🔽 라이브러리 다운받기
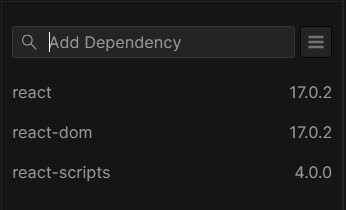
에디터 옆에 있는 Files 관리 항목 아래 Dependency 탭에서 사용할 라이브러리 이름 검색 후 추가하면 완료

라이브러리 옆 숫자를 클릭해 버전 변경도 손쉽게 가능 👏!!
(처음에 vscode 에서 하듯 터미널 열고 npm i 모듈이름 해야 하는 줄 알았는데 Dependency에서 쉽게 추가/제거 할 수 있어 신세계였다)
🛑 auto closing 설정하기
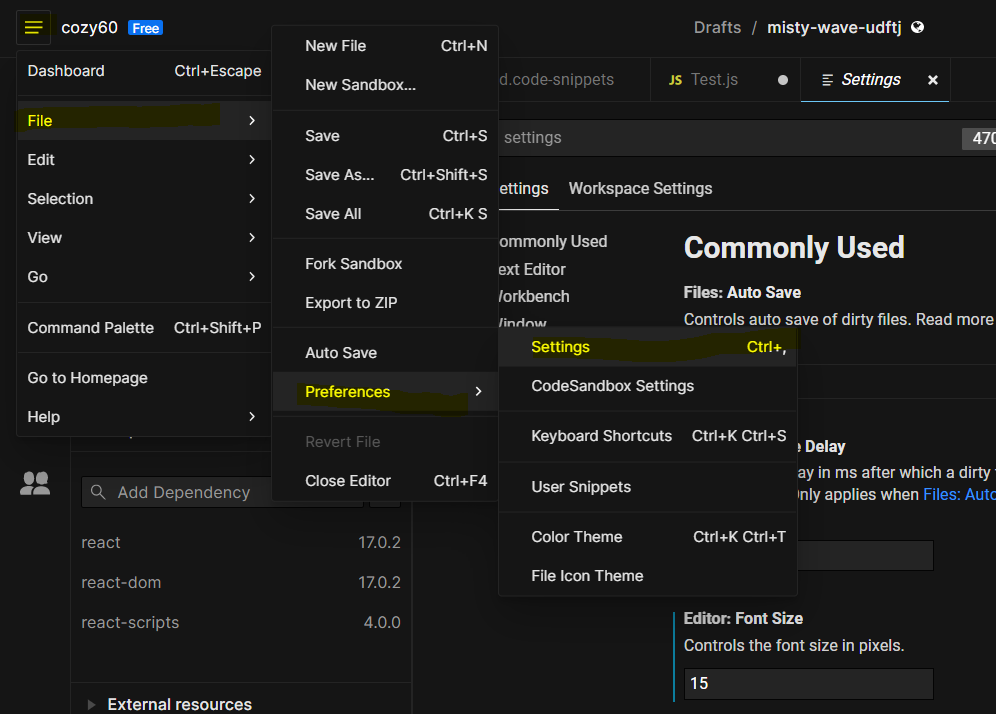
- 닉네임 옆에 있는 줄 세개 버튼 클릭
- file > Preferences > Settings 클릭 or
Ctrl+,

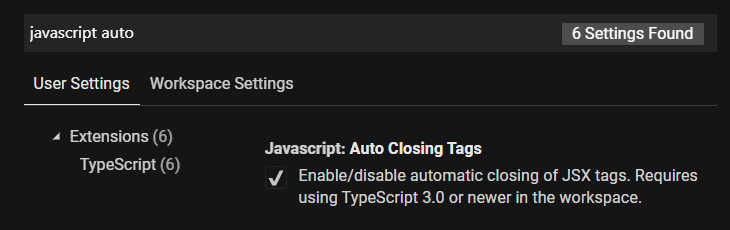
검색창에 javascript auto closing 검색 후 체크✔해주기

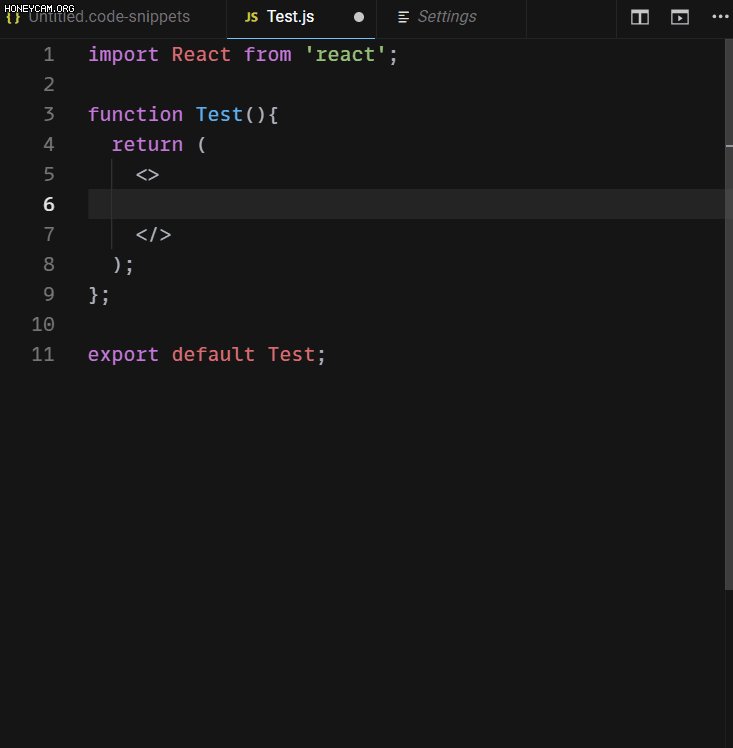
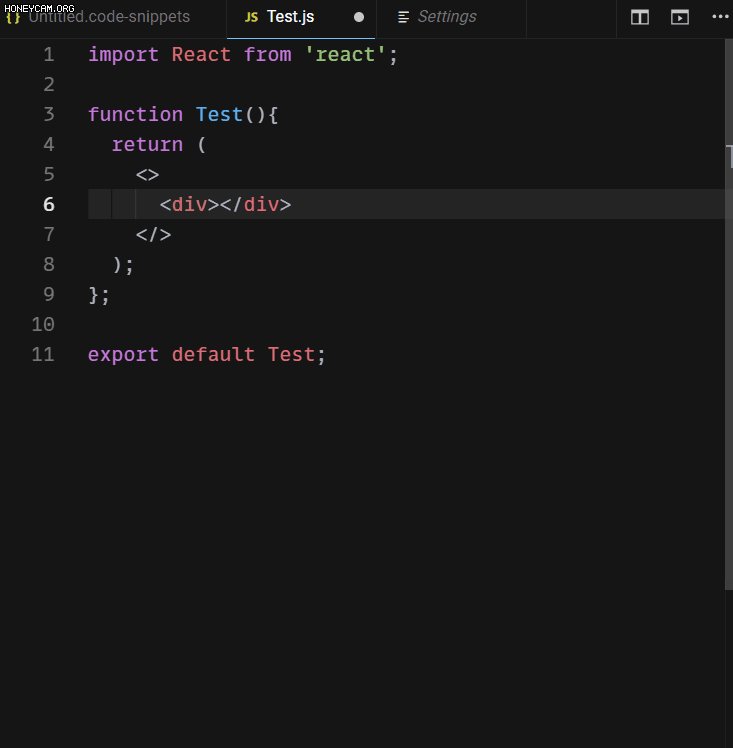
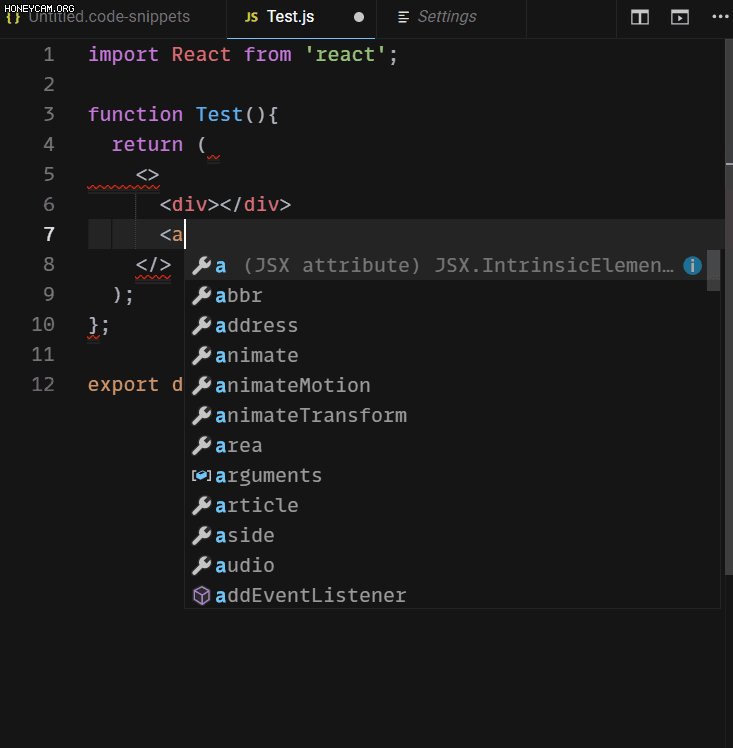
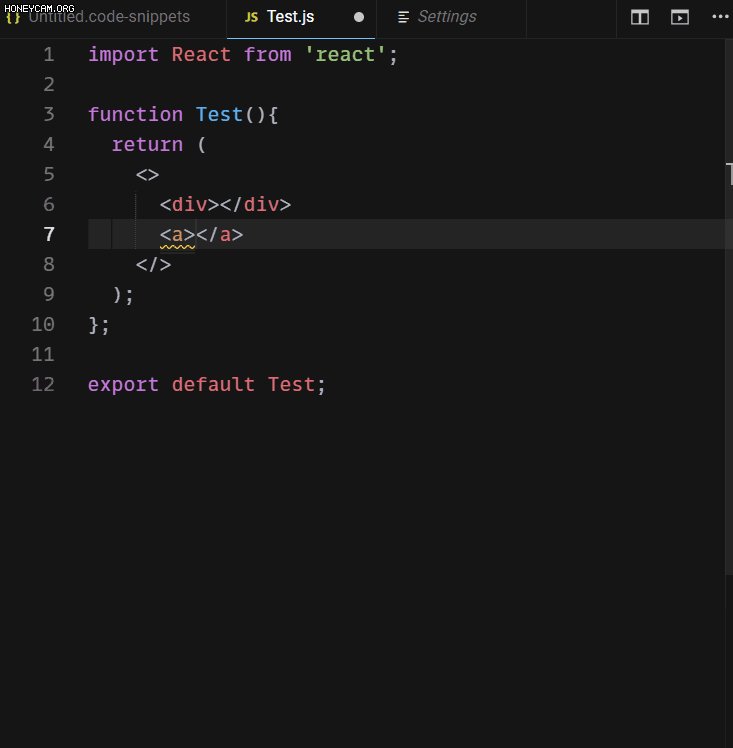
오토 클로징이 잘 작동되는 모습 !! 👏

타입스크립트
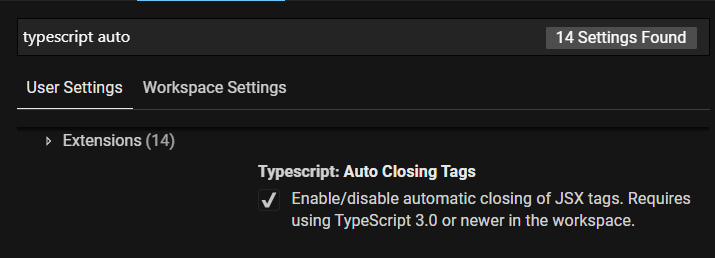
타입스크립트에서 auto closing을 적용하려면 따로 설정을 해야한다. 위와 같은 과정을 밟고 검색창에 typescript auto closing을 검색해준 뒤 체크하면 태그가 자동으로 닫힌다.

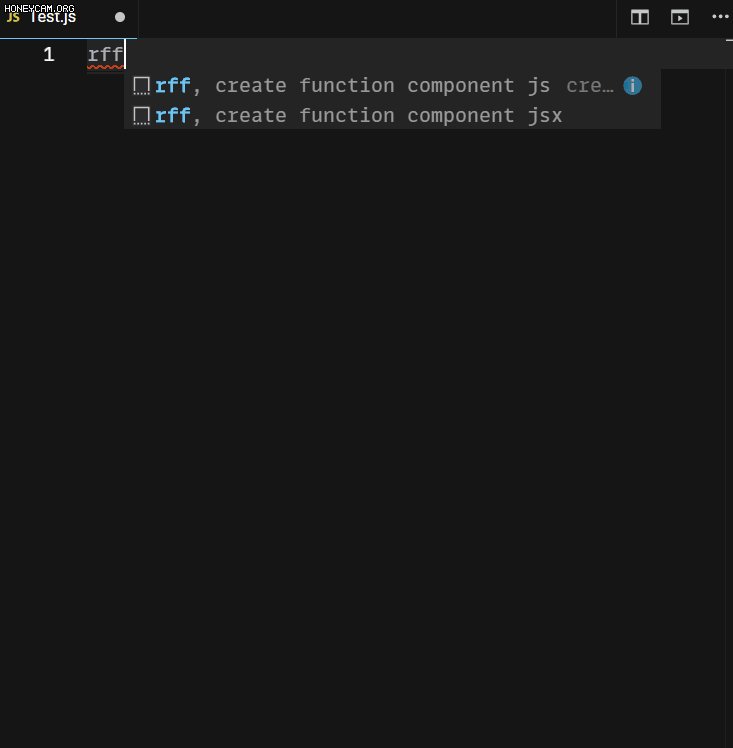
🌐 react 자동완성 템플릿 만들기
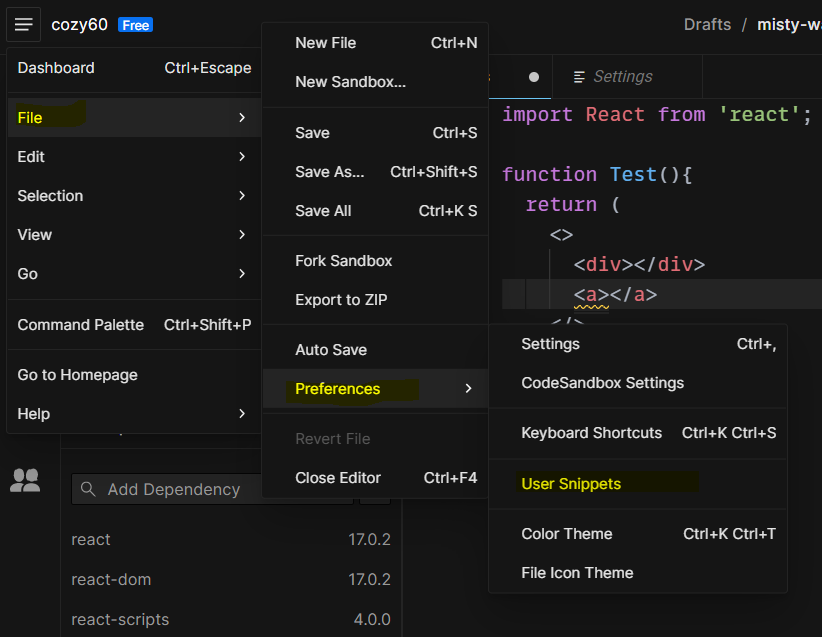
file > Preferences > User Snippets 클릭

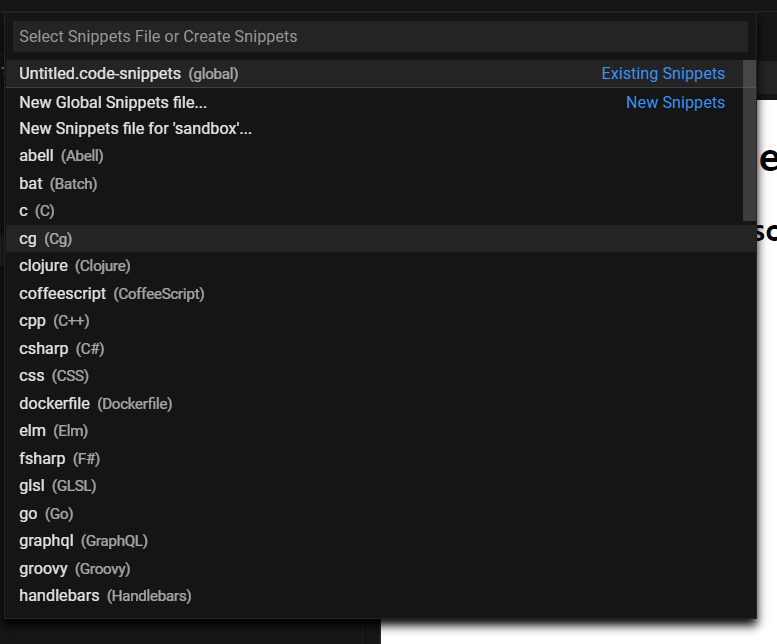
최상단에 있는 Untitld.code-snippets 클릭 후 (또는 javascript / javascriptreact 선택) { }안에 아래 내용 삽입한 뒤 저장

"create function component": {
"prefix": "rff", // 키워드는 본인 취향대로 만들기!
"body": [
"import React from 'react';",
"",
"function ${TM_FILENAME_BASE}(){",
" return (",
" <>",
"",
" </>",
" );",
"};",
"",
"export default ${TM_FILENAME_BASE};"
],
"description": "create function component"
},
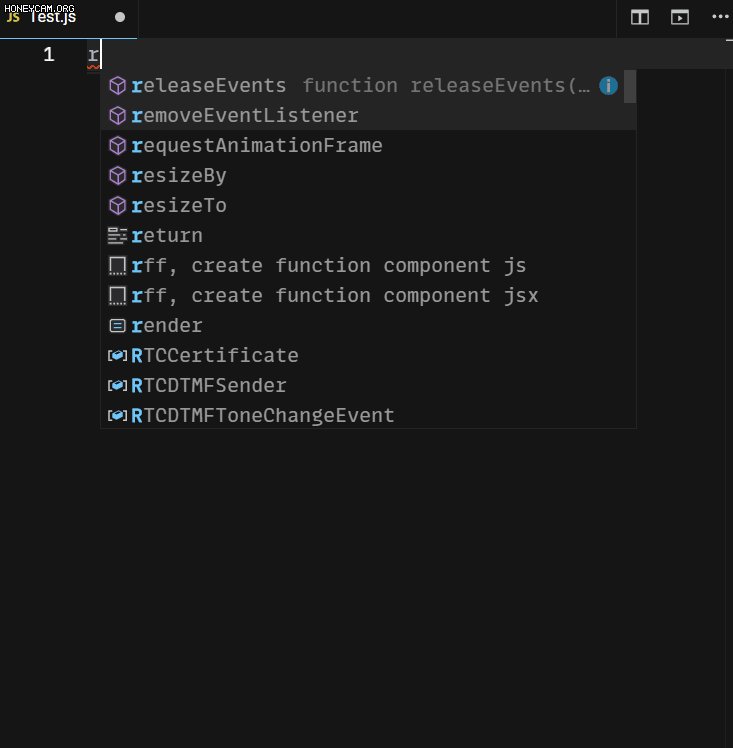
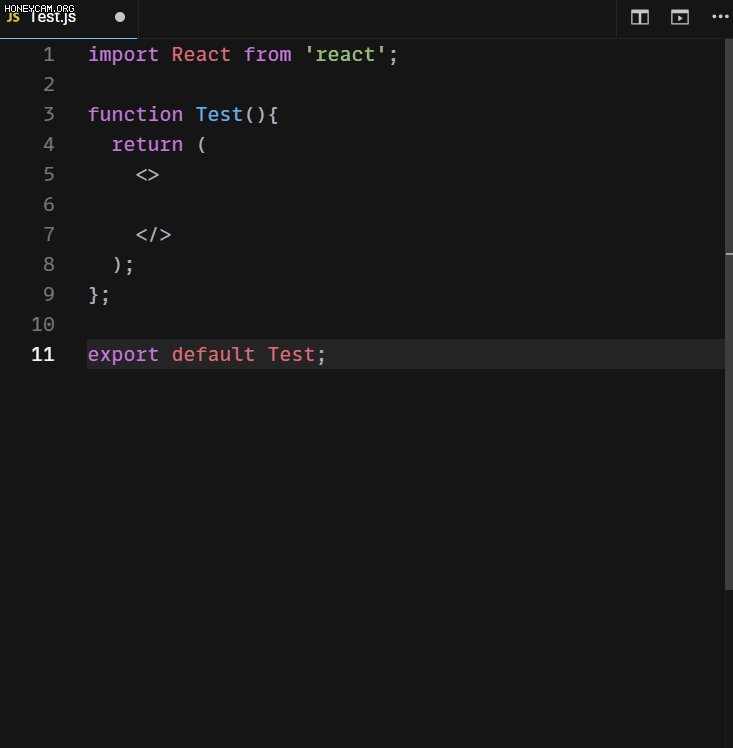
잘 작동되는 모습 !! 👏
console.log 자동완성 해주기
file > Preferences > User Snippets 클릭 후 검색창에 javascript를 치고 나오는 파일에 아래와 같은 코드를 작성해주면 된다.
{
"Print to console": {
"prefix": "cls",
"body": ["console.log($1);"],
"description": "Log output to console"
}
}💌 prettier 설정값 바꾸기
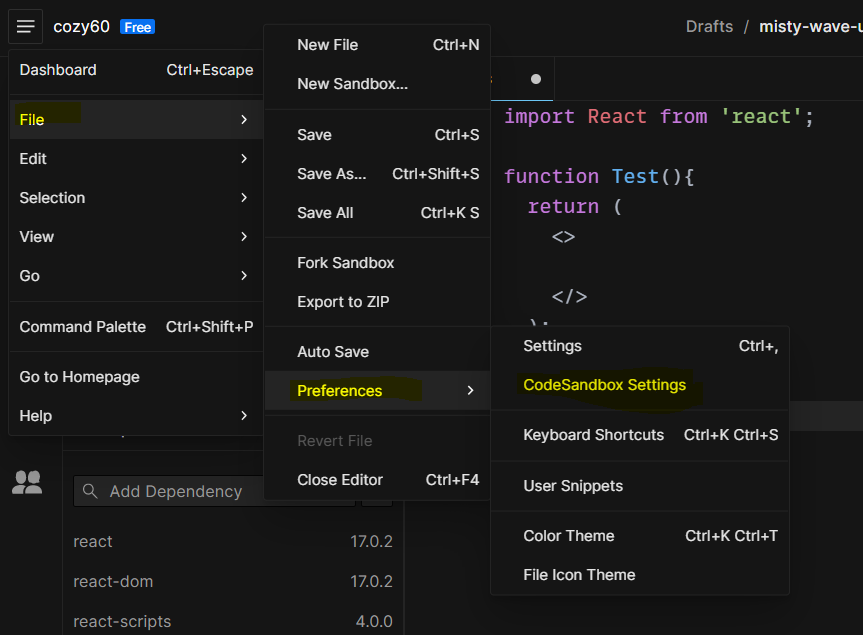
file > Preferences > CodeSandbox Settings 클릭

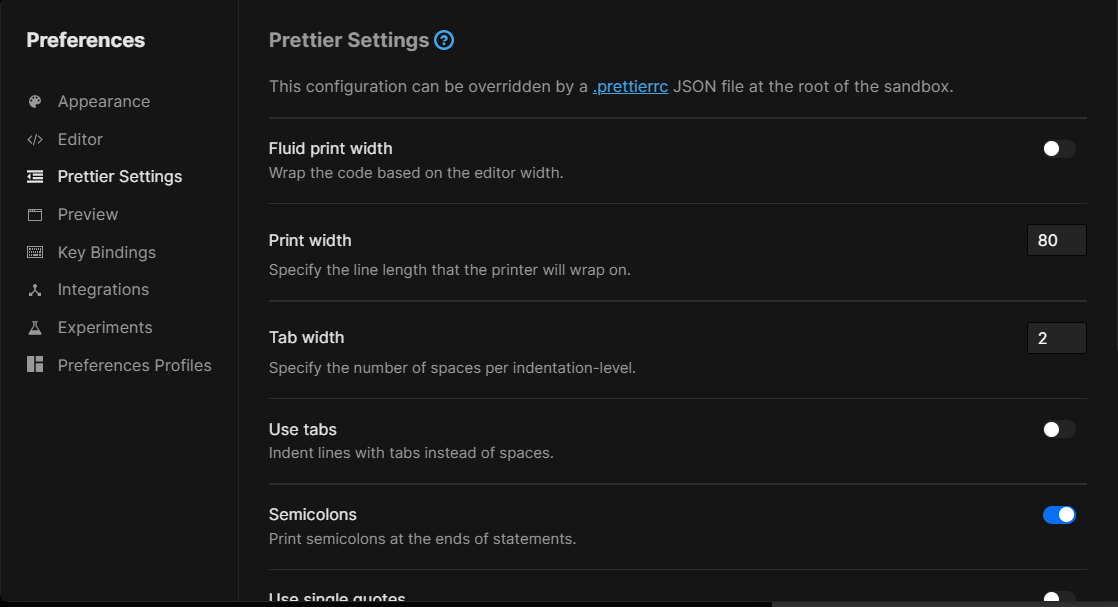
좌측 3번째의 Prettier Setting 클릭 후 설정값 조절



찾았던 자료인데 감사합니다