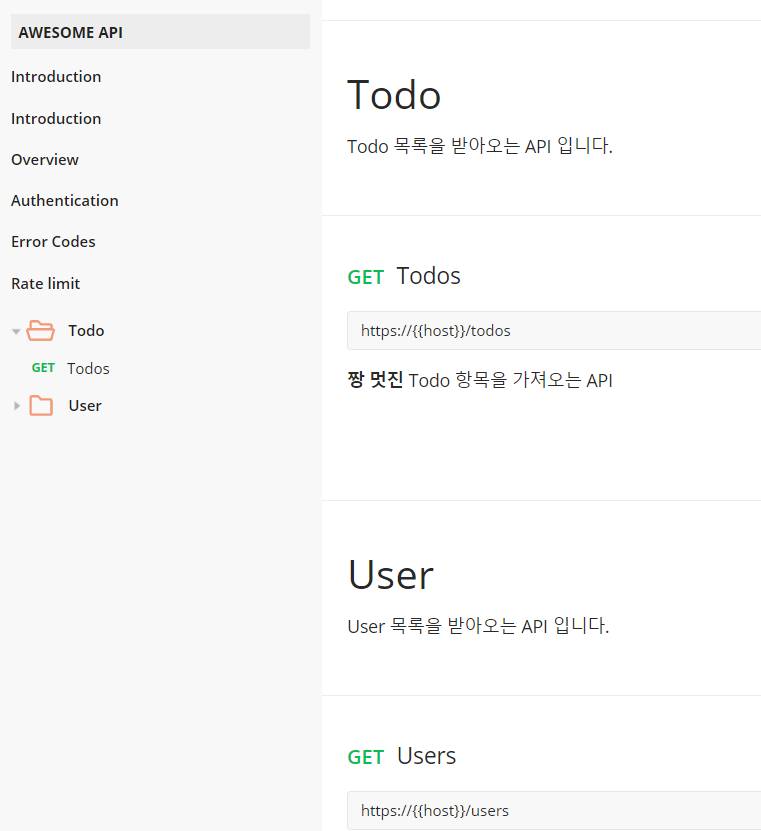
잘 나오는 감격의 모습 !!
다시 Private하게 되돌리고 싶다면 아까 본 Publish를 다시 누릅니다. 웹사이트로 이동되면서 Unpublish가 나오는데 버튼을 누르면 비공개로 전환됩니다. 이후에 접속하려면 404에러가 나타납니다.

📁 문서에 목차(폴더) 만들기
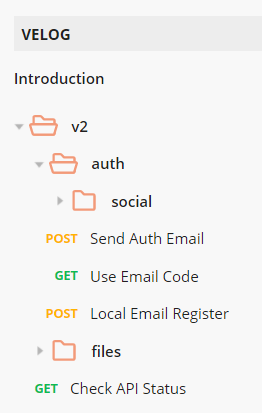
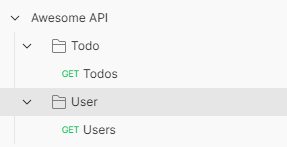
이런식으로 구분지어 문서를 만들수 있습니다. (컬렉션을 여러개 생성하는게 아닌 폴더를 생성하는 방법입니다. 이거때문에 좀 삽질했던,,^_T)

아까 만들었던 컬렉션에서 점 세개를 누르고 Add folder를 누릅니다. 컬렉션을 만들었던 것처럼 이름을 바꿔줍니다. 폴더안에 구분지을 request를 옮겨줍니다. 만들어진 폴더별로 설명을 작성할 수 있습니다.

수정한 뒤 새로고침 해주면 바로 웹사이트에도 반영됩니다. 🙌

💎 사담
원래 API 명세서 공유는 엑셀로 했었는데, postman으로 사용하니까 훨씬 더 보기쉽고 관리도 쉽게 작성되는 것 같습니다. 참고로 workspace에 있는 사람끼리만 공유할 거라면 굳이 웹게 공개하지 않고도 view documentation을 눌러 예쁘게 볼 수 있습니다.
4개의 댓글
잘 보고갑니다. 그런데 내용 중 궁금한게 있습니다.
API 명세서를 Excel로 관리하다가 Postman으로 대체하셨다고 하셨는데, 그러면 구현하기 전, 응답에 대한 데이터도 기록이 되어야 할 것 같다고 생각이 듭니다.
지금 내용에서는 예상 응답에 대한 부분을 따로 적을 수 있는 칸은 없는 것 같습니다.
API Documentation시, 각 API Description을 작성하는 곳에다가 예상 응답 데이터를 기록하셨을까요?
저도 API 명세서를 대체해서 사용하고자 하는데, Description에 응답 데이터를 적는게 조금 가독성이 떨어지지 않을까 싶어 혹시, 다른 방법을 사용하셨는지 궁금합니다.





감사합니다.