✨ Emmet?
에밋은 HTML, XML, XSL 문서 등을 편집할 때 빠른 코딩을 위해 사용하는 플러그인이다. 원래 젠코딩으로 부르다가 에밋으로 이름을 변경했다. 매우 간단한 몇 가지 코드만 입력하면, 자동으로 완전한 HTML 코드를 생성해 준다.
HTML을 작성할 때 매우 편리하게 도와주는 커맨드라고 생각하면 쉽다. vscode에선 특별히 플러그인을 설치 안해도 자동으로 사용할 수 있는데, 기타 에디터에서도 동일한지는 잘 모르겠다,,
명령어를 입력한 후 바로 엔터를 치거나 ctrl+space 누르면 된다. 아래와 같이 HTML에서 사용되지 않는 태그들도 emmet으로 사용할 수 있기 때문에 여기저기에 응용해서 쓸 수 있다.
Text{재밌는Text}*6
<Text>재밌는Text</Text>
<Text>재밌는Text</Text>
<Text>재밌는Text</Text>
<Text>재밌는Text</Text>
<Text>재밌는Text</Text>
<Text>재밌는Text</Text>html
!
또는
html:5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>처음 빈 html 파일을 생성하고 !를 친 후 Tab을 해도 html이 생성된다.
class
.class1
<div class="class1"></div>
input.input1
<input type="text" class="input1">앞에 요소를 붙이지 않을 경우 기본적으로 <div>태그로 생성된다.
id
div#id1
<div id="id1"></div>class와 동일하게 앞에 요소를 붙이지 않을 경우 기본적으로 <div>태그로 생성된다.
속성
input[name="input1"]
<input type="text" name="input1">input.class1#id1[name="input1" type="password"]
<input type="password" class="class1" id="id1" name="input1">사용할 태그 옆에 대괄호를 열고 들어갈 속성을 작성해주면 된다. 속성은 여러개로 작성할 수 있다.
여러개
div.class1*6
<div class="class1"></div>
<div class="class1"></div>
<div class="class1"></div>
<div class="class1"></div>
<div class="class1"></div>
<div class="class1"></div>*옆에 작성할 태그의 숫자를 적는다.
숫자
div.class$*6
<div class="class1"></div>
<div class="class2"></div>
<div class="class3"></div>
<div class="class4"></div>
<div class="class5"></div>
<div class="class6"></div>input.input$[name="input$"]*6
<input type="text" class="input1" name="input1" />
<input type="text" class="input2" name="input2" />
<input type="text" class="input3" name="input3" />
<input type="text" class="input4" name="input4" />
<input type="text" class="input5" name="input5" />
<input type="text" class="input6" name="input6" />순차적인 숫자를 사용할 위치에 $를 붙혀주면 순서대로 숫자가 생성된다.
태그 내부 이름
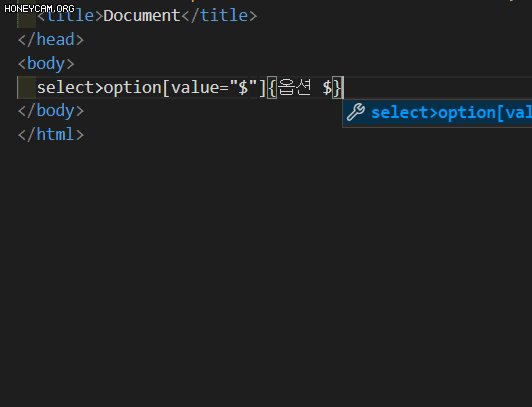
option[value="$"]*5{선택사항 $}
<option value="1">선택사항 1</option>
<option value="2">선택사항 2</option>
<option value="3">선택사항 3</option>
<option value="4">선택사항 4</option>
<option value="5">선택사항 5</option>
.class$*5{$번쨰 div}
<div class="class1">1번쨰 div</div>
<div class="class2">2번쨰 div</div>
<div class="class3">3번쨰 div</div>
<div class="class4">4번쨰 div</div>
<div class="class5">5번쨰 div</div>option[value="$"]*5와 같이 생성하면 <option value="1"></option>처럼 작성되어 option태그 안의 값을 직접 넣어줘야하는데, 중괄호를 이용해 태그 안에 들어갈 내용을 작성할 수 있다.
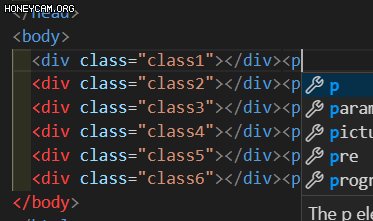
태그 안에 태그
li*5>a[href="/"]{$}
<li><a href="/">1</a></li>
<li><a href="/">2</a></li>
<li><a href="/">3</a></li>
<li><a href="/">4</a></li>
<li><a href="/">5</a></li>
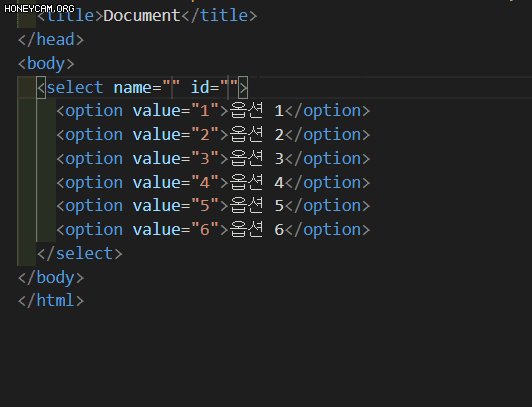
select[name="select1" id="select1"]>option[value="$"]{선택사항$}*6
<select name="select1" id="select1">
<option value="1">선택사항1</option>
<option value="2">선택사항2</option>
<option value="3">선택사항3</option>
<option value="4">선택사항4</option>
<option value="5">선택사항5</option>
<option value="6">선택사항6</option>
</select>꺽쇠를 이용해 태그 안의 태그를 작성할 수 있다. ul이나 ol같은 태그를 작성할때 유용하다.
각 블록별 태그 생성
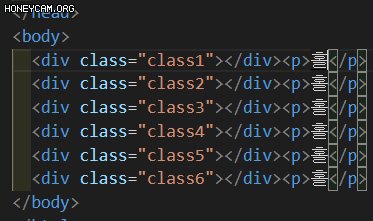
div+input+p
<div></div>
<input type="text">
<p></p>각 블록별로 태그가 생성된다.
💻 vscode 커맨드
emmet을 사용할 때 같이 알아두면 좋은 커맨드들이다. emmet 안써도 알고있으면 좋다. 특히 선택, 동일한 글자 선택, 순서바꾸기, 복사는 알고있으면 진짜진짜 편하다. 커맨드는 윈도우 기준으로 작성되었다.
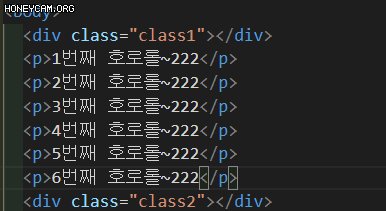
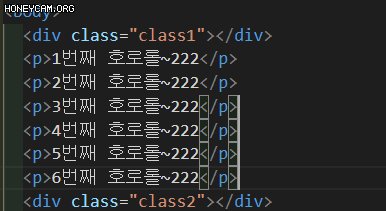
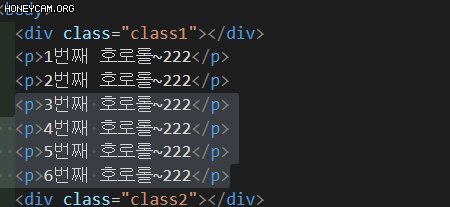
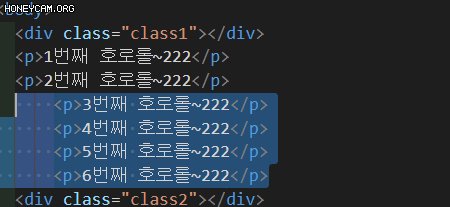
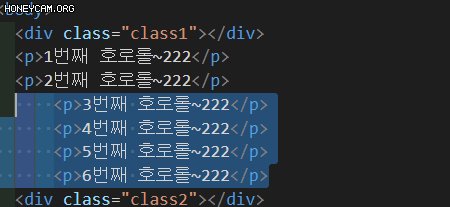
선택
ctrl+alt+방향키(위 / 아래)
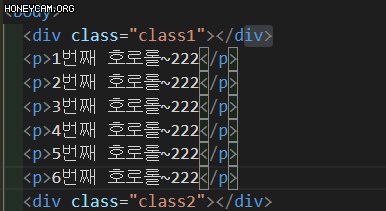
동일한 글자 선택
ctrl+d
복사하기
alt+shift+코드를 복사하려는 방향키(위 / 아래)
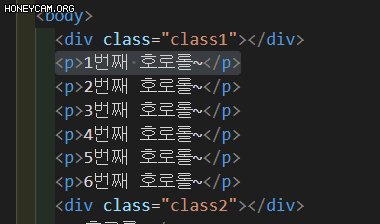
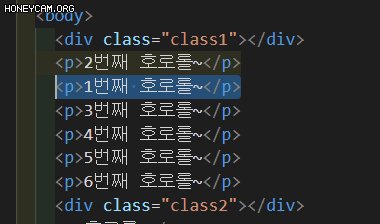
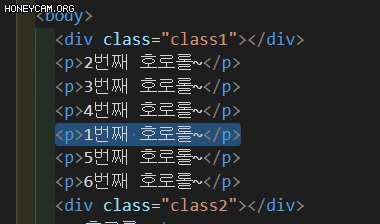
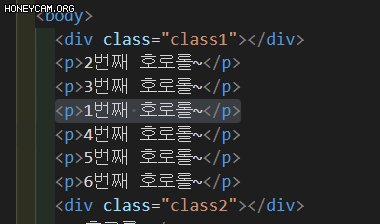
순서 이동하기
alt + 방향키(위/아래)
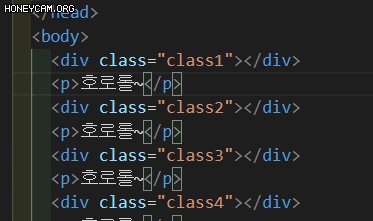
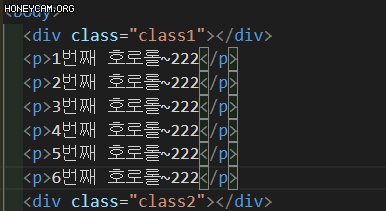
여러개 선택하기 (커서)
alt를 누른 상태에서 선택할 부분을 커서로 클릭해주면 된다.

alt와 shift를 같이 누르면 사용하면 한번에 여러 블록을 선택할 수 있다.

들여쓰기
ctrl+[ or ctrl+]
이동하려는 방향으로 괄호를 선택해준다.
이외에도 ctrl+Home 또는 PgUp을 이용해서 문서 내 최상단으로 이동하기, ctrl+End 또는 PgDn을 이용해서 문서 내 최하단으로 이동하기가 있다. (이 기능은 vscode에 한정된게 아니라 일반적인 문서나 웹사이트에서도 쓸 수 있다.)
💅 팁
emmet을 사용해 작성하면 들여쓰기나 띄어쓰기 같은 사소하지만 중요한 컨벤션이 안지켜서 작성되기 쉽다. 태그가 많을 경우 하나씩 정렬하는건 너무너무 힘드니까 꼭! Prettir같은 기능을 쓰도록 하자.
✔ 마무리
이외에도 소개하지 않은 여러 기능들이 있는데, 가장 자주쓰는 기능들로 작성해봤다. 본문에 작성된 기능 외에도 여러 기능이 궁금하다면 구글에 vscode 커맨드, emmet 사용법 등과 같은 키워드로 검색하는걸 추천한다.