⚠ 아래 내용은 Prettier를 에디터 내에서 설정이 완료됐을 때를 가정한다.
-
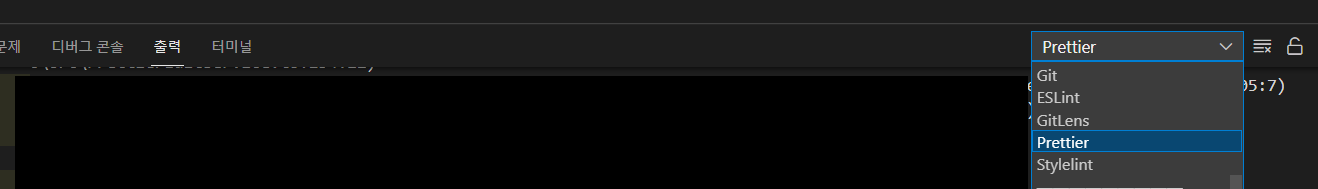
터미널 창 안에 출력 탭 클릭 > 우측 select box에서 Prettier 선택

-
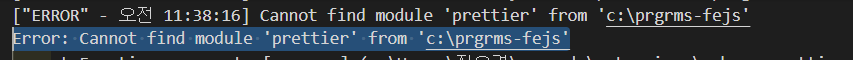
Error 메세지 확인

Cannot finde module 'prettier'라는 메세지는 package.json 안의 module을 받지 않아서 생긴 문제였다. package.json을 사용하는 프로젝트라면 json 파일을 확인 후 prettier 의존성이 있는지 확인후,

npm i로 prettier 설치한다.
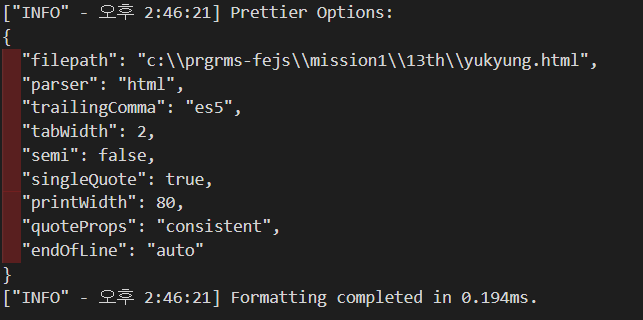
정상 동작하면 터미널에서 아래와 같이 나타난다.

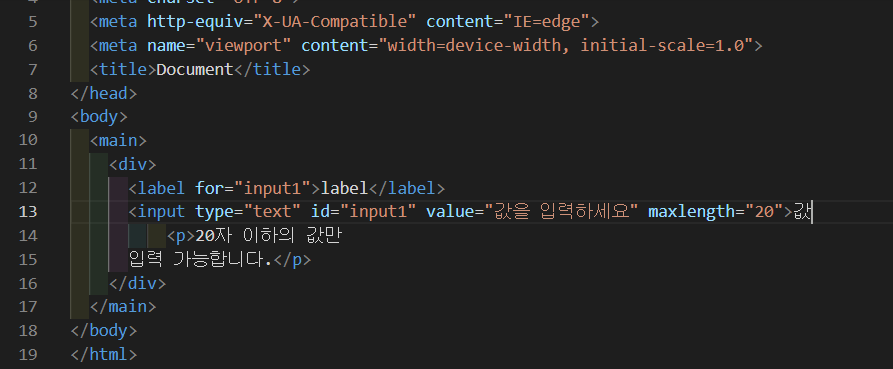
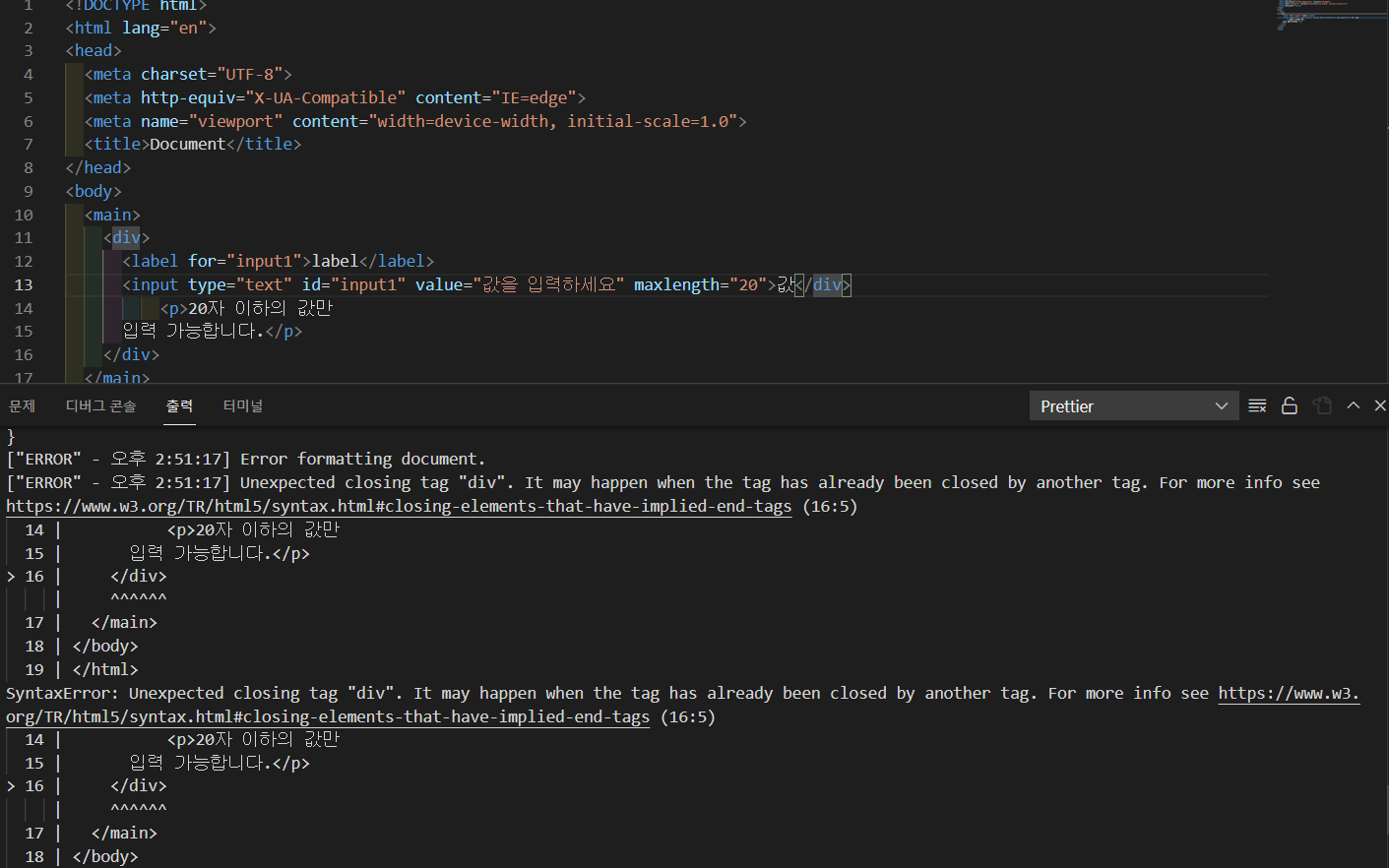
이외에도 HTML 태그의 구조가 맞지 않으면 에러가 나타나면서 동작하지 않는다.

클로징 태그, 오픈 태그와 클로징 태그의 짝이 맞지 않은 경우에도 에러가 발생하니 동작하지 않을 경우 마크업 구조를 확인하면 된다. 아래처럼 짝을 맞춰 마크업하면 제대로 동작한다.