Django App이란?
Django App은 Django에서 사용하는 Python 패키지로, 보통의 Django 프로젝트는 여러개의 장고 앱으로 구성된다.
Django App은 모두 각각의 모델(Model), 템플릿(Template), 뷰(View), URL 매핑 시스템 등을 가지고 있기 때문에, App별로 모듈화 하여 프로젝트를 효율적으로 유지 보수할 수 있고, 다른 프로젝트에 재사용 하기에 용이하다.
Django App 생성하기
1. App 생성하기
main 이라는 앱을 생성하기 위해 manage.py가 존재하는 디렉토리에서 아래의 명령어를 입력한다.
Django App의 이름은 해당 프로젝트 내에서 다른 App의 이름과 겹치면 안된다.
$ python manage.py startapp main명령어를 실행하면 main app이 생성되는데, 해당 앱 디렉토리 안에 Django 앱의 기본 파일과 디렉토리가 생성되는 것을 확인할 수 있다.
main 폴더 안에 templates라는 폴더를 생성한 뒤 그 폴더 안에 index.html이라는 파일 생성한다.
그래야 밑에 있는 view를 통해 html파일을 연결할 수 있게 된다.
2. App 등록하기
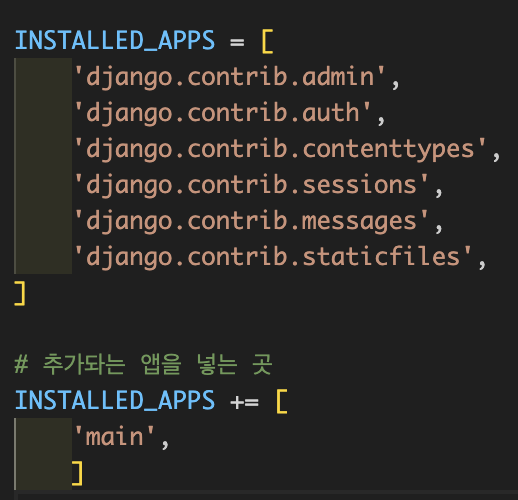
settings.py 파일 내 INSTALLED_APPS 에 생성한 장고 앱을 등록해줘야 한다.

이 과정을 진행해야 해당 앱을 사용할 수 있다.
나는 새롭게 추가한 app들을 구분하기 위해서 "INSTALLED_APPS+=['main',]"으로 코드를 작성했다.
3. views 작성하기
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html')생성한 app 폴더 안에 있는 view.py 파일을 통해 'main/templates/index.html'을 연결 시켜줘야한다.
4. url 작성하기
from django.contrib import admin
from django.urls import path
import main.views as main
urlpatterns = [
path('admin/', admin.site.urls),
path('main/', main.index, name='index'),
]config/url.py를 수정할 때는 앱의 views를 import해야한다.
import를 한뒤에 view.py에서 선언한 index를 주소로 넣어준다.
5. migrate하기
생성된 app에 대한 변경사항을 적용하고 DB생성을 위해서 migrate 해야한다.
python manage.py migrateLocal Server 실행하기
반드시 모든 파일들을 저장한 뒤에 실행해야한다.
python manage.py runserver
해당 명령어를 실행하고 뒤에 main을 붙여주면 다음과 같이 정상적으로 출력되는 것을 볼 수 있다.

