
✔️ 개발환경
- Spring Boot
- Gradle
✔️ Swagger 의존성 추가
implementation group: 'io.springfox', name: 'springfox-swagger2', version: '2.9.2'
implementation group: 'io.springfox', name: 'springfox-swagger-ui', version: '2.9.2'
✔️ Swagger 설정 추가
config 폴더를 만들어 SwaggerConfig 클래스를 생성했다.
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.useDefaultResponseMessages(false)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.any())
.paths(PathSelectors.ant("/api/**"))
.build();
}
@SuppressWarnings("deprecation")
private ApiInfo apiInfo() {
ApiInfo apiInfo = new ApiInfo(
"LeagueUp API 명세서",
"LeagueUp API 명세서",
"Version",
"termsOfServiceUrl",
"contact Name",
"License",
"License URL"
);
return apiInfo;
}
}
Docket
Docket은 Swagger 설정의 핵심이 되는 Bean입니다.
- 설정 정보
useDefaultResponseMessages()
: false로 설정하면, swagger에서 제공해주는 응답코드 ( 200,401,403,404 )에 대한 기본 메시지를 제거합니다.apiInfo()
: 제목, 설명 등 문서에 대한 정보들을 보여주기 위해 호출합니다.select()
: ApiSelectorBuilder를 생성합니다.apis()
: 컨트롤러가 존재하는 패키지를 basepackage로 지정하여, RequestMapping( GetMapping, PostMapping ... )이 선언된 API를 문서화합니다.paths()
: apis()로 선택되어진 API중 특정 path 조건에 맞는 API들을 다시 필터링하여 문서화합니다
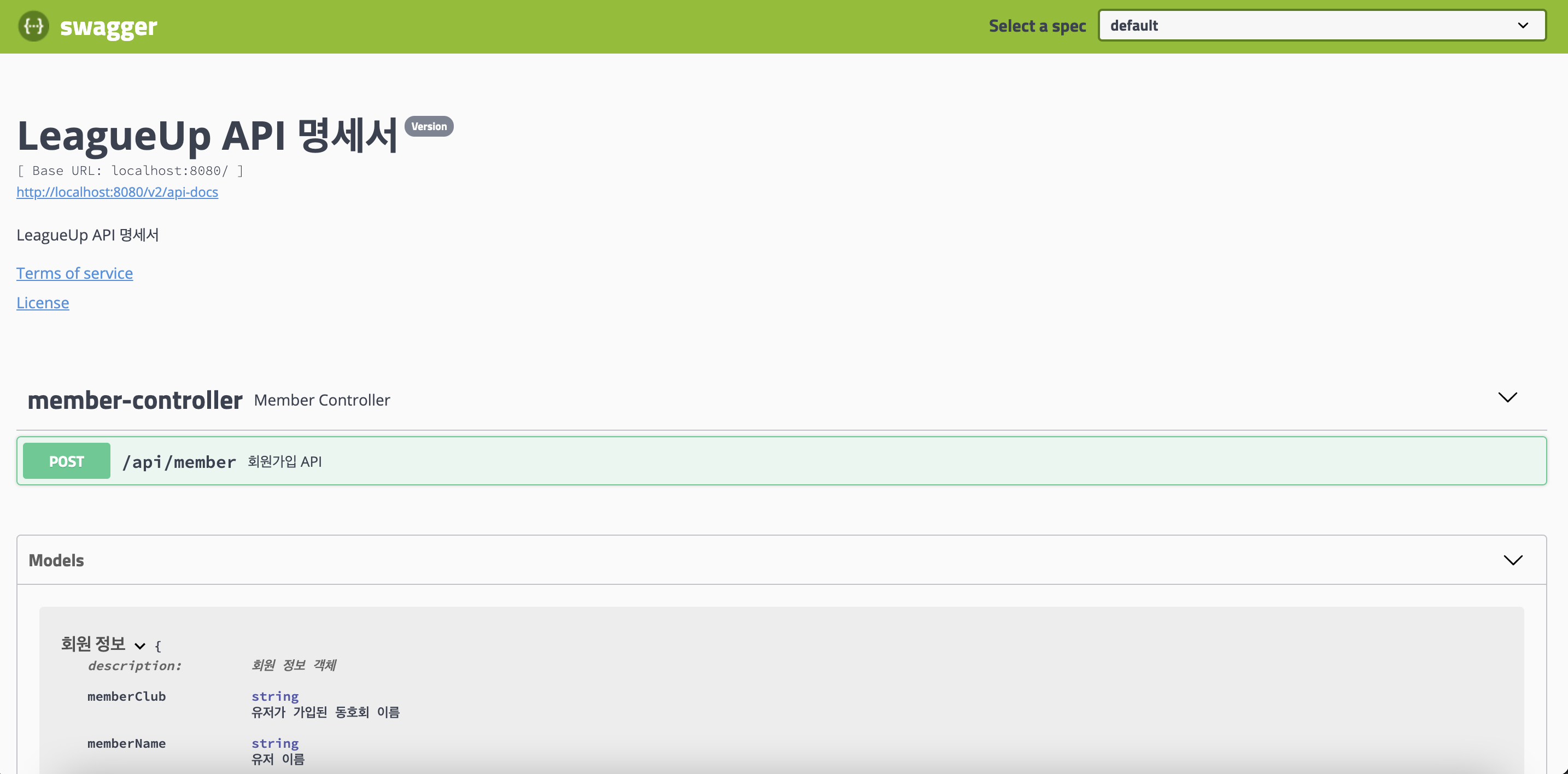
✔️ 화면
localhost:8080/swagger-ui.html에 들어가보면 아래와같은 화면이 나타납니다 😆

다음엔 Api 작성시 사용할수있는 어노테이션에 대해서도 정리해보겠습니다.
참고)
https://victorydntmd.tistory.com/341
https://hyeran-story.tistory.com/73
https://dev-jwblog.tistory.com/20
